文章詳情頁
react-redux的connect與React.forwardRef結合ref失效的解決
瀏覽:159日期:2022-06-10 10:26:15
目錄
- react-redux的connect與React.forwardRef結合ref失效
- 原因
- 解決辦法
- dva/redux的connect 和useRef/forwardRef混用的問題
- 解決方法
- 總結
react-redux的connect與React.forwardRef結合ref失效
開發中遇到connect包裹forwardRef組件后,ref引用失效,返回undefined的問題。
const CompA = React.forwardRef<OutputInterface, IProps>((props, ref) => {? // ...})export default connect(mapStateToProps, mapDispatchToProps)(CompA);原因
源碼:React.forwardRef
從下面截取的源碼中,可以看到forwardRef返回的是一個元素對象,包含了元素的類型REACT_FORWARD_REF_TYPE,以及渲染組件函數render方法,而connect需要的是組件,故透傳出現問題。
import {REACT_FORWARD_REF_TYPE, REACT_MEMO_TYPE} from "shared/ReactSymbols";export function forwardRef<Props, ElementType: React$ElementType>(? render: (props: Props, ref: React$Ref<ElementType>) => React$Node,) {? // 省略邊界條件判斷? const elementType = {? ? $$typeof: REACT_FORWARD_REF_TYPE,? ? render,? };? if (__DEV__) {? ? let ownName;? ? Object.defineProperty(elementType, "displayName", {? ? ? enumerable: false,? ? ? configurable: true,? ? ? get: function() {? ? ? ? return ownName;? ? ? },? ? ? set: function(name) {? ? ? ? ownName = name;? ? ? ? if (!render.name && !render.displayName) {? ? ? ? ? render.displayName = name;? ? ? ? }? ? ? },? ? });? }? return elementType;}解決辦法
方法一:調用forwardRef返回值中的render方法
const CompA = React.forwardRef<OutputInterface, IProps>((props, ref) => {? // ...})// 直接通過render獲取渲染組件export default connect(mapStateToProps, mapDispatchToProps)(CompA.render);方法二:connect第4個參數可以設置{forwardRef: true}實現透傳
const CompA = React.forwardRef<OutputInterface, IProps>((props, ref) => {? // ...})// 直接通過render獲取渲染組件export default connect(mapStateToProps, mapDispatchToProps, null, {? forwardRef: true})(CompA);dva/redux的connect 和useRef/forwardRef混用的問題
因為要做table 滾動條高度緩存,所以用了umi-plugin-keep-alive插件,導致被包裹的子組件useffect失效。
故用父組件使用ref 調用子組件的getList方法實現頁面更新。 但是項目用的Dva,和useRef 一起用ref會失效。
解決方法
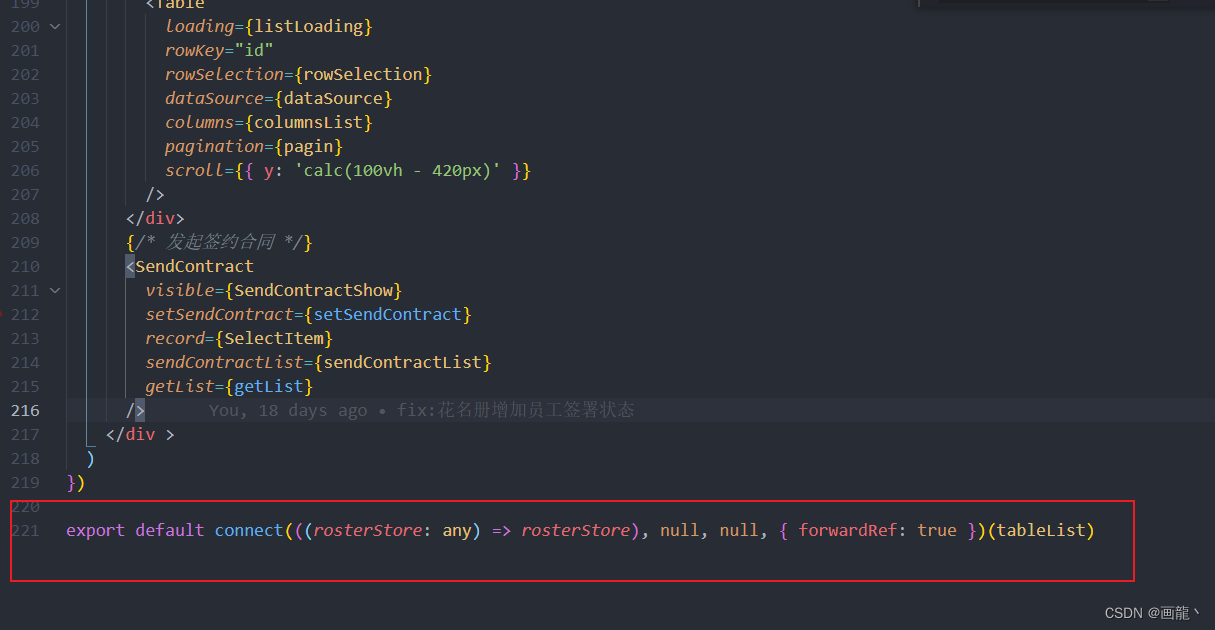
在connect 方法的第四個參數加 forwardRef: true,即可實現透傳效果,其余部分不變。

其余部分用法不變。
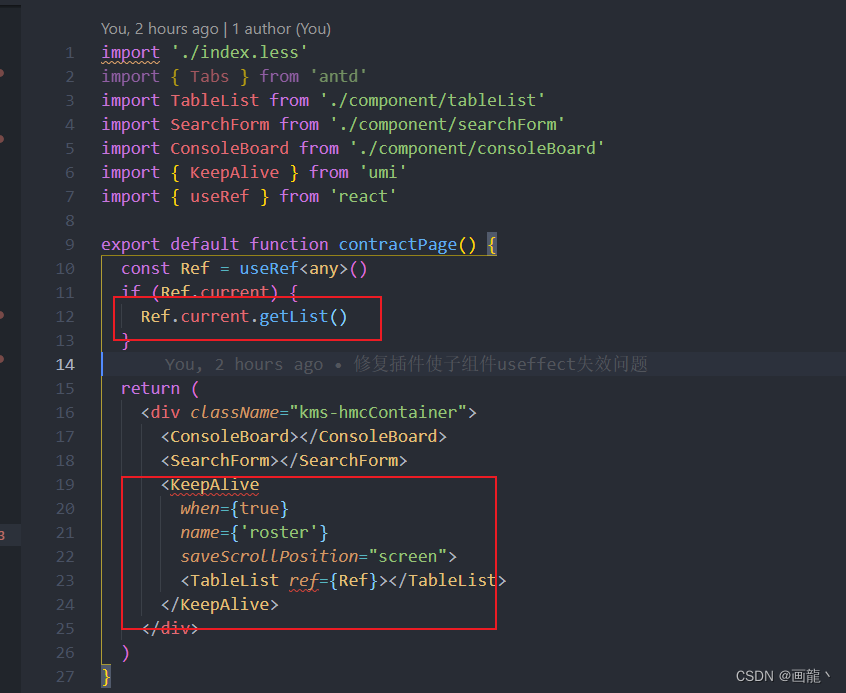
- 父組件:

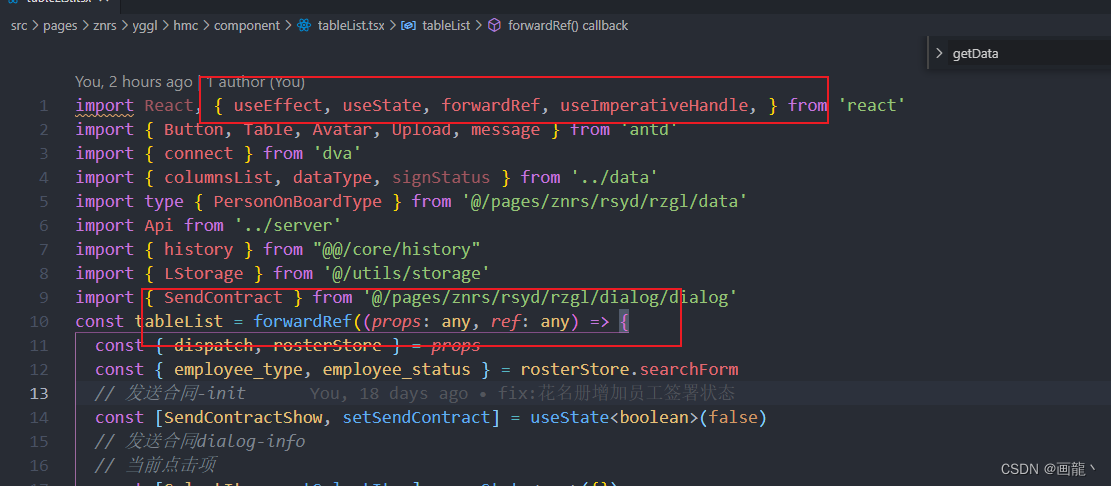
- 子組件:

總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備