ASP.NET MVC實(shí)現(xiàn)城市或車(chē)型三級(jí)聯(lián)動(dòng)
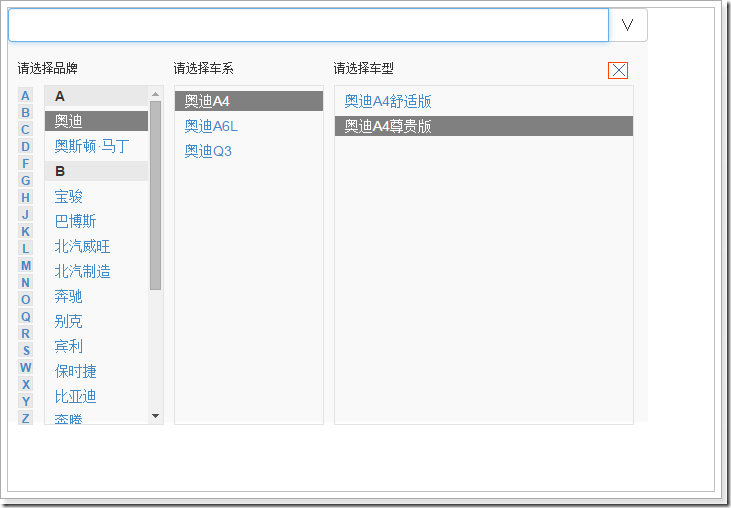
三級(jí)或多級(jí)聯(lián)動(dòng)的場(chǎng)景經(jīng)常會(huì)碰到,比如省、市、區(qū),比如品牌、車(chē)系、車(chē)型,比如類(lèi)別的多級(jí)聯(lián)動(dòng)......我們首先想到的是用三個(gè)select來(lái)展示,這是最通常的做法。但在另外一些場(chǎng)景中,比如確定搜索條件的時(shí)候,對(duì)于三級(jí)聯(lián)動(dòng)來(lái)說(shuō),可能選擇1個(gè),2個(gè),或3個(gè)條件,我想,以下的方式可能更適合:

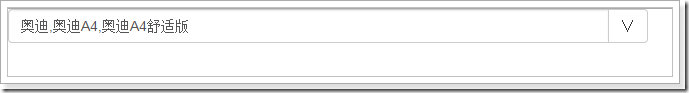
以上,可以只選擇品牌,或同時(shí)選擇品牌、車(chē)系,或同時(shí)選擇品牌、車(chē)系、車(chē)型,最后把選擇的內(nèi)容展示到input上,并以逗號(hào)隔開(kāi)。

可以實(shí)現(xiàn)的功能包括:
- 點(diǎn)擊最上面的input彈出div,此時(shí)只顯示品牌區(qū)域
- 點(diǎn)擊最左邊拼音首字母,導(dǎo)航到對(duì)應(yīng)的品牌上
- 當(dāng)把鼠標(biāo)移動(dòng)到某個(gè)品牌上,品牌為選中狀態(tài),其對(duì)應(yīng)的車(chē)系顯示在車(chē)系區(qū)域
- 當(dāng)鼠標(biāo)不在任何品牌上,所有品牌都為不選中狀態(tài)
- 當(dāng)把鼠標(biāo)移動(dòng)到某個(gè)車(chē)系上,車(chē)系為選中狀態(tài),其對(duì)應(yīng)的車(chē)型顯示在車(chē)型區(qū)域,選中車(chē)系的所屬品牌也為選中狀態(tài)
- 當(dāng)鼠標(biāo)不在任何車(chē)系上,所有車(chē)系、品牌都為不選中狀態(tài)
- 當(dāng)把鼠標(biāo)移動(dòng)到某個(gè)車(chē)型上,車(chē)型為選中狀態(tài),選中車(chē)型的所屬車(chē)系為選中狀態(tài),選中車(chē)系所屬品牌為選中狀態(tài)
- 當(dāng)鼠標(biāo)不在任何車(chē)型上,所有車(chē)型、車(chē)系、品牌為不選中狀態(tài)
- 點(diǎn)擊品牌,品牌顯示到input上
- 點(diǎn)擊車(chē)系,品牌、車(chē)系顯示到input上,并以逗號(hào)隔開(kāi)
- 點(diǎn)擊車(chē)型,品牌、車(chē)系、車(chē)型顯示到input上,并以逗號(hào)隔開(kāi)
- 點(diǎn)擊div上的關(guān)閉按鈕或者頁(yè)面空白區(qū)域,div隱藏
界面的構(gòu)成如下:

- 最上面的是一個(gè)input
- 品牌、車(chē)系、車(chē)型被包裹在一個(gè)div中,點(diǎn)擊關(guān)閉按鈕或點(diǎn)擊空白處關(guān)閉的就是這個(gè)div
- 品牌區(qū)域是一個(gè)div,分為首字母導(dǎo)航div和品牌顯示div
- 車(chē)系區(qū)域是一個(gè)div
- 車(chē)型區(qū)域是一個(gè)div
- 品牌、車(chē)系、車(chē)型內(nèi)的內(nèi)容是一些dl, dt, dd的html元素
- 樣式的事情交給css
實(shí)現(xiàn)的思路大致這樣:
- 給input點(diǎn)擊事件,點(diǎn)擊彈出品牌、車(chē)系、車(chē)型顯示的div,并綁定頁(yè)面空白區(qū)域的點(diǎn)擊事件
- 導(dǎo)航首字母指向錨點(diǎn),品牌按首字母分類(lèi)并提供錨點(diǎn)id
- 在控制器中把品牌按照首字母分類(lèi),以json格式返回到前端,填充到tmpl模版,再追加到頁(yè)面品牌區(qū)域
- 給品牌添加鼠標(biāo)移上事件,品牌為選中狀態(tài),對(duì)應(yīng)的車(chē)系顯示在車(chē)系區(qū)域
- 給品牌添加鼠標(biāo)移去事件
- 給品牌添加點(diǎn)擊事件,把點(diǎn)擊品牌顯示到input上
- 給車(chē)系添加鼠標(biāo)移上事件,當(dāng)前車(chē)系為選中狀態(tài),其對(duì)應(yīng)的車(chē)型顯示在車(chē)型區(qū)域,其所屬的品牌為選中狀態(tài)
- 給車(chē)系添加鼠標(biāo)移去事件
- 給車(chē)系添加點(diǎn)擊事件,把點(diǎn)擊車(chē)系和所屬品牌顯示到input上,以逗號(hào)隔開(kāi)
- 給車(chē)型添加鼠標(biāo)移上事件,當(dāng)前車(chē)型為選擇狀態(tài),其所屬父類(lèi)車(chē)系為選中狀態(tài),車(chē)型所屬父類(lèi)品牌也為選中狀態(tài)
- 給車(chē)型添加點(diǎn)擊事件,把點(diǎn)擊車(chē)型和所屬車(chē)系、品牌顯示到input上,以逗號(hào)隔開(kāi)
- 給關(guān)閉按鈕添加點(diǎn)擊事件,關(guān)閉div,并解除頁(yè)面空白區(qū)域點(diǎn)擊事件的綁定
領(lǐng)域先行,首先是有關(guān)品牌、車(chē)系、車(chē)型的模型:
public class CarCategory {public int Id { get; set; }public string Name { get; set; }public int PId { get; set; }public string FirstLetter { get; set; }public string AnchorName { get; set; }public int Level { get; set; } }- PId屬性用來(lái)表示父類(lèi)Id,車(chē)系的父類(lèi)Id為某個(gè)品牌Id,車(chē)型的父類(lèi)Id為某個(gè)車(chē)系Id
- FirstLetter屬性用來(lái)表示首字母,作為分組的條件
- AnchorName屬性用來(lái)表示品牌的錨點(diǎn)id,車(chē)系和車(chē)型此項(xiàng)為空
在ASP.NET MVC4中,在Shared/Layout.cshtml中,該有的css,js都必須有:
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @RenderSection("styles", required: false) <link href="~/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @Scripts.Render("~/bundles/jquery") <script src="~/bootstrap/js/bootstrap.min.js"></script></head><body> @RenderBody() @RenderSection("scripts", required: false)</body>模擬一個(gè)數(shù)據(jù)庫(kù),該數(shù)據(jù)庫(kù)類(lèi)可以獲取到所有的品牌、車(chē)系、車(chē)型,以及根據(jù)品牌Id或車(chē)系Id獲取對(duì)應(yīng)的車(chē)系和車(chē)型。
public class Database {public static IEnumerable<CarCategory> GetCarCategories(){ return new List<CarCategory>() { new CarCategory(){Id = 0, Name = "奧迪",FirstLetter = "A",AnchorName = "aa", Level = 1, PId = -1}, new CarCategory(){Id = 1, Name = "奧斯頓·馬丁",FirstLetter = "A",AnchorName = "aa", Level = 1, PId = -1}, new CarCategory(){Id = 2, Name = "寶駿",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 3, Name = "巴博斯",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 4, Name = "北汽威旺",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 5, Name = "北汽制造",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 6, Name = "奔馳",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 7, Name = "別克",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 8, Name = "賓利",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 9, Name = "保時(shí)捷",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 10, Name = "比亞迪",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 11, Name = "奔騰",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 12, Name = "標(biāo)致",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 13, Name = "本田",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 14, Name = "寶馬",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 15, Name = "北京汽車(chē)",FirstLetter = "B",AnchorName = "bb", Level = 1, PId = -1}, new CarCategory(){Id = 16, Name = "昌河",FirstLetter = "C",AnchorName = "cc", Level = 1, PId = -1}, new CarCategory(){Id = 17, Name = "長(zhǎng)安",FirstLetter = "C",AnchorName = "cc", Level = 1, PId = -1}, new CarCategory(){Id = 18, Name = "長(zhǎng)城",FirstLetter = "C",AnchorName = "cc", Level = 1, PId = -1}, new CarCategory(){Id = 19, Name = "奧迪A4",FirstLetter = "A",AnchorName = "", Level = 2, PId = 0}, new CarCategory(){Id = 20, Name = "奧迪A6L",FirstLetter = "A",AnchorName = "", Level = 2, PId = 0}, new CarCategory(){Id = 21, Name = "奧迪Q3",FirstLetter = "A",AnchorName = "", Level = 2, PId = 0}, new CarCategory(){Id = 22, Name = "奧迪A4舒適版",FirstLetter = "A",AnchorName = "", Level = 3, PId = 19}, new CarCategory(){Id = 23, Name = "奧迪A4尊貴版",FirstLetter = "A",AnchorName = "", Level = 3, PId = 19}, new CarCategory(){Id = 24, Name = "奧迪A6L舒適版",FirstLetter = "A",AnchorName = "", Level = 3, PId = 20}, new CarCategory(){Id = 25, Name = "奧迪A6L黃金版",FirstLetter = "A",AnchorName = "", Level = 3, PId = 20}, new CarCategory(){Id = 26, Name = "奧迪Q3舒適版",FirstLetter = "A",AnchorName = "", Level = 3, PId = 21}, new CarCategory(){Id = 27, Name = "奧迪Q3至尊版",FirstLetter = "A",AnchorName = "", Level = 3, PId = 21}, };}//根據(jù)品牌或車(chē)系I獲取所有車(chē)系或車(chē)型public static IEnumerable<CarCategory> GetCarCategoriesByPId(int pid){ return GetCarCategories().Where(c => c.PId == pid);} } 在HomeController中,在前端頁(yè)面加載的時(shí)候,這里提供一個(gè)分組好的所有品牌的json格式給前端;當(dāng)前端把鼠標(biāo)移動(dòng)到某個(gè)品牌上,這里根據(jù)品牌Id返回車(chē)系的json格式給前端;當(dāng)前端把鼠標(biāo)移動(dòng)到某個(gè)車(chē)系上,這里根據(jù)車(chē)系Id返回車(chē)型的json格式給前端。
public class HomeController : Controller {public ActionResult Index(){ return View();}//獲取所有品牌public ActionResult GetPinPai(){ var allPinPai = Database.GetCarCategories().Where(c => c.Level == 1).OrderBy(c => c.Id); var result = from p in allPinPaigroup p by new{ p.FirstLetter, p.AnchorName}into gselect new {firstletter = g.Key.FirstLetter, anchor = g.Key.AnchorName, pinpais = g}; return Json(result, JsonRequestBehavior.AllowGet);}//根據(jù)品牌Id獲取車(chē)系[HttpPost]public ActionResult GetCheXiByPId(int pid) { var allCheXi = Database.GetCarCategoriesByPId(pid).OrderBy(c => c.Id); var result = from c in allCheXiselect new {chexi = c.Name, cxid = c.Id, parentId = c.PId}; return Json(result);}//根據(jù)車(chē)系Id獲取車(chē)型[HttpPost]public ActionResult GetCheXingByCxId(int cxid) { var allCheXing = Database.GetCarCategoriesByPId(cxid).OrderBy(c => c.Id); var result = from c in allCheXing select new { chexing = c.Name, chexingid = c.Id, parentId = c.PId }; return Json(result);} } 在Home/Index.cshtml視圖中,品牌、車(chē)系、車(chē)型內(nèi)容都是先填充到tmpl模版中,然后追加到頁(yè)面某個(gè)區(qū)域上的。
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}@section styles{ <link href="~/Content/CarSelect.css" rel="external nofollow" rel="stylesheet" />}<div> <input type="text" id="mychoice"> <span><button type="button">∨</button> </span></div><div id="carcategory-picker-outer"> <a href="javascript:void(0)" rel="external nofollow" ></a> <div id="carcategory-picker-inner"><div id="pinpai"> <h6>請(qǐng)選擇品牌</h6> <div id="PreLetter"><a href="#aa" rel="external nofollow" >A</a><a href="#bb" rel="external nofollow" >B</a><a href="#cc" rel="external nofollow" >C</a><a href="#dd" rel="external nofollow" >D</a><a href="#ff" rel="external nofollow" >F</a><a href="#gg" rel="external nofollow" >G</a><a href="#hh" rel="external nofollow" >H</a><a href="#jj" rel="external nofollow" >J</a><a href="#kk" rel="external nofollow" >K</a><a href="#ll" rel="external nofollow" >L</a><a href="#mm" rel="external nofollow" >M</a><a href="#nn" rel="external nofollow" >N</a><a href="#oo" rel="external nofollow" >O</a><a href="#qq" rel="external nofollow" >Q</a><a href="#rr" rel="external nofollow" >R</a><a href="#ss" rel="external nofollow" >S</a><a href="#ww" rel="external nofollow" >W</a><a href="#xx" rel="external nofollow" >X</a><a href="#yy" rel="external nofollow" >Y</a><a href="#zz" rel="external nofollow" >Z</a> </div> <div id="AllPinPai"> </div></div><div id="chexi"> <h6>請(qǐng)選擇車(chē)系</h6> <div id="AllCheXi"> </div></div><div id="chexin"> <h6>請(qǐng)選擇車(chē)型</h6> <div id="AllCheXing"> </div></div> </div></div>@section scripts{ <script src="~/Scripts/jquery.tmpl.min.js"></script> <script type="text/javascript">$(function() { //加載所有品牌 $.getJSON("@Url.Action("GetPinPai", "Home")", function(data) {$("#pinpaiTemplate").tmpl(data).appendTo("#AllPinPai"); }); //點(diǎn)擊input彈出品牌車(chē)系車(chē)型選擇 $("#mychoice").on("click", function() {$("#carcategory-picker-outer").css("display", "block");$("body").bind("mousedown", onBodyDown);//綁定鼠標(biāo)單擊事件 }); //點(diǎn)擊關(guān)閉按鈕隱藏品牌車(chē)系車(chē)型選擇 $(".cancel").on("click", function() {hideMenu(); }); //給所有品牌加上鼠標(biāo)移動(dòng)上事件 $("#AllPinPai").on("mouseover", ".ppm", function() {$(this).addClass("selected");$("#chexi").css("display", "block");$.post("@Url.Action("GetCheXiByPId","Home")", { "pid": $(this).attr("pid") }, function (data) { $("#AllCheXi").empty(); $("#AllCheXing").empty(); $("#chexiTemplate").tmpl(data).appendTo("#AllCheXi");}); }); //給所有品牌加上鼠標(biāo)移去事件 $("#AllPinPai").on("mouseout", ".ppm", function () {$(this).removeClass("selected"); }); //品牌點(diǎn)擊事件 $("#AllPinPai").on("click", ".ppm", function () {$("#mychoice").val("");$("#mychoice").val($(this).text());hideMenu(); }); //給車(chē)系加上鼠標(biāo)移動(dòng)上事件 $("#AllCheXi").on("mouseover", ".cxm", function () {//取取當(dāng)前車(chē)系的父類(lèi)Idvar parentId = $(this).attr("parentid");//把品牌中該父類(lèi)添加selected這個(gè)類(lèi)$("#AllPinPai").find("a[pid="" + parentId + ""]").addClass("selected");$(this).addClass("selected");$("#chexin").css("display", "block");$.post("@Url.Action("GetCheXingByCxId","Home")", { "cxid": $(this).attr("pid") }, function (data) { $("#AllCheXing").empty(); $("#chexingTemplate").tmpl(data).appendTo("#AllCheXing");}); }); //給車(chē)系加上鼠標(biāo)移去事件 $("#AllCheXi").on("mouseout", ".cxm", function () {$(this).removeClass("selected");//取取當(dāng)前車(chē)系的父類(lèi)Idvar parentId = $(this).attr("parentid");//把品牌中該父類(lèi)添加selected這個(gè)類(lèi)$("#AllPinPai").find("a[pid="" + parentId + ""]").removeClass("selected"); }); //車(chē)系點(diǎn)擊事件 $("#AllCheXi").on("click", ".cxm", function () {$("#mychoice").val("");//取取當(dāng)前車(chē)系的父類(lèi)Idvar parentId = $(this).attr("parentid");$("#mychoice").val($("#AllPinPai").find("a[pid="" + parentId + ""]").text() + "," + $(this).text());hideMenu(); }); //給車(chē)型加上鼠標(biāo)移上事件 $("#AllCheXing").on("mouseover", ".cxim", function () {//取出車(chē)型的父類(lèi)idvar parentId = $(this).attr("parentid");//把車(chē)系中該父類(lèi)添加selected這個(gè)類(lèi)$("#AllCheXi").find("a[pid="" + parentId + ""]").addClass("selected");//取出車(chē)系的父類(lèi)idvar parentparentId = $("#AllCheXi").find("a[pid="" + parentId + ""]").attr("parentid");//把品牌中該父類(lèi)添加selected這個(gè)類(lèi)$("#AllPinPai").find("a[pid="" + parentparentId + ""]").addClass("selected"); }); //給車(chē)型加上鼠標(biāo)移去事件 $("#AllCheXing").on("mouseout", ".cxim", function () {//取出車(chē)型的父類(lèi)idvar parentId = $(this).attr("parentid");//把車(chē)系中該父類(lèi)添加selected這個(gè)類(lèi)$("#AllCheXi").find("a[pid="" + parentId + ""]").removeClass("selected");//取出車(chē)系的父類(lèi)idvar parentparentId = $("#AllCheXi").find("a[pid="" + parentId + ""]").attr("parentid");//把品牌中該父類(lèi)添加selected這個(gè)類(lèi)$("#AllPinPai").find("a[pid="" + parentparentId + ""]").removeClass("selected"); }); //車(chē)型點(diǎn)擊事件 $("#AllCheXing").on("click", ".cxim", function () {$("#mychoice").val("");//取出車(chē)型的父類(lèi)idvar parentId = $(this).attr("parentid");//取出車(chē)系的父類(lèi)idvar parentparentId = $("#AllCheXi").find("a[pid="" + parentId + ""]").attr("parentid");$("#mychoice").val($("#AllPinPai").find("a[pid="" + parentparentId + ""]").text() + "," + $("#AllCheXi").find("a[pid="" + parentId + ""]").text() + "," + $(this).text());hideMenu(); });});//隱藏樹(shù)并解除綁定function hideMenu() { $("#carcategory-picker-outer").fadeOut("fast"); $("body").unbind("mousedown", onBodyDown);}//鼠標(biāo)單擊空白處事件function onBodyDown(event) { if (!(event.target.id == "mychoice" || event.target.id == "carcategory-picker-outer" || $(event.target).parents("#carcategory-picker-outer").length > 0)) {hideMenu(); }} </script> <script id="pinpaiTemplate" type="text/x-jQuery-tmpl"><dl> <dt id="${anchor}">${firstletter}</dt> {{if pinpais}} {{each pinpais}}<dd><a pid="${$value.Id}">${$value.Name}</a></dd>{{/each}} {{else}} <dd>沒(méi)有此品牌</dd> {{/if}}</dl> </script> <script id="chexiTemplate" type="text/x-jQuery-tmpl"><dl> <dd><a pid="${cxid}" parentid="${parentId}">${chexi}</a></dd></dl> </script> <script id="chexingTemplate" type="text/x-jQuery-tmpl"><dl> <dd><a pid="${chexingid}" parentid="${parentId}">${chexing}</a></dd> </dl> </script>}css部分如下,關(guān)閉按鈕可自找。
#carcategory-picker-outer { background: #f9f9f9; padding: 10px; width: 640px; height: 380px; position: relative; display: none;}#PreLetter { border: 0px solid blue; width: 21px; float: left;}#PreLetter a:link{ display: block; text-decoration: none; clear: both; font-size: 10px; text-align: center; padding-top: 0px; border: 1px solid #e3e3e3; width: 15px; height: 15px; background-color: #e9e9e9; margin-top: 2px; font-weight: bold;}#PreLetter a:hover { border: 1px solid blue;}#PreLetter a:visited { border: 1px solid #e3e3e3;}#pinpai { border: 0px solid green; float: left;}#AllPinPai { border: 1px solid #e3e3e3; margin-left: 5px; float: left; padding-bottom: 0px; width: 120px; height: 340px; overflow-y: auto;}#AllPinPai dl dd a { text-decoration: none; display: block; padding-left: 10px;}#AllPinPai dl dd { padding-left: 0px;}#AllPinPai dl dd a:hover { /*background-color: gray;*/ color: white;}#AllPinPai dl { margin-bottom: 5px;}#chexi { border: 0px solid orange; float: left; margin-left: 10px; display: none;}#AllCheXi { width: 150px; height: 340px; overflow-y: auto; border: 1px solid #e3e3e3;}#AllCheXi dl dd a { text-decoration: none; display: block; padding-left: 10px;}#AllCheXi dl dd { padding-left: 0px;}#AllCheXi dl dd a:hover { color: white;}#AllCheXi dl { margin-bottom: 5px;}#chexin { border: 0px solid red; float: left; margin-left: 10px; display: none;}#AllCheXing { width: 300px; height: 340px; overflow-y: auto; border: 1px solid #e3e3e3; }#AllCheXing dl dd a { text-decoration: none; display: block; padding-left: 10px;}#AllCheXing dl dd { padding-left: 0px;}#AllCheXing dl dd a:hover { background-color: gray; color: white;}#AllCheXing dl { margin-bottom: 5px;}dt { background-color: #e9e9e9; padding-left: 10px;}dl { border: 0px solid red;}dd { padding-left: 10px; line-height: 15px; margin-top: 5px; margin-bottom: 0px; border: 0px solid blue; /*background-color: gray;*/}.selected { background-color: gray; color: white;}.cancel { width: 20px; height: 17px; position: absolute; display: block; top: 20px; right: 20px; background-image: url("../img/close.png"); border: 1px solid orangered; background-color: orangered;}.input-group { width: 640px;}以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,謝謝大家對(duì)的支持。如果你想了解更多相關(guān)內(nèi)容請(qǐng)查看下面相關(guān)鏈接
相關(guān)文章:
1. ASP.NET MVC使用JSAjaxFileUploader插件實(shí)現(xiàn)單文件上傳2. ASP.NET MVC解決上傳圖片臟數(shù)據(jù)的方法3. ASP.NET MVC實(shí)現(xiàn)下拉框多選4. ASP.NET MVC實(shí)現(xiàn)樹(shù)形導(dǎo)航菜單5. ASP.NET MVC使用typeahead.js實(shí)現(xiàn)輸入智能提示功能6. ASP.NET MVC使用jQuery的Load方法加載靜態(tài)頁(yè)面及注意事項(xiàng)7. ASP.NET MVC實(shí)現(xiàn)登錄后跳轉(zhuǎn)到原界面8. ASP.NET MVC使用正則表達(dá)式驗(yàn)證手機(jī)號(hào)碼9. ASP.NET MVC把數(shù)據(jù)庫(kù)中枚舉項(xiàng)的數(shù)字轉(zhuǎn)換成文字10. ASP.NET MVC使用異步Action的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備