vue使用v-model進(jìn)行跨組件綁定的基本實(shí)現(xiàn)方法
大家好,今天我們來說一下使用v-model實(shí)現(xiàn)父子組件的綁定效果
1:簡單版代碼如下:父組件:
<template> <div> // 3:使用子組件,并使用v-model綁定 <About v-model='father'/> </div></template><script>// 1:引入子組件import About from './About';export default {// 2:注冊子組件 components: { About, }, data() { return { // 值給空 father:’’ } }, // 監(jiān)聽組件數(shù)據(jù)的變化 watch:{ father(val){ console.log(val); } }};</script>
子組件:
<template> <div> // 2:使用v-model綁定 <input type='text' v-model='son'> </div></template><script>export default { // 1:接收父組件的信息 props: {value:{ type:String, default:’’} }, data() {return {// 3:賦空值 son:’’} }, // 4:監(jiān)聽 如果改變 watch:{// 把value賦值給son value(){// 這里的this.value是props里的value this.son = this.value},// 把son傳遞給父組件son(){ this.$emit(’input’,this.son)} }}</script>
至于為什么子組件向父組件傳遞時(shí),$emit的第一個(gè)參數(shù)為’input’,有興趣的同行可以去了解一下v-model實(shí)現(xiàn)的原理
2:下面進(jìn)入項(xiàng)目中的使用(獲取子組件的圖片地址,傳給父組件,同步更新圖片信息)基本上差不多
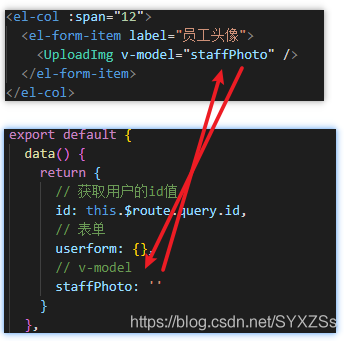
Ⅰ:在父組件內(nèi)引入子組件,并在子組件標(biāo)簽內(nèi)使用v-model,賦值為空(UploadImg標(biāo)簽 是引入的 子組件)

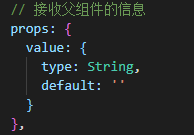
Ⅱ:接著在子組件內(nèi)使用 props接收:

Ⅲ:在子組件 頁面 內(nèi)同樣使用v-model,并在data內(nèi)賦值為空 圖片:

Ⅳ:在子組件內(nèi)使用watch用來監(jiān)聽其變化

分解圖上代碼:
value函數(shù)把傳來的父組件賦值給子組件,this.value也就是props里的value
value() { this.SonStaffPhoto = this.value console.log(this.SonStaffPhoto) }
這里是v-model綁定的子組件函數(shù),用來把自己傳遞給父組件
SonStaffPhoto() { this.$emit(’input’, this.SonStaffPhoto) },
到這里你就可以把想傳遞給父組件的內(nèi)容賦值給 this.SonStaffPhoto了(我賦值給了用來保存圖片地址的變量)
Ⅴ:也可以在父組件里監(jiān)聽其變化:

父組件里的this.staffPhoto,同樣可以把想綁定的內(nèi)容賦值給它(我賦值給了最新的圖片變量,這樣就過實(shí)現(xiàn)了子組件圖片更新,父組件也同步更新的效果)
總結(jié)到此這篇關(guān)于vue使用v-model進(jìn)行跨組件綁定的基本實(shí)現(xiàn)方法的文章就介紹到這了,更多相關(guān)vue用v-model跨組件綁定內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. PHP與已存在的Java應(yīng)用程序集成2. JS繪圖Flot如何實(shí)現(xiàn)動(dòng)態(tài)可刷新曲線圖3. CSS自定義滾動(dòng)條樣式案例詳解4. 使用ProcessBuilder調(diào)用外部命令,并返回大量結(jié)果5. 詳解CSS不定寬溢出文本適配滾動(dòng)6. 使用css實(shí)現(xiàn)全兼容tooltip提示框7. python中if嵌套命令實(shí)例講解8. IDEA項(xiàng)目的依賴(pom.xml文件)導(dǎo)入問題及解決9. Java之JSP教程九大內(nèi)置對象詳解(中篇)10. Python實(shí)現(xiàn)查找數(shù)據(jù)庫最接近的數(shù)據(jù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備