Vue如何循環提取對象數組中的值
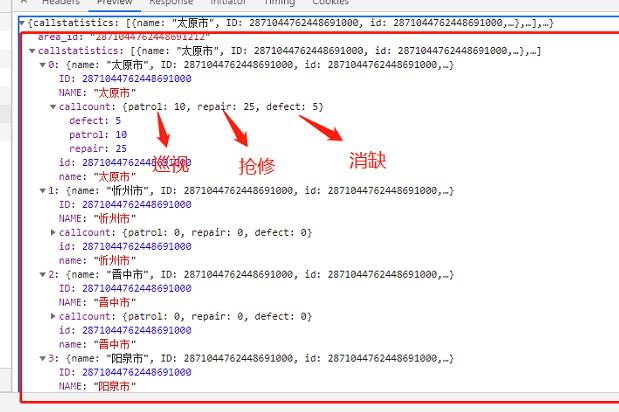
1.數據如下,提取name和callcount

2代碼.
getQueryCallStatistics('sesp1', this.provinceId).then((res) => { let arr = []; let arr1 = []; let arr2 = []; let arr3 = []; let arr4 = []; this.xunshiMap = res.data.callstatistics; res.data.callstatistics.forEach((element) => { // arr.push([ // element.name, // element.callcount.patrol, // element.callcount.repair, // element.callcount.defect // ]); arr.push([element.name, 27, 38, 27]); arr1.push(element.name); arr2.push({ value: element.callcount.defect, name: element.name,type: element.name }); arr3.push({ value: element.callcount.patrol, name: element.name,type: element.name }); arr4.push({ value: element.callcount.repair, name: element.name,type: element.name }); // arr2.push({ value: 27, name: element.name }); // arr3.push({ value: 27, name: element.name }); // arr4.push({ value: 38, name: element.name }); }); this.xunshiMap = arr; this.xunshiPer = arr1; this.xunshiPer1 = arr2; this.qxArr = arr4; this.xqArr = arr2; this.xsArr = arr3; setTimeout(this.renderEachCity, 0); this.echartCity(); });
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. pip已經安裝好第三方庫但pycharm中import時還是標紅的解決方案2. 關于Mysql-connector-java驅動版本問題總結3. CSS自定義滾動條樣式案例詳解4. 詳解CSS偽元素的妙用單標簽之美5. 將properties文件的配置設置為整個Web應用的全局變量實現方法6. Ajax實現表格中信息不刷新頁面進行更新數據7. HTML <!DOCTYPE> 標簽8. SpringBoot+Shiro+LayUI權限管理系統項目源碼9. ajax post下載flask文件流以及中文文件名問題10. msxml3.dll 錯誤 800c0019 系統錯誤:-2146697191解決方法

 網公網安備
網公網安備