vue頁(yè)面設(shè)置滾動(dòng)失敗的完美解決方案(scrollTop一直為0)
目錄
- vue頁(yè)面設(shè)置滾動(dòng)失敗的解決方案(scrollTop一直為0)
- 背景
- 誤區(qū):
- 什么時(shí)候存在滾動(dòng)條?
- Why scrollTop==0?
- 如何判斷頁(yè)面的滾動(dòng)條是哪個(gè)div產(chǎn)生的?
vue頁(yè)面設(shè)置滾動(dòng)失敗的解決方案(scrollTop一直為0)
背景
希望頁(yè)面能跳轉(zhuǎn)到 某一位置用到了scrollTop屬性。可是發(fā)現(xiàn)給某個(gè)div設(shè)置該屬性后,一致為0。找了很多方案,但不都適合自己,或者說(shuō)不知道是否適合。
怎么看我這個(gè)方法適不適合你,你可以嘗試打印滾動(dòng)條的位置,頁(yè)面滾動(dòng)后,再次打印滾動(dòng)條的位置,如果一直為0的話,那我的的這個(gè)方法就可以解決你遇到的問(wèn)題(說(shuō)明你可能一直在打印窗口的滾動(dòng),而不是你真正需要控制滾動(dòng)的那個(gè)元素).
誤區(qū):
并不是一股腦設(shè)置window.scrollTop就可以讓頁(yè)面滾動(dòng)的,scrollTop可以用來(lái)設(shè)置滾動(dòng)條位置,但是你得找對(duì)元素,在路由嵌套的vue頁(yè)面中,window可能始終是沒(méi)有滾動(dòng)的,而你頁(yè)面上顯示的滾動(dòng)條也只是頁(yè)面中的元素的滾動(dòng)條.
什么時(shí)候存在滾動(dòng)條?
頁(yè)面布局我們可以簡(jiǎn)單理解為 div盒子套div盒子。當(dāng)內(nèi)側(cè)div盒子的高度大于外部時(shí),外部的div就會(huì)出現(xiàn)滾動(dòng)條。此時(shí)外部的div才具備scrollTop屬性,否則你無(wú)論如何設(shè)置都為0. 這里隱藏了一些條件:
外部的div一定有高度,否則外部div將和內(nèi)部div高度一致,不滿足大于條件,所以不會(huì)出現(xiàn)滾動(dòng)條。 外部div的 overflow:auto。hidden的情況下超出的部分被隱藏,無(wú)法出現(xiàn)滾動(dòng)條。 如果想設(shè)置滾動(dòng)條屬性,一定要知道滾動(dòng)條是哪個(gè)div產(chǎn)生的。
Why scrollTop==0?
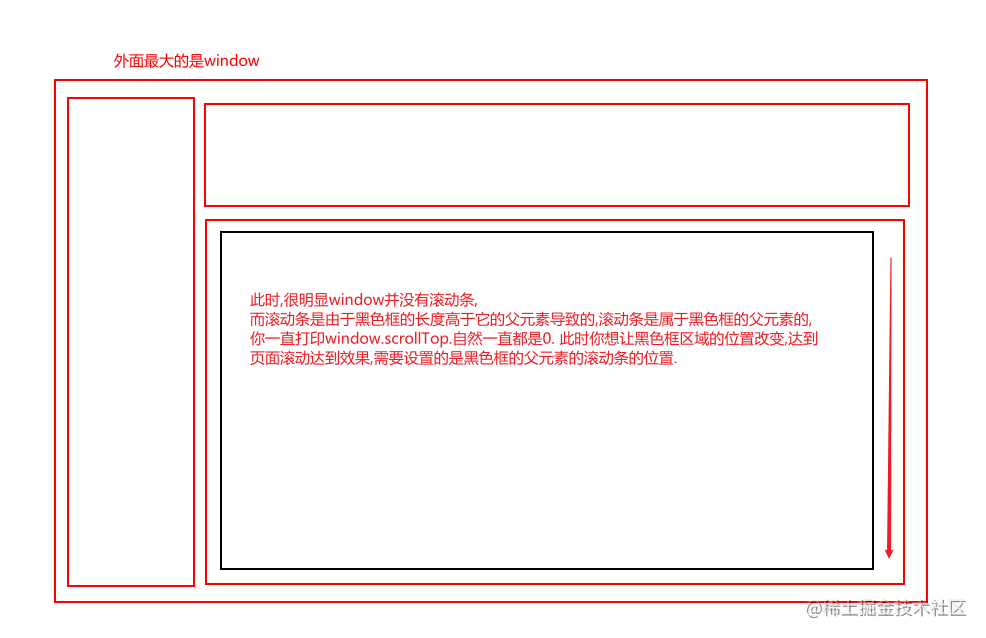
總而言之,所有情況都是因?yàn)槟憬o一個(gè)沒(méi)有滾動(dòng)條的元素設(shè)置滾動(dòng)條的位置。 這就涉及到一個(gè)知識(shí)點(diǎn)的誤區(qū): "讓頁(yè)面滾動(dòng)到指定位置這個(gè)需求,不一定是讓整個(gè)window滾動(dòng),在路由嵌套的vue頁(yè)面中,window可能始終是沒(méi)有滾動(dòng)的,產(chǎn)生滾動(dòng)條的是一個(gè)設(shè)置了固定高度,且子元素的高度超出了他本身的元素. 這時(shí)候,元素才會(huì)產(chǎn)生滾動(dòng)條,而你一股腦的給window設(shè)置滾動(dòng)條位置,window也蒙了"

如何判斷頁(yè)面的滾動(dòng)條是哪個(gè)div產(chǎn)生的?
滾動(dòng)滾輪,看是哪一塊元素在滾動(dòng)(具體到div上).設(shè)置他的父元素的滾動(dòng)條位置即可讓其滾動(dòng).
場(chǎng)景1:如何刪除body的滾動(dòng)條,保留某個(gè)div的滾動(dòng)條
body{overflow:hidden;}div{height:xxpx; #小于子元素的高度overflow-y:auto;}場(chǎng)景2:documentElement.scrollTop或者document.body.scrollTop 一直為0的情況
產(chǎn)生根本原因還是因?yàn)榻o沒(méi)有scrollTop的元素設(shè)定了該值,直接原因是因?yàn)闉g覽器兼容問(wèn)題。
場(chǎng)景2:documentElement.scrollTop或者document.body.scrollTop 一直為0的情況 產(chǎn)生根本原因還是因?yàn)榻o沒(méi)有scrollTop的元素設(shè)定了該值,直接原因是因?yàn)闉g覽器兼容問(wèn)題。
document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset
1 解決方法:在上面三個(gè)元素中逐一嘗試,總有一款可以設(shè)置上。
到此這篇關(guān)于vue頁(yè)面設(shè)置滾動(dòng)失敗的解決方案(scrollTop一直為0)的文章就介紹到這了,更多相關(guān)vue頁(yè)面滾動(dòng)失敗內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備