vue 監(jiān)聽 Treeselect 選擇項的改變操作
項目中使用 Treeselect 時,需要獲取選項的變化從而觸發(fā)別的事件,所以需要監(jiān)聽Treeselect 所選擇的值。
我使用了watch 來監(jiān)聽 treeselect 綁定的 model ,如果 model 的值發(fā)生變化就觸發(fā) currDeptChange 事件。
<el-form-item prop='deptId' :label='$t(’deviceManage.device.table.deptId’)+’:’'> <treeselect :options='deptTree' :normalizer='normalizer' v-model='formData.deptId' :placeholder='$t(’deviceManage.device.dlg.deptId’)'> </treeselect></el-form-item>
監(jiān)聽 Treeselect 選擇項的改變
watch: { // 監(jiān)聽deptId ’formData.deptId’: ’currDeptChange’},methods: { currDeptChange(val) { console.log(’currDeptChange’, val) if (val) { this.queryStaff() } }, queryStaff() {}}
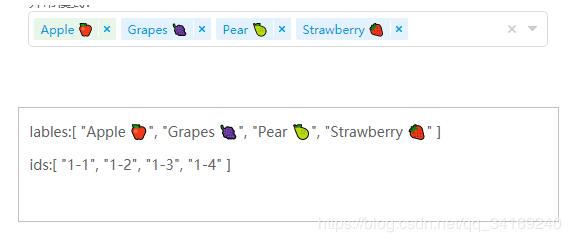
補充知識:vue Treeselect 樹形下拉框 : 獲取選中節(jié)點的ids和lables
API: https://vue-treeselect.js.org/#events
1.ids: 即value
1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)

<template><treeselect ref='DRHA_EFaultModeTree' v-model='DRHA_EFaultModeTree_value' :multiple='true':options='DRHA_EFaultModeTree_options' :flat='true' :show-count='true' :disable-branch-nodes='true' :searchable='false' @select='DRHA_EFaultModeTree_handleSelect' @deselect='DRHA_EFaultModeTree_handleDeSelect' placeholder=' 請選擇...'/> <p>lables:{{DRHA_EFaultModeTree_lables}}</p> <p>ids:{{DRHA_EFaultModeTree_value}}</p> </template> <script> // import the component import Treeselect from ’@riophae/vue-treeselect’ // import the styles import ’@riophae/vue-treeselect/dist/vue-treeselect.css’ export default { components: { Treeselect }, data() { return {DRHA_EFaultModeTree_value: null, DRHA_EFaultModeTree_lables: [], DRHA_EFaultModeTree_options: [ { id: ’1’, label: ’Fruits’, children: [ { id: ’1-1’, label: ’Apple ?’, isNew: true, }, { id: ’1-2’, label: ’Grapes ?’, }, { id: ’1-3’, label: ’Pear ?’, }, { id: ’1-4’, label: ’Strawberry ?’, }, { id: ’watermelon’, label: ’Watermelon ?’, } ], }, { id: ’vegetables’, label: ’Vegetables’, children: [ { id: ’corn’, label: ’Corn ?’, }, { id: ’carrot’, label: ’Carrot ?’, }, { id: ’eggplant’, label: ’Eggplant ?’, }, { id: ’tomato’, label: ’Tomato ?’, } ], } ], }; }, mounted: function(){ }, methods: { DRHA_EFaultModeTree_handleSelect(node,instanceId){ console.log('Select'); this.DRHA_EFaultModeTree_lables.push(node.label); }, DRHA_EFaultModeTree_handleDeSelect(node,instanceId){ console.log('DeSelect'); for (let i = 0;i<this.DRHA_EFaultModeTree_lables.length;i++){ if(node.label == this.DRHA_EFaultModeTree_lables[i]){ this.DRHA_EFaultModeTree_lables.splice(i,1); } } }, } };</script>
以上這篇vue 監(jiān)聽 Treeselect 選擇項的改變操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備