Android實現濾鏡效果ColorMatrix
本文實例為大家分享了Android實現濾鏡效果的具體代碼,供大家參考,具體內容如下
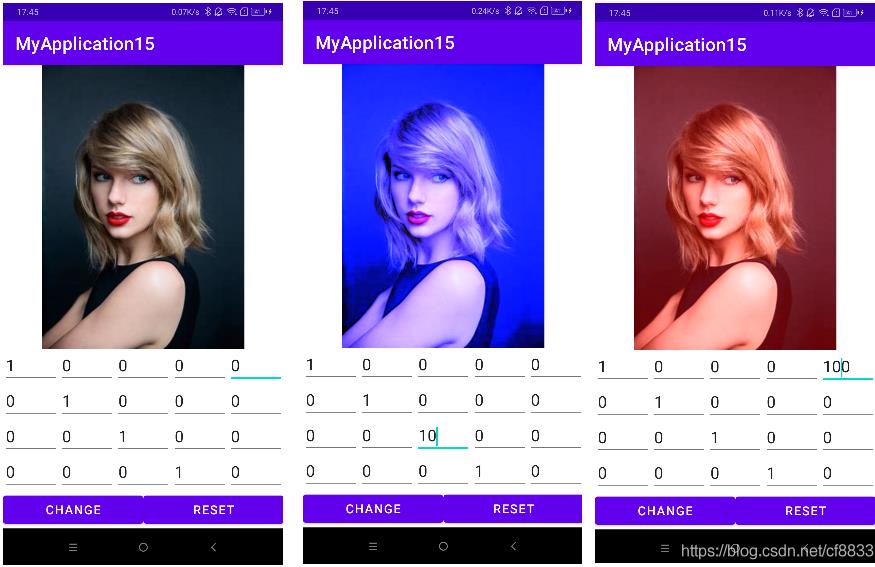
1.效果圖
package net.surina.myapplication15; import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.ColorMatrix;import android.graphics.ColorMatrixColorFilter;import android.graphics.Paint;import android.os.Bundle;import android.text.InputType;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.GridLayout;import android.widget.ImageView; import androidx.appcompat.app.AppCompatActivity; import java.util.LinkedList;import java.util.Stack; /** * @author Deeson * 參考代碼:https://github.com/DeesonWoo/MyColorMatrixDemo */public class MainActivity extends AppCompatActivity implements View.OnClickListener { Bitmap bitmap; ImageView iv_photo; GridLayout matrixLayout; //每個edittext的寬高 int mEtWidth; int mEtHeight; //保存20個edittext EditText[] mEts = new EditText[20]; //一維數組保存20個矩陣值 float[] mColorMatrix = new float[20]; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.girl);iv_photo = (ImageView) findViewById(R.id.iv_photo);matrixLayout = (GridLayout) findViewById(R.id.matrix_layout);Button btn_change = (Button) findViewById(R.id.btn_change);Button btn_reset = (Button) findViewById(R.id.btn_reset);btn_change.setOnClickListener(this);btn_reset.setOnClickListener(this);iv_photo.setImageBitmap(bitmap); //我們無法在onCreate()方法中獲得視圖的寬高值,所以通過View的post()方法,在視圖創建完畢后獲得其寬高值matrixLayout.post(new Runnable() { @Override public void run() {mEtWidth = matrixLayout.getWidth() / 5;mEtHeight = matrixLayout.getHeight() / 4;addEts();initMatrix(); } }); } //動態添加edittext private void addEts() {for (int i = 0; i < 20; i++) { EditText et = new EditText(this); et.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL); mEts[i] = et; matrixLayout.addView(et, mEtWidth, mEtHeight);} } //初始化顏色矩陣 private void initMatrix() {for (int i = 0; i < 20; i++) { if (i % 6 == 0) {mEts[i].setText(String.valueOf(1)); } else {mEts[i].setText(String.valueOf(0)); }} } //獲取矩陣值 private void getMatrix() {for (int i = 0; i < 20; i++) { String matrix = mEts[i].getText().toString(); boolean isNone = null == matrix || ''.equals(matrix); mColorMatrix[i] = isNone ? 0.0f : Float.valueOf(matrix); if (isNone) {mEts[i].setText('0'); }} } //將矩陣設置到圖像 private void setImageMatrix() {Bitmap bmp = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);ColorMatrix colorMatrix = new ColorMatrix();colorMatrix.set(mColorMatrix);//將一維數組設置到ColorMatrix Canvas canvas = new Canvas(bmp);Paint paint = new Paint();paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));canvas.drawBitmap(bitmap, 0, 0, paint);iv_photo.setImageBitmap(bmp); } @Override public void onClick(View v) {switch (v.getId()) { case R.id.btn_change:break; case R.id.btn_reset://重置矩陣效果initMatrix();break;}//作用矩陣效果getMatrix();setImageMatrix(); }}3.布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <ImageViewandroid: android:layout_width='300dp'android:layout_height='0dp'android:layout_weight='4'android:layout_gravity='center_horizontal'android:scaleType='fitCenter'android:src='http://m.lshqa.cn/bcjs/@drawable/girl'/> <GridLayoutandroid: android:layout_width='match_parent'android:layout_height='0dp'android:layout_weight='2'android:columnCount='5'android:rowCount='4'> </GridLayout> <LinearLayoutandroid:layout_width='match_parent'android:layout_height='wrap_content'android:orientation='horizontal'> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='change'/><Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='reset'/> </LinearLayout> </LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備