文章詳情頁
淺談vue中子組件傳值的默認值情況
瀏覽:4日期:2022-10-26 10:40:19

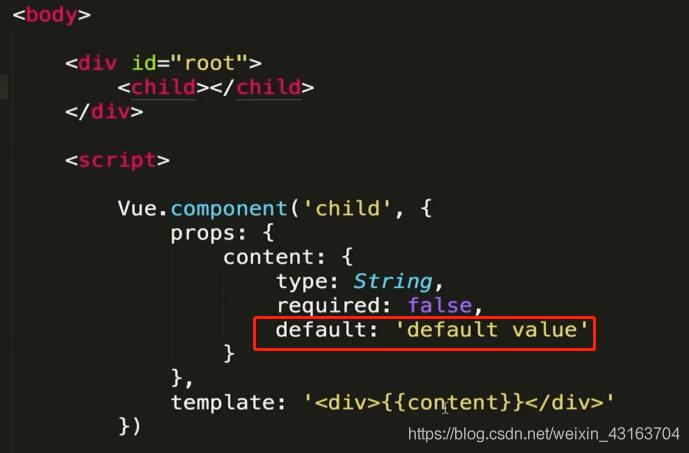
當父組件中的content值沒有傳入時,子組件利用default屬性設置默認值,此情況時,頁面會顯示default value。


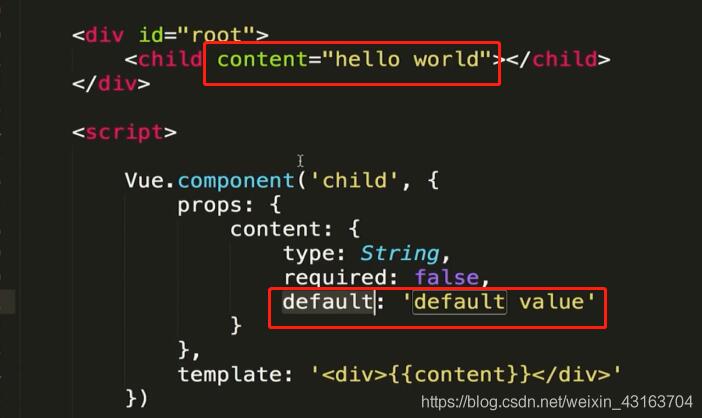
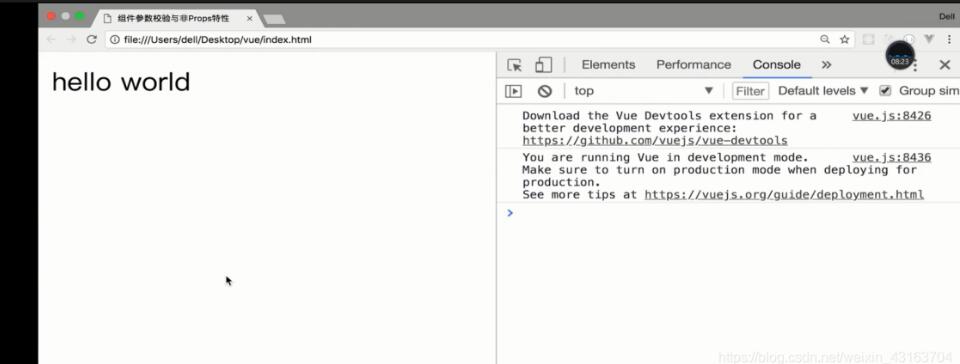
當傳入content的值時,default屬性的默認值不生效,界面顯示為:

補充知識:Vue父組件向子組件傳值遇到的BUG
當子組件中含有props屬性,使用ref對其中的prop屬性賦值時報錯
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: 'werks'
大致意思是:
當你通過直接修改子組件(this.$ref[])的方式向子組件傳值, 父組件重新渲染的時候子組件的修改將會被覆蓋, 所以建議直接在子組件data中定義一個值(然后使用ref訪問、修改)或者定義一個基于該prop的計算屬性來給這個prop賦值
ps:純屬個人理解,有不對的地方感謝指正。
以上這篇淺談vue中子組件傳值的默認值情況就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備