Vue中 axios delete請求參數操作
vue中axios 的delete和post,put在傳值上有點區別
post和put有三個參數,url,data和config,所以在使用這兩個時,可以寫成axios.post(api,{id:1}),axios.put(api,{id:1}),但是delete只有兩個參數:url和config,data在config中,所以需要寫成 axios.delete(api,{data:{id:1}})
如果是服務端將參數當作Java對象來封裝接收則 參數格式為:
{data: param}
var param={id:1,name:’zhangsan’}this.$axios.delete('/ehrReferralObjPro', {data: param}).then(function(response) { }
如果服務端將參數當做url 參數 接收,則格式為:{params: param},這樣發送的url將變為http:www.XXX.com?a=…&b=…
var param={id:1,name:’zhangsan’}this.$axios.delete('/ehrReferralObjPro', {params: param}).then(function(response) { }
axios 數組傳值時,我傳到后臺的是兩個字符串數組,但是將參數當成url參數接收時,如果是正常傳值,將數組作為一個請求參數傳值時,后臺接口接收不到匹配的參數,百度之后使用JSON.stringify(),但是使用以后,后臺多了一對雙引號,最后把后臺改成對象封裝接收參數,使用的第一種。
補充知識:vue 項目中的this.$get,this.$post等$的用法
vue官網上有這么一句話

結合案例:
// 基于axios 封裝的http請求插件const axios = require(’axios’); /** * 以下這種方式需要調用Vue.use方法 調用的時候調用 this.$fetch, this.$post, this.$axios, this.$put, this.$del 方法 */function coverFormData (data) { return Object.keys(data).map(key => { let value = data[key]; if (typeof value === ’object’) { value = JSON.stringify(value); } return encodeURIComponent(key) + ’=’ + encodeURIComponent(value); })}const http = { install(Vue, Option) { axios.defaults.headers[’Content-Type’] = ’application/x-www-form-urlencoded;charset=utf-8’; if (Option) { // 超時設置 axios.defaults.timeout = Option.timeout || 10000; // 默認請求地址設置 axios.defaults.baseURL = Option.baseURL || ''; // 頭部設置 if (Option.headers && typeof Option.headers === ’object’) { for (let key in Option.headers) { if (!Option.headers.hasOwnProperty(key)) continue; axios.defaults.headers[key] = Option.headers[key]; } } // 請求/響應攔截器 Option.inRequest && axios.interceptors.request.use(Option.inRequest, error => { Promise.reject(error); }); Option.inResponse && axios.interceptors.response.use(Option.inResponse, error => { Promise.reject(error); }); } /** * @param {string} url * @param {object} params={} 參數可以根據需要自行處理 */ const fetch = (url, params = {}, config = {}) => { const str = coverFormData(params).join(’&’); return new Promise((resolve, reject) => { let address = url; if (str) { address += ’?’ + str; } axios.get(address, config).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; /** * @param {string} url * @param {object} data={} 參數可以根據需要自行處理 */ const post = (url, data = {}, config = {}) => { let str = coverFormData(data).join(’&’); if (config.headers && config.headers[’Content-Type’] && config.headers[’Content-Type’].indexOf(’application/json’) > -1) { str = JSON.parse(JSON.stringify(data)); } return new Promise((resolve, reject) => { axios.post(url, str, config).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; /** * @param {string} url * @param {object} data={} 參數可以根據需要自行處理 */ const put = (url, data = {}, config = {}) => { const str = coverFormData(data).join(’&’); return new Promise((resolve, reject) => { axios.put(url, str, config).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; /** * @param {string} url * @param {object} params={} */ const del = (url, config = {}) => { const str = coverFormData(config).join(’&’); return new Promise((resolve, reject) => { axios.delete(url, str).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; const data = { axios, fetch, post, put, del }; // 這個地方說明了為啥使用的時候是this.$fetch, this.$post, this.$axios, this.$put, this.$del 這幾個方式 Object.keys(data).map(item => Object.defineProperty(Vue.prototype, ’$’ + item, { value: data[item] })); }}; export default http;
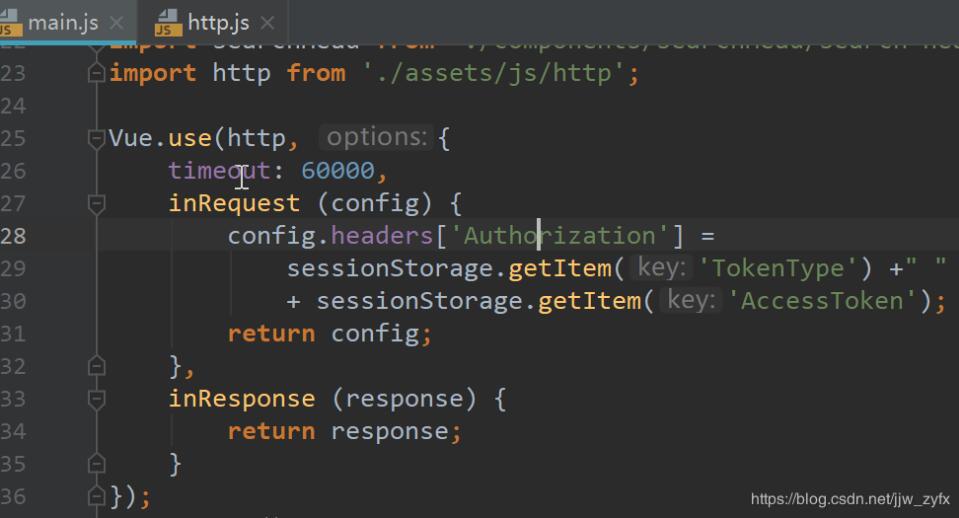
然后在main.js中導入包使用:

import http from ’./assets/js/http’; Vue.use(http, { timeout: 60000, inRequest (config) { config.headers[’Authorization’] = sessionStorage.getItem(’TokenType’) +' ' + sessionStorage.getItem(’AccessToken’); return config; }, inResponse (response) { return response; }});
之后在子組件中就可以直接使用this.$post等了
比如:
this.$post('你的url', { CityId: cityid, Type: 3 }) .then(res => { if (res.Success) { this.searchSecondary = res.Data; } }) .catch(error => { console.log(error); });
以上這篇Vue中 axios delete請求參數操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. Java發送http請求的示例(get與post方法請求)2. JS繪圖Flot如何實現動態可刷新曲線圖3. springboot基于Redis發布訂閱集群下WebSocket的解決方案4. 關于探究python中sys.argv時遇到的問題詳解5. 基于android studio的layout的xml文件的創建方式6. CSS自定義滾動條樣式案例詳解7. 使用ProcessBuilder調用外部命令,并返回大量結果8. Intellij IDEA官方最完美編程字體Mono使用9. python使用requests庫爬取拉勾網招聘信息的實現10. IDEA項目的依賴(pom.xml文件)導入問題及解決

 網公網安備
網公網安備