vue項目配置同一局域網可使用ip訪問的操作
1、檢查 package.json文件,scripts.dev設置 host改成 '0.0.0.0'

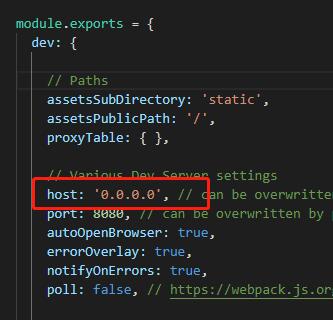
2、config文件中找到 index.js 文件的host改成 '0.0.0.0'

此處的'0.0.0.0'可以改成自己的ip,重啟項目就可以了
補充知識:@vue/cli創建項目報錯ERROR Failed to get response from /vue-cli-version-marker的解決方案
今天他們遇到一個很有意思的bug,用@vue/cli創建項目的時候報錯了,還是個從來沒見過的報錯:

一開始以為是版本問題,畢竟報錯信息上寫著update,但是cli的版本是最新的,而且詢問之后,node和npm版本也是最新的(12.16.1,截止我寫這篇文章的時候是最新的);最要命的是,也沒有老版本的vue-cli……
這就非常有意思了。按照慣例,遇到前端的問題,第一反應就是卸載重裝,一套操作行云流水:
npm uninstall -g @vue/clinpm cache clean --forcenpm install -g @vue/cli
然而并沒有什么用,查了半天網上也找不到相關的報錯,這就很尷尬了。
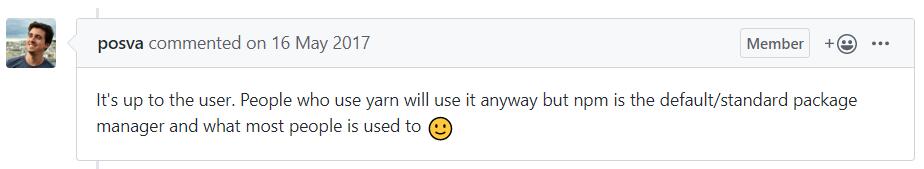
后來我注意到下面有個yarn的輸出,難道cli內建的是yarn?但是這不應當:

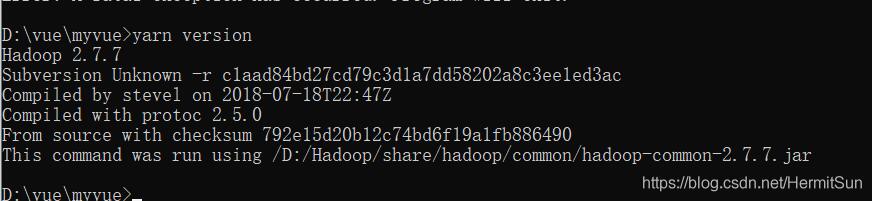
雖然覺得很不可思議,但我還是決定看看yarn的版本,yarn有重大嫌疑。果然:

問題找到了。但是這是啥?Hadoop?
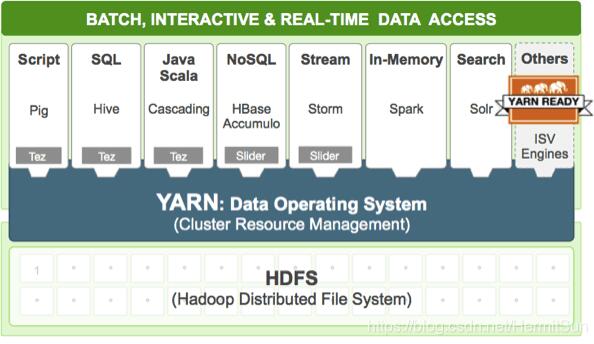
后來才想起來,yarn同時也是Hadoop的一部分,用來調度資源的:

從環境變量里移除Hadoop的yarn之后,就能正常創建項目了。
但是我還有一個問題沒有解決,為什么cli會使用yarn?我這里的cli用的是npm啊。對比~/.vuerc之后,發現我這里的配置是這樣的:
{ // ... 'packageManager': 'npm'}
他那里的配置是:
{ // ... 'packageManager': 'yarn'}
后來聽他說,他第一次安裝cli的時候,好像選的是yarn……
以上這篇vue項目配置同一局域網可使用ip訪問的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備