文章詳情頁
使用Ajax實現(xiàn)進度條的繪制
瀏覽:95日期:2022-06-12 09:46:26
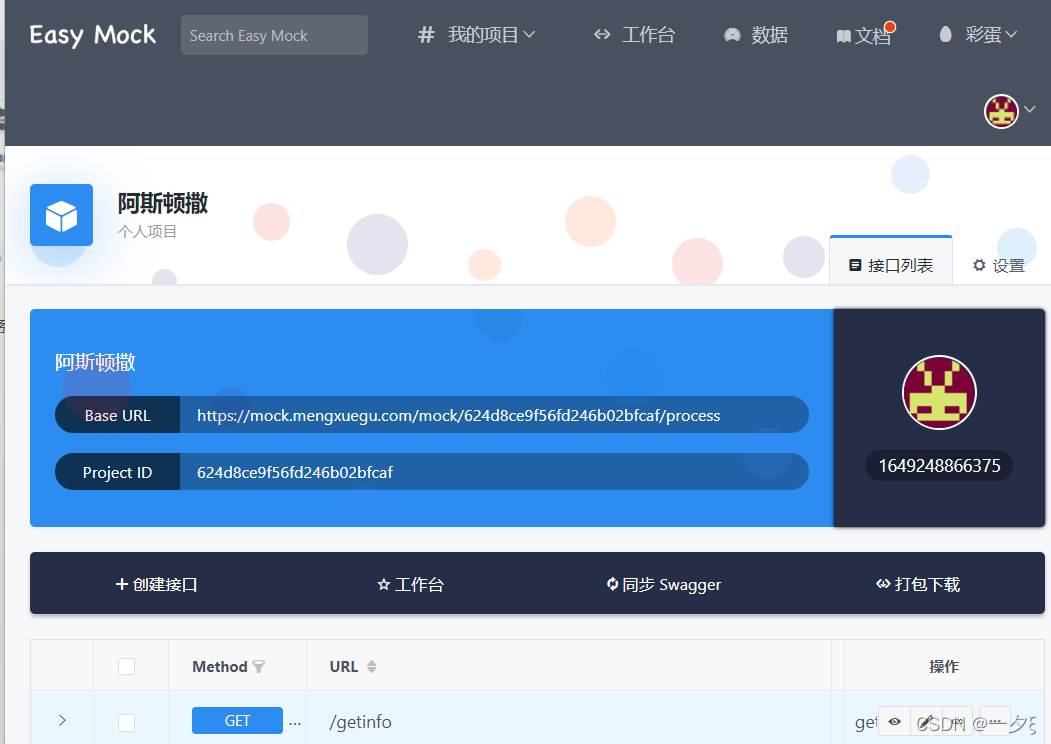
使用:Easy Mock創(chuàng)建api接口

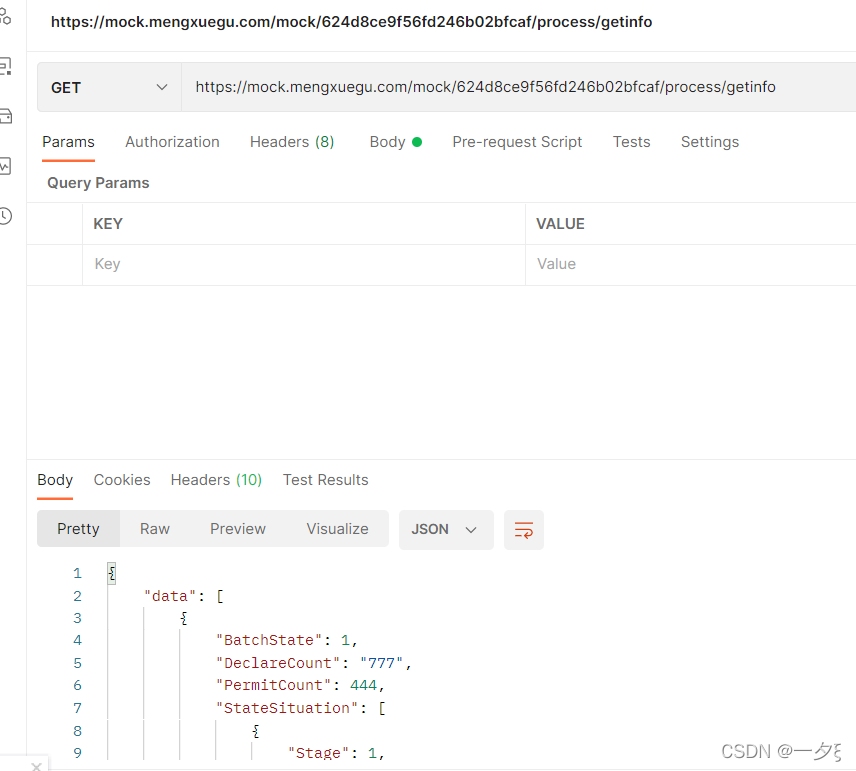
注意:若彈出該invalid or unexpected token錯誤提示信息,說明編寫的數(shù)據(jù)格式有問題,修改為正確格式即可創(chuàng)建成。隨后可以在postman中進行驗證:

ajax通過GET方法獲取數(shù)據(jù):

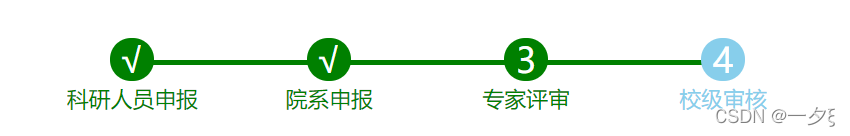
根據(jù)獲取出來得階段數(shù)據(jù)來更改相對應(yīng)得進度:

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="2.css" rel="external nofollow" > <script src="2.js"></script> <script src="jquery.min.js"></script></head> <body> <div><div> <span>1</span> <span></span> <span>科研人員申報</span></div><div> <span>2</span> <span></span> <span>院系申報</span></div><div> <span>3</span> <span></span> <span>專家評審</span></div><div> <span>4</span> <span>校級審核</span></div> </div> </body> </html>
window.onload = function() { $(function() {var b //使用ajax獲取api中得數(shù)據(jù),看是那個階段$.ajax({ type: "GET", url: "https://mock.mengxuegu.com/mock/624d8ce9f56fd246b02bfcaf/process/getinfo", success: function(res) {console.log(res.data[0].BatchState);b = res.data[0].BatchState;//利用b數(shù)據(jù)去改變狀態(tài)//1未開始,2申報中,3院系審核中,4專家審核中,5校級審核中,6已結(jié)束if (b == 1) { $(".cont1").css("color", "skyblue") $(".circle").eq(0).css("background-color", "skyblue")}if (b == 2) { $(".line").eq(0).css("border-color", "green") $(".line").eq(0).css("border-style", "solid") $(".circle").eq(0).html("√") $(".circle").eq(0).css("background-color", "green") $(".cont1").css("color", "green") $(".circle").eq(1).css("background-color", "skyblue") $(".cont2").eq(0).css("color", "skyblue")}if (b == 3) { $(".circle").eq(0).html("√") $(".circle").eq(0).css("background-color", "green") $(".circle").eq(1).html("√") $(".cont2").eq(0).css("color", "green") $(".circle").eq(1).css("background-color", "green") $(".cont1").css("color", "green") $(".line").eq(0).css("border-color", "green") $(".line").eq(1).css("border-color", "green") $(".line").eq(0).css("border-style", "solid") $(".line").eq(1).css("border-style", "solid") $(".circle").eq(2).css("background-color", "skyblue") $(".cont2").eq(1).css("color", "skyblue")}if (b == 4) { $(".circle").eq(0).html("√") $(".circle").eq(0).css("background-color", "green") $(".circle").eq(1).html("√") $(".cont2").eq(0).css("color", "green") $(".cont2").eq(1).css("color", "green") $(".circle").eq(1).css("background-color", "green") $(".circle").eq(2).css("background-color", "green") $(".cont1").css("color", "green") $(".line").eq(0).css("border-color", "green") $(".line").eq(1).css("border-color", "green") $(".line").eq(2).css("border-color", "green") $(".line").eq(0).css("border-style", "solid") $(".line").eq(1).css("border-style", "solid") $(".line").eq(2).css("border-style", "solid") $(".circle").eq(3).css("background-color", "skyblue") $(".cont2").eq(2).css("color", "skyblue")} }}) })}* { margin: 0px; padding: 0px;} .box { width: 305px; height: 40px; margin: 20px auto; line-height: 40px;} .circle { position: absolute; top: 10px; left: 0px; display: inline-block; width: 20px; height: 20px; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; background-color: grey; line-height: 20px; text-align: center; color: white} .line { position: absolute; top: 20px; left: 19px; display: inline-block; width: 70px; height: 0px; border-top: grey 1px; margin: 0px; border-top-style: dotted} .pr1 { float: left; width: 90px; height: 40px; position: relative; text-align: center;} .pr1_last { float: left; width: 35px; height: 40px; position: relative; text-align: center;} .cont1 { position: absolute; top: 18px; left: -20px; font-size: 10px; color: grey} .cont2 { position: absolute; top: 18px; left: -10px; font-size: 10px; color: grey}到此這篇關(guān)于使用Ajax實現(xiàn)進度條的繪制的文章就介紹到這了,更多相關(guān)Ajax進度條內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
Ajax
相關(guān)文章:
1. Python的Tqdm模塊實現(xiàn)進度條配置2. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)3. layui的checbox在Ajax局部刷新下的設(shè)置方法4. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題5. 利用ajax+php實現(xiàn)商品價格計算6. Django與AJAX實現(xiàn)網(wǎng)頁動態(tài)數(shù)據(jù)顯示的示例代碼7. Ajax返回值類型與用法實例分析8. AJAX原理以及axios、fetch區(qū)別實例詳解9. AJAX實現(xiàn)數(shù)據(jù)的增刪改查操作詳解【java后臺】10. 關(guān)于Ajax跨域問題及解決方案詳析
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備