Vue循環(huán)中多個(gè)input綁定指定v-model實(shí)例
Vue.js中提供了v-model可以雙向綁定表單元素,這個(gè)方法可以非常方便的獲得輸入的值,但是有時(shí)候表單元素需要循環(huán)生成,在循環(huán)中要怎樣獲得指定輸入框的值呢
這里介紹兩種:
一種是v-for中循環(huán)生成的輸入框,
一種是在element-table中生成的輸入框
在循環(huán)中只要給定的v-model不一致就可以為輸入框分別綁定,在循環(huán)中index每一項(xiàng)都是不一樣的,你也可以使用字符拼接的方式,設(shè)置v-model對應(yīng)的值為input1,input2..
類似這樣的,這樣就可以通過綁定的值取到對應(yīng)輸入框的值了,

在控制臺打印的結(jié)果:

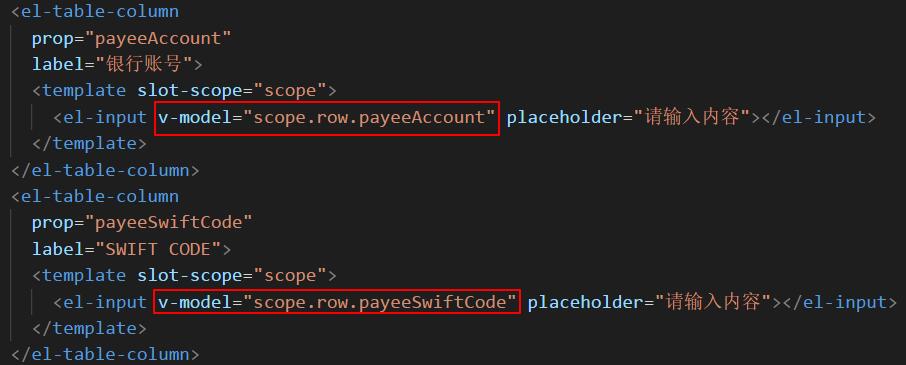
還有一種場景是在表格中嵌套的input:

這樣的只用綁定表格的屬性就好了,這樣在打印出來的tableData中就可以拿到input的值

補(bǔ)充知識:Vue.js 關(guān)于v-for動(dòng)態(tài)綁定v-model,并實(shí)時(shí)獲取input輸入值和索引
如何動(dòng)態(tài)綁定V-model
今天在嘗試綁定的時(shí)候出來很多問題,而找了很多博客,描述的比較亂。
于是記錄一下我的解決方法
動(dòng)態(tài)綁定V-model
<el-form> <el-form-item v-for='(item,index) in form' :key='index' :label='item.title'> <el-input v-model='item.modelName' @input.native='change($event,index)' :placeholder='item.placeholder'></el-input> </el-form-item></el-form>
data() { return { form: [ { title: '用戶名', placeholder: '輸入用戶名', modelName:’h’ }, { title: '密碼', placeholder: '輸入密碼', modelName:’2’ }, { title: '確認(rèn)密碼', placeholder: '再次輸入密碼', modelName:’3’ }] }; }
其實(shí)v-for動(dòng)態(tài)綁定model和綁定其他元素沒有大多差別,只要一點(diǎn)需要注意一下,正常動(dòng)態(tài)綁定需要在屬性前加:(v-on)這個(gè)語法糖,唯獨(dú)綁定v-model時(shí)不用添加,在寫的時(shí)候也是糾結(jié)了半天,至于原因我還沒有查找,希望有評論大神指出。
獲得鍵盤實(shí)時(shí)輸入的值和input輸入框的索引
輸入值實(shí)時(shí)獲取
<el-input v-model='item.modelName' @input.native='change($event,index)' :placeholder='item.placeholder'></el-input>
通過@input.native來監(jiān)聽輸入框?qū)崟r(shí)輸入的值,注意:需要添加.native后綴。
VUE官網(wǎng)有相應(yīng)解釋(鏈接)
獲得索引
methods: { change: function(e,index) { console.log(e.target.value);//實(shí)時(shí)獲取輸入值 console.log(index);//獲取點(diǎn)擊輸入框的索引 } }
以上這篇Vue循環(huán)中多個(gè)input綁定指定v-model實(shí)例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python:刪除離群值操作(每一行為一類數(shù)據(jù))2. 使用ProcessBuilder調(diào)用外部命令,并返回大量結(jié)果3. 詳解Vue中Axios封裝API接口的思路及方法4. JSP實(shí)現(xiàn)客戶信息管理系統(tǒng)5. python中if嵌套命令實(shí)例講解6. python 批量下載bilibili視頻的gui程序7. python 通過exifread讀取照片信息8. 使用css實(shí)現(xiàn)全兼容tooltip提示框9. CSS自定義滾動(dòng)條樣式案例詳解10. python中HTMLParser模塊知識點(diǎn)總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備