vue 獲取元素額外生成的data-v-xxx操作

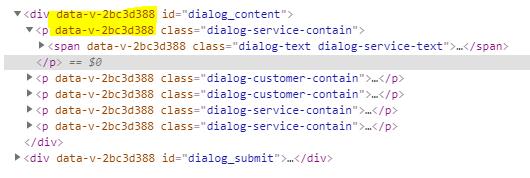
需求描述:由于樣式中使用了scoped,所以編譯后標簽對中生成data-v-xxx屬性。在【.dialog_content】的div中 動態添加元素節點p和span時,也需要給元素節點添加data-v-xxx屬性。由于data-v-xxx屬性是會變化的,那如何獲取它,添加在動態添加的元素節點中呢?本博客將給出解決方案。
【解決方法】
獲取屬性名【document.getElementById('dialog_submit').attributes[0].name】
設置屬性【nodeP.setAttribute(dataV, '')】
var nodeP = document.createElement('p'),nodeSpan = document.createElement('span');// 獲取data-v-xxxx的值var dataV = document.getElementById('dialog_submit').attributes[0].name;// 設置屬性nodeP.setAttribute(dataV, '');nodeSpan.setAttribute(dataV, '');
【補充知識】
當 <style> 標簽有 scoped 屬性時,它的 CSS 只作用于當前組件中的元素。編譯時將生成data-v-xxx屬性,如下的“data-v-2bc3d899”就是因為加了scoped.
<style scoped>.title { color:blue;}</style> <template> <div class='title'>hello</div></template>
上述代碼被編譯為:
<style>.title[data-v-f3f3eg9] { color: blue;}</style> <template> <div data-v-f3f3eg9>hello</div></template>
使用 scoped 后,父組件的樣式將不會滲透到子組件中。不過一個子組件的根節點會同時受其父組件的 scoped CSS 和子組件的 scoped CSS 的影響。這樣設計是為了讓父組件可以從布局的角度出發,調整其子組件根元素的樣式。
深度作用選擇器:
如果希望 scoped 樣式中的一個選擇器能夠作用得“更深”,例如影響子組件,可以使用 >>> 操作符:
<style scoped>.a >>> .b { /* ... */ }</style>
上述代碼被編譯為:
.a[data-v-f3f3eg9] .b { /* ... */ }
參考:https://vue-loader.vuejs.org/zh/guide/scoped-css.html
補充知識:vue 自定義屬性 data-v,closest 獲取事件源外層元素
在遇到使用e.target 的時候,通常會傳一個參數,比較簡單,在此記錄一下
使用:data-XXX 來綁定
<div slot-scope='{ node, data }':data-id='data.id'</div>
獲取 :
利用closeet 獲取到當前目標元素最近的外層元素含有 custom-tree-node 類名的dom
然后再利用 dataset.id 拿到傳的值
async handleTouchEnd (event) { let customNode = event.target.closest(’.custom-tree-node’) if (customNode) { let data = {} data.id = customNode.dataset.id }}
以上這篇vue 獲取元素額外生成的data-v-xxx操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備