文章詳情頁
基于javaweb+jsp實現企業車輛管理系統
瀏覽:200日期:2022-06-07 18:36:28
目錄
- 運行環境
- 開發工具
- 技術框架
- 適用
- 功能說明
- 部分代碼實現JSP
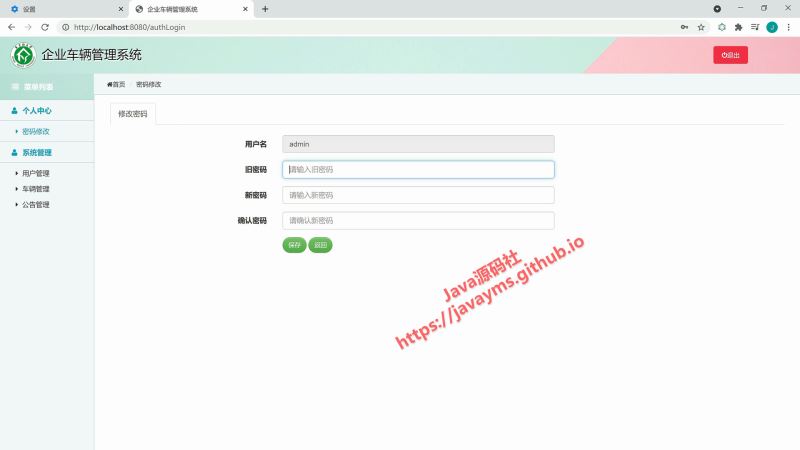
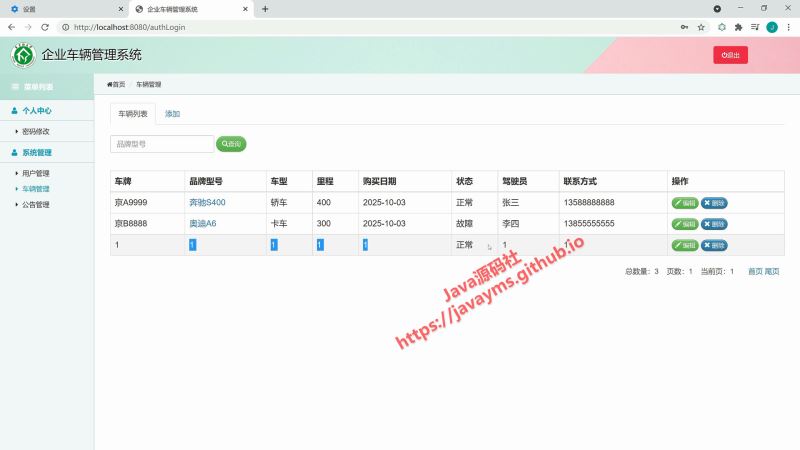
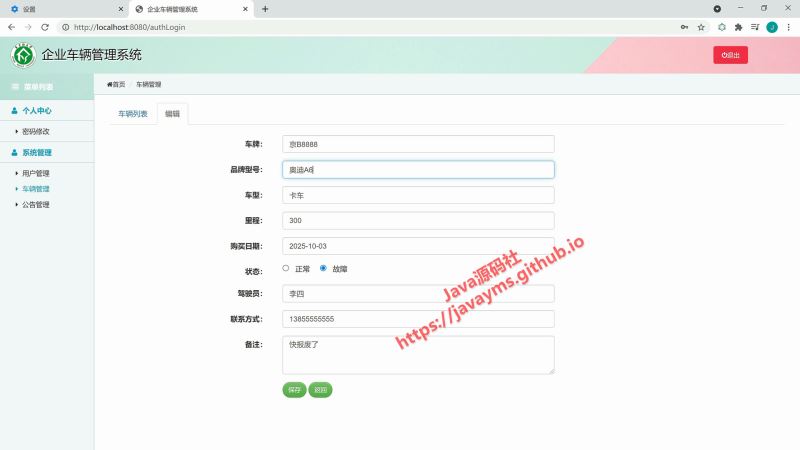
- 效果圖
運行環境
Java≥6、Tomcat≥7.0、MySQL≥5.5
開發工具
idea/eclipse/MyEclipse
技術框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
適用
課程設計,大作業,畢業設計,項目練習,學習演示等
功能說明
登錄、注冊、退出、用戶模塊、公告模塊、車輛模塊的增刪改查管理
部分代碼實現JSP
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>車輛添加</title> <%@ include file="include/head.jsp" %></head><body><div> <ul><li><a href="carList?" rel="external nofollow" >車輛列表</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >添加</a></li> </ul> <br/> <form role="form" action="carAdd" method="post" onsubmit="return check()"><div> <label>車牌:</label> <div>
</tr></c:forEach></tbody> </table> <div><jsp:include page="split.jsp"/></div></div></body>
<div>${vo.carPhone} </div></div><div> <label>備注:</label> <div><textarea rows="3" id="carText" name="carText" disabled="disabled">${vo.carText}</textarea> </div></div><div> <label></label> <div><input type="button" value="返回" onclick="javascript:history.back(-1);"> </div></div> </form></div><div> <label>購買日期:</label> <div><input type="text" id="carIndate" name="carIndate"> </div></div><div> <label>狀態:</label> <div><input name="carStatus" type="radio" value="正常" checked="checked"/> 正常 <input name="carStatus" type="radio" value="故障"/> 故障 </div></div><div> <label>駕駛員:</label> <div><input type="text" id="carUser" name="carUser"> </div></div><div>
</body><script type="text/javascript"> //提交之前進行檢查,如果return false,則不允許提交 function check() {//根據ID獲取值if (document.getElementById("carPai").value.trim().length == 0) { alert("車牌不能為空!"); return false;}if (document.getElementById("carName").value.trim().length == 0) { alert("品牌型號不能為空!"); return false; <ul><li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >車輛列表</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >編輯</a></li> </ul> <br/> <form role="form" action="carEdit" method="post" onsubmit="return check()"><input type="hidden" id="id" name="id" value="${vo.id}"/> <div><label>車牌:</label><div> <input type="text" id="carPai" name="carPai" value="${vo.carPai}"></div> </div> <div><label>品牌型號:</label><div> <ul><li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >車輛列表</a></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >編輯</a></li> </ul> <br/> <form role="form" action="carEdit" method="post" onsubmit="return check()"><input type="hidden" id="id" name="id" value="${vo.id}"/> <div><label>車牌:</label><div> <input type="text" id="carPai" name="carPai" value="${vo.carPai}"></div> </div> <div><label>品牌型號:</label><div> <th>里程</th> <th>購買日期</th> <th>狀態</th> <th>駕駛員</th> <th>聯系方式</th> <th>操作</th></tr></thead><tbody><c:forEach items="${list}" var="vo"> <tr><td>${vo.carPai}</td><td><a href="carGet?id=${vo.id}" rel="external nofollow" >${vo.carName}</a></td><td>${vo.carChexing}</td><td>${vo.carCheng}</td><td>${vo.carIndate}</td><input type="submit" value="保存"><input type="button" value="返回" onclick="javascript:history.back(-1);"> </div></div> </form></div></body><script type="text/javascript"> //提交之前進行檢查,如果return false,則不允許提交 function check() {//根據ID獲取值if (document.getElementById("carPai").value.trim().length == 0) { alert("車牌不能為空!"); return false;}if (document.getElementById("carName").value.trim().length == 0) {</script></html><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>車輛詳情</title> <%@ include file="include/head.jsp" %></head><body><div> <ul><li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >用戶列表</a></li>
${vo.carIndate} </div></div><div> <label>狀態:</label> <div>${vo.carStatus} </div></div><div> <label>駕駛員:</label> <div>${vo.carUser} </div></div><div><input type="text" name="keyword" id="keyword" placeholder="品牌型號"> <input type="hidden" id="searchColumn" name="searchColumn" value="car_name"/></div><button><span aria-hidden="true"></span>查詢</button> </form> <br/> <table><thead><tr> <th>車牌</th> <th>品牌型號</th>
<div> <input type="text" id="carPhone" name="carPhone" value="${vo.carPhone}"></div> </div><div> <label>備注:</label> <div><textarea rows="3" id="carText" name="carText" placeholder="請輸入內容......">${vo.carText}</textarea> </div></div><div> <label></label> <div><input type="submit" value="保存"><input type="button" value="返回" onclick="javascript:history.back(-1);"> </div></div> </form></html><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>車輛管理</title> <%@ include file="include/head.jsp" %></head><body><div> <ul><li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >車輛列表</a></li><c:if test="${loginUser.userType == "管理員"}"><li><a href="car_add.jsp" rel="external nofollow" >添加</a></li></c:if> </ul> <br/> <form id="searchForm" action="carList" method="post">if (document.getElementById("carPhone").value.trim().length == 0) { alert("聯系方式不能為空!"); return false;}return true; }</script></html><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>車輛編輯</title> <%@ include file="include/head.jsp" %></head><body> <label>狀態:</label> <div> <input name="carStatus" type="radio" value="正常" ${vo.carStatus=="正常"?"checked":""}/> 正常 <input name="carStatus" type="radio" value="故障" ${vo.carStatus=="故障"?"checked":""}/> 故障 </div></div> <div><label>駕駛員:</label><div> <input type="text" id="carUser" name="carUser" value="${vo.carUser}"></div> </div> <div> return false;}if (document.getElementById("carChexing").value.trim().length == 0) { alert("車型不能為空!"); return false;}if (document.getElementById("carCheng").value.trim().length == 0) { alert("里程不能為空!"); return false;}if (document.getElementById("carIndate").value.trim().length == 0) { alert("購買日期不能為空!"); return false;}if (document.getElementById("carUser").value.trim().length == 0) { alert("駕駛員不能為空!"); return false; <div>${vo.carChexing} </div></div><div> <label>里程:</label> <div>${vo.carCheng} </div></div><div> <label>購買日期:</label><td>${vo.carUser}</td><td>${vo.carPhone}</td><td> <button onclick="window.location.href="carEditPre?id=${vo.id}"" <c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權限!!!"</c:if> ><span aria-hidden="true"></span>編輯 </button> <button onclick="if(window.confirm("將要刪除:${vo.carName}?"))window.location.href="carDelete?id=${vo.id}"" <c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權限!!!"</c:if> ><span aria-hidden="true"></span>刪除 </button></div></div><div> <label>品牌型號:</label> <div><input type="text" id="carName" name="carName"> </div></div><div> <label>車型:</label> <div><input type="text" id="carChexing" name="carChexing"> </div></div><div> <label>里程:</label> <div><input type="text" id="carCheng" name="carCheng"> </div>
</ul> <br/> <form role="form" action="#" method="post"><input type="hidden" id="id" name="id" value="${vo.id}"/><div> <label>車牌:</label> <div>${vo.carPai} </div></div><div> <label>品牌型號:</label> <div>${vo.carName} </div></div><div><div><input type="text" id="carPhone" name="carPhone"> </div></div><div> <label>備注:</label> <div><textarea rows="3" id="carText" name="carText" placeholder="請輸入內容......"></textarea> </div></div><div> <label></label>
if (document.getElementById("carChexing").value.trim().length == 0) { alert("車型不能為空!"); return false;}if (document.getElementById("carCheng").value.trim().length == 0) { alert("里程不能為空!"); return false;}if (document.getElementById("carIndate").value.trim().length == 0) { alert("購買日期不能為空!"); return false;}if (document.getElementById("carUser").value.trim().length == 0) { alert("駕駛員不能為空!"); return false;}if (document.getElementById("carPhone").value.trim().length == 0) { alert("聯系方式不能為空!"); return false;}return true;</div> </div> <div><label>車型:</label><div> <input type="text" id="carChexing" name="carChexing" value="${vo.carChexing}"></div> </div> <div><label>里程:</label><div> <input type="text" id="carCheng" name="carCheng" value="${vo.carCheng}"></div> </div> <div><label>購買日期:</label><div> <input type="text" id="carIndate" name="carIndate" value="${vo.carIndate}"></div> </div>效果圖






以上就是基于javaweb+jsp實現企業車輛管理系統的詳細內容,更多關于javaweb jsp 的資料請關注其它相關文章!
標簽:
JSP
排行榜

 網公網安備
網公網安備