文章詳情頁
vue 動態(tài)路由component 傳遞變量報錯問題解決
瀏覽:99日期:2022-06-10 08:11:45
目錄
- menuList 后臺數(shù)據(jù)返回格式
- 路由里面component
menuList 后臺數(shù)據(jù)返回格式
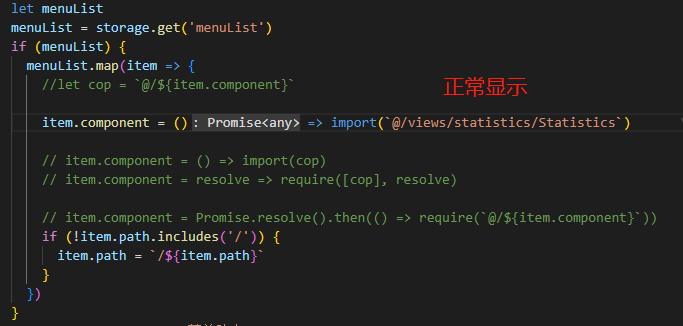
{ // 統(tǒng)計分析 path: "/statistics", name: "Statistics", meta:{title: "數(shù)據(jù)統(tǒng)計"}, component: "views/statistics/Statistics"}路由里面component
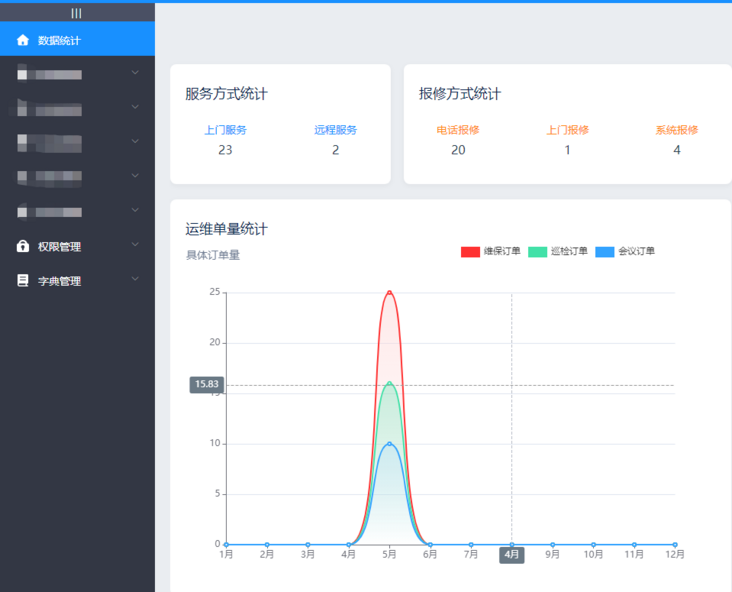
接收的是 @/views/statistics/Statistics 能正常顯示頁面


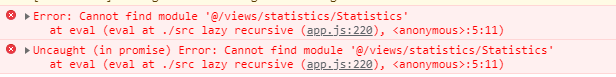
如果動態(tài)參數(shù),以下三種都會報錯,頁面空白
let cop = `@/${item.component}`// item.component = () => import(cop)// item.component = resolve => require([cop], resolve)// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
請問有沒有好的辦法解決這個問題?
name為組件頁面地址
item.component = (name) => () => import(`@/${name}.vue`)以上就是vue 動態(tài)路由component 傳遞變量報錯問題解決的詳細(xì)內(nèi)容,更多關(guān)于vue 動態(tài)路由傳遞變量報錯的資料請關(guān)注其它相關(guān)文章!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備