解決Vue2?axios發(fā)請求報(bào)400錯誤"Error:?Request?failed?with?status?code?400"
最近在做一個(gè)項(xiàng)目,后端寫了一個(gè)登錄接口,postman可以正常請求。但我axios發(fā)請求出現(xiàn)400錯誤"Error: Request failed with status code 400"
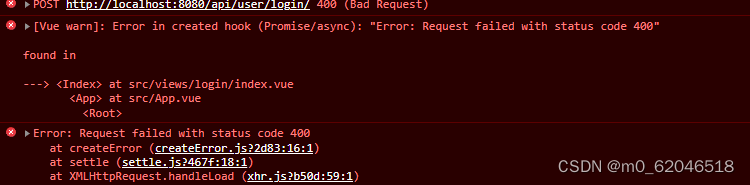
請求: testdata:{username:'admin',password:'123456' }, // 報(bào)錯400 await userLogin(this.testdata)錯誤:
我研究了兩天,查了無數(shù)資料,最后和朋友一起找到解決方法
原因:后端沒跟我說需要什么格式的數(shù)據(jù),我以為是默認(rèn)的json,后來查閱錯誤得知后端需要的數(shù)據(jù)格式是 “application/x-www-form-urlencoded”,這種格式不能直接傳數(shù)據(jù),需要對數(shù)據(jù)進(jìn)行編碼處理,不然就報(bào)錯。
解決方案:引用qs庫 不用下載 axios里面已經(jīng)存在
1.引入qs庫
import Qs from 'qs'2.用qs對數(shù)據(jù)進(jìn)行處理,發(fā)生請求
await userLogin(Qs.stringify(this.testdata))3.成功

困擾了我兩天,希望能幫大家少踩坑。
總結(jié)到此這篇關(guān)于解決Vue2 axios發(fā)請求報(bào)400錯誤"Error: Request failed with status code 400"的文章就介紹到這了,更多相關(guān)Vue2 axios發(fā)請求報(bào)400錯誤內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備