文章詳情頁
js中textContent、innerText和innerHTML的用法以及區別
瀏覽:11日期:2022-06-10 15:02:23
一.textContent的用法
1.設置標簽中的文本內容
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> document.getElementById("btn").onclick = function () {document.getElementById("dv").textContent = "改變了"; };</script></body>

2.獲取標簽中的文本內容
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> document.getElementById("btn").onclick = function () {var text = document.getElementById("dv").textContent;console.log(text); };</script></body>
二.innerText的用法
1.設置標簽中的文本內容
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> document.getElementById("btn").onclick = function () {document.getElementById("dv").innerText = "改變了"; };</script></body>

2.獲取標簽中的文本內容
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> document.getElementById("btn").onclick = function () {var text = document.getElementById("dv").innerText;console.log(text); };</script></body>
三.innerHTML的用法 1.設置標簽中的文本內容
1.設置標簽中的文本內容
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> document.getElementById("btn").onclick = function () {document.getElementById("dv").innerHTML = "改變了"; };</script></body>

2.獲取標簽中的文本內容
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> document.getElementById("btn").onclick = function () {var text = document.getElementById("dv").innerHTML;console.log(text); };</script></body>
四.innerText和textContent的區別
- 設置標簽中的文本內容,應該使用textContent屬性,谷歌,火狐支持,IE8不支持
- 設置標簽中的文本內容,應該使用innerText屬性,谷歌,火狐,IE8都支持
- 如果這個屬性在瀏覽器中不支持,那么這個屬性的類型是undefined
- 判斷這個屬性的類型 是不是undefined,就知道瀏覽器是否支持
1.兼容代碼設置任意的標簽中間的任意文本內容
<script> function setInnerText(element, text) {//判斷瀏覽器是否支持這個屬性if (typeof element.textContent == "undefined") {//不支持 element.innerText = text;} else {//支持這個屬性 element.textContent = text;} };</script>2.兼容代碼獲取任意標簽中間的文本內容
<script> function getInnerText(element) {if (typeof element.textContent == "undefined") { return element.innerText;} else { return element.textContent;} };</script>五.textContent、innerText和innerHTML的區別
textContent、innerText的效果是一樣的,所以這里我只用innerText舉例
1.設置標簽中的文本內容
innerText的效果
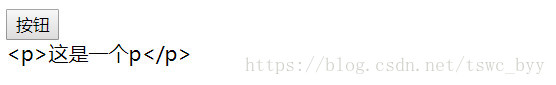
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> function my$(id) {return document.getElementById(id); };</script><script> my$("btn").onclick = function () {my$("dv").innerText = "哈哈";//設置文本my$("dv").innerText = "<p>這是一個p</p>";//設置html標簽的代碼 };</script></body>
innerHTML的效果
<body><input type="button" value="按鈕" id="btn"><div id="dv">這是一個div</div><script> function my$(id) {return document.getElementById(id); };</script><script> my$("btn").onclick = function () {my$("dv").innerHTML = "哈哈";my$("dv").innerHTML = "<p>這是一個p</p>";//設置Html標簽的 };</script></body>
2.獲取標簽中的文本內容
innerText的效果
<body><input type="button" value="按鈕" id="btn"><div id="dv"> <p>這是一個p</p></div><script> document.getElementById("btn").onclick = function () {//可以獲取標簽中的文本內容console.log(document.getElementById("dv").innerText); };</script></body>
innerHTML的效果

3.總結
- 如果使用innerText主要是設置文本的,設置標簽內容,是沒有標簽的效果的
- innerHTML是可以設置文本內容
- innerHTML主要的作用是在標簽中設置新的html標簽內容,是有標簽效果的
- 想要設置標簽內容,使用innerHTML,想要設置文本內容,innerText或者textContent,或者innerHTML,推薦用innerHTML
- innerText可以獲取標簽中間的文本內容,但是標簽中如果還有標簽,那么最里面的標簽的文本內容也能獲取.---獲取不到標簽的,文本可以獲取
- innerHTML才是真正的獲取標簽中間的所有內容
本篇博客來自于傳智播客視頻教程的總結以及筆記的整理,僅供學習交流,切勿用于商業用途
標簽:
JavaScript
排行榜

 網公網安備
網公網安備