Java Session驗(yàn)證碼案例代碼實(shí)例解析
案例
用戶輸入用戶名,密碼以及驗(yàn)證碼。
如果用戶名和密碼輸入有誤,跳轉(zhuǎn)登錄頁(yè)面,提示:用戶名或密碼錯(cuò)誤
如果驗(yàn)證碼輸入有誤,跳轉(zhuǎn)登錄頁(yè)面,提示:驗(yàn)證碼錯(cuò)誤
如果全部輸入正確,則跳轉(zhuǎn)到主頁(yè)success.jsp,顯示:用戶名,歡迎您思路
在生成驗(yàn)證碼的時(shí)候?qū)⑺闹荡嫒氲絪ession中,在比對(duì)的時(shí)候再取出來(lái)進(jìn)行對(duì)比
代碼index.jsp
<%-- Created by IntelliJ IDEA. User: tanglei Date: 2020/6/26 Time: 下午12:48 To change this template use File | Settings | File Templates.--%><%@ page contentType='text/html;charset=UTF-8' language='java' %><html><head> <title>login</title> <script> window.onload = function(){ document.getElementById('img').onclick = function(){this.src='http://m.lshqa.cn/login_time_war_exploded/checkCode?time='+new Date().getTime(); } } </script> <style> div{ color: red; } </style></head><body><form action='/login_time_war_exploded/login' method='post'> <table> <tr> <td>用戶名</td> <td><input type='text' name='username'></td> </tr> <tr> <td>密碼</td> <td><input type='password' name='password'></td> </tr> <tr> <td>驗(yàn)證碼</td> <td><input type='text' name='checkCode'></td> </tr> <tr> <td colspan='2'><img src='http://m.lshqa.cn/login_time_war_exploded/checkCode'></td> </tr> <tr> <td colspan='2'><input type='submit' value='登錄'></td> </tr> </table></form><div><%=request.getAttribute('cc_error') == null ? '' : request.getAttribute('cc_error')%></div><div><%=request.getAttribute('login_error') == null ? '' : request.getAttribute('login_error') %></div></body></html>
success.jsp
<%-- Created by IntelliJ IDEA. User: tanglei Date: 2020/6/26 Time: 下午6:27 To change this template use File | Settings | File Templates.--%><%@ page contentType='text/html;charset=UTF-8' language='java' %><html><head> <title>Title</title></head><body><h1><%=request.getSession().getAttribute('user')%>,歡迎您</h1></body></html>
驗(yàn)證碼checkCode.java
package cn.guizimo.servlet;import javax.imageio.ImageIO;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.awt.*;import java.awt.image.BufferedImage;import java.io.IOException;import java.util.Random;@WebServlet('/checkCode')public class CheckCode extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { int width = 100; int height = 50; //創(chuàng)建圖片對(duì)象 BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR); //美化 Graphics g = image.getGraphics(); //背景 g.setColor(Color.PINK); g.fillRect(0, 0, width, height); //邊框 g.setColor(Color.BLUE); g.drawRect(0, 0, width - 1, height - 1); String str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; Random ran = new Random(); StringBuilder sb = new StringBuilder(); for (int i = 1; i <= 4; i++) { int index = ran.nextInt(str.length()); char ch = str.charAt(index); sb.append(ch); g.drawString(ch+'',width/5*i,height/2); } String checkCode_session = sb.toString(); //將驗(yàn)證碼存入session req.getSession().setAttribute('checkCode_session',checkCode_session); //干擾線 g.setColor(Color.GREEN); for (int i = 0; i < 10; i++) { int x1 = ran.nextInt(width); int x2= ran.nextInt(width); int y1 = ran.nextInt(height); int y2 = ran.nextInt(height); g.drawLine(x1,y1,x2,y2); } //輸出圖片到瀏覽器 ImageIO.write(image, 'jpg', resp.getOutputStream()); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); }}
login.java
package cn.guizimo.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.io.IOException;@WebServlet('/login')public class Login extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1.設(shè)置request編碼 req.setCharacterEncoding('utf-8'); //2.獲取參數(shù) String username = req.getParameter('username'); String password = req.getParameter('password'); String checkCode = req.getParameter('checkCode'); //3.先獲取生成的驗(yàn)證碼 HttpSession session = req.getSession(); String checkCode_session = (String) session.getAttribute('checkCode_session'); //刪除session中存儲(chǔ)的驗(yàn)證碼 //session.removeAttribute('checkCode_session'); //3.先判斷驗(yàn)證碼是否正確 if(checkCode_session!= null && checkCode_session.equalsIgnoreCase(checkCode)){ //忽略大小寫(xiě)比較 //驗(yàn)證碼正確 //判斷用戶名和密碼是否一致 if('zhangsan'.equals(username) && '123'.equals(password)){//需要調(diào)用UserDao查詢數(shù)據(jù)庫(kù)//登錄成功//存儲(chǔ)信息,用戶信息session.setAttribute('user',username);//重定向到success.jspresp.sendRedirect(req.getContextPath()+'/success.jsp'); }else{//登錄失敗//存儲(chǔ)提示信息到requestreq.setAttribute('login_error','用戶名或密碼錯(cuò)誤');//轉(zhuǎn)發(fā)到登錄頁(yè)面req.getRequestDispatcher('/login.jsp').forward(req,resp); } }else{ //驗(yàn)證碼不一致 //存儲(chǔ)提示信息到request req.setAttribute('cc_error','驗(yàn)證碼錯(cuò)誤'); //轉(zhuǎn)發(fā)到登錄頁(yè)面 req.getRequestDispatcher('/login.jsp').forward(req,resp); } } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); }}
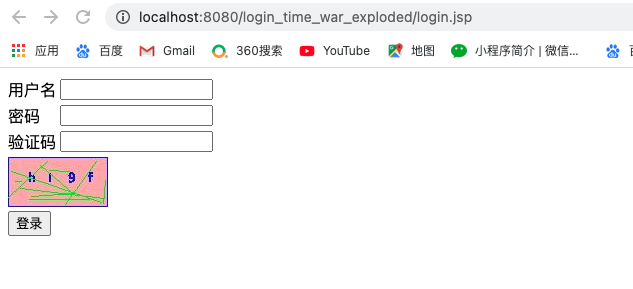
測(cè)試登錄界面

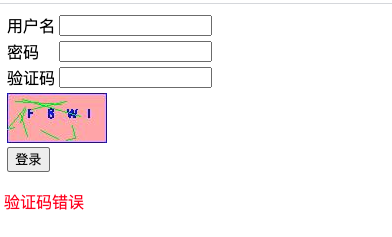
驗(yàn)證碼錯(cuò)誤

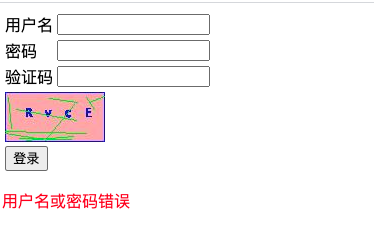
用戶名密碼錯(cuò)誤

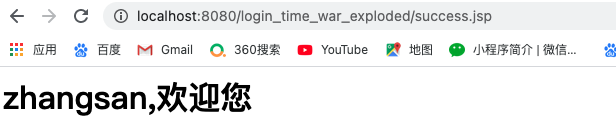
登錄成功

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python 實(shí)現(xiàn)rolling和apply函數(shù)的向下取值操作2. CSS代碼檢查工具stylelint的使用方法詳解3. 淺談python多線程和多線程變量共享問(wèn)題介紹4. Python如何批量獲取文件夾的大小并保存5. vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案6. python利用platform模塊獲取系統(tǒng)信息7. react axios 跨域訪問(wèn)一個(gè)或多個(gè)域名問(wèn)題8. Python的Tqdm模塊實(shí)現(xiàn)進(jìn)度條配置9. Python 多線程之threading 模塊的使用10. WML語(yǔ)言的基本情況

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備