vue select 獲取value和lable操作
vue select控件在選擇時(shí)需要把id和name兩個(gè)值都獲取到,實(shí)現(xiàn)方案如下:
select控件代碼
<FormItem label='物資類(lèi)型:' prop='supplyType'> <Select v-model='detailData.supplyType' :label-in-value='true' placeholder='請(qǐng)選擇物資類(lèi)型' @on-change='getVendorId'> <Option v-for='item in supplyTypeList' :value='item.id' :key='item.id' :lable='item.dictionaryName'>{{ item.dictionaryName }} </Option> </Select> </FormItem>
change事件
getVendorId: function (val) { let that = this; that.detailData.supplyType=val.value;//獲取label that.detailData.supplyTypeName=val.label;//獲取value},
下拉組件綁定數(shù)據(jù)源
supplyTypeList[ { 'id': 45, 'dictionaryName': '辦公用品', 'dictionaryCode': 'nofficeSupplies' } ]
補(bǔ)充知識(shí):vue選擇器select獲取選中項(xiàng)的value和id
今天在nuxt項(xiàng)目中使用element-ui的選擇器時(shí),有個(gè)需求要獲取options的id和label。
做法如下:
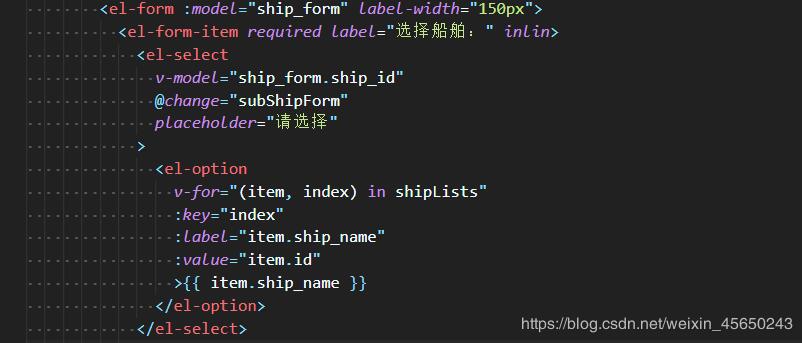
html代碼

在methods中:

這樣就可以精準(zhǔn)的獲取到啦,希望可以幫到你呀!
以上這篇vue select 獲取value和lable操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. asp讀取xml文件和記數(shù)2. PHP實(shí)現(xiàn)基本留言板功能原理與步驟詳解3. 每日六道java新手入門(mén)面試題,通往自由的道路第二天4. vue 驗(yàn)證兩次輸入的密碼是否一致的方法示例5. python利用opencv實(shí)現(xiàn)顏色檢測(cè)6. 讓你的PHP同時(shí)支持GIF、png、JPEG7. CSS自定義滾動(dòng)條樣式案例詳解8. 簡(jiǎn)體中文轉(zhuǎn)換為繁體中文的PHP函數(shù)9. 多個(gè)SpringBoot項(xiàng)目采用redis實(shí)現(xiàn)Session共享功能10. JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備