Vue 電商后臺管理項目階段性總結(jié)(推薦)
該項目偏向前端更多一點,后端 API 服務(wù)是已經(jīng)搭建好了的,我們只需要用既可以,(但是作為一個 全棧開發(fā)人員,它的數(shù)據(jù)庫的表設(shè)計,Restful API 的設(shè)計是我們要著重學(xué)習(xí)的!!!)
這個vue 項目是從 2020 4月開始,一直開發(fā)直至 5月23日 部署上線,也算是我的第二個 vue 的實戰(zhàn)項目(其實是熟悉 elementUI 的使用),在開發(fā)過程中使用 Vue cil4 腳手架進(jìn)行開發(fā),使用碼云作為 Git 管理倉庫, 目前已經(jīng)基本開發(fā)完畢,在服務(wù)器上也能夠正常運行 (nginx 配置整整用了我兩天)
項目倉庫:vue_shop項目地址:運行地址測試賬號:test測試密碼:123456
鑒于可能會出現(xiàn)一些危險的操作,這個測試賬號只提供了查詢的功能,修改,刪除操作就通過權(quán)限管理禁用了。(小服務(wù)器,沒啥值錢的東西,求大佬放過)
二、項目技術(shù)棧2.1 前端
前端采用 vue cli4 腳手架搭建框架,大體使用 elementUI 美化項目結(jié)構(gòu),所以需要安裝 elementUI 插件

其次是環(huán)境依賴 (有開發(fā)依賴,有運行依賴),有的功能是有現(xiàn)成的輪子的,直接那來用就好了,比如:
富文本編輯器

加載進(jìn)度條

圖表展示功能

第三方 http 庫

2.2 后端
后端是已經(jīng)寫好了的,采用 express 搭建的 API 服務(wù),返回的數(shù)據(jù)是 JSON 格式的數(shù)據(jù),所以用起來還是比較舒服的,我們只需要導(dǎo)入數(shù)據(jù)庫,并配置一下數(shù)據(jù)庫信息,就可以跑起來了。也有對應(yīng)的 API 文檔
后端 API 文檔:傳送門
2.3 數(shù)據(jù)庫
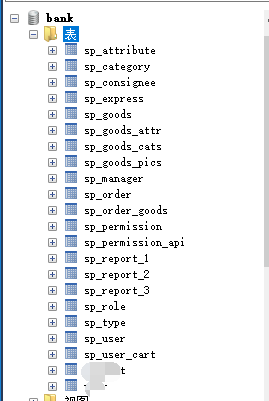
數(shù)據(jù)庫采用 MySQL 5.7存儲,我們只需要將項目的 sql 文件導(dǎo)入即可,數(shù)據(jù)庫的表如下

3.1 開發(fā)流程
開發(fā)流程以及記錄在另一博客上了:傳送門 (感謝 My-Belief的分享)
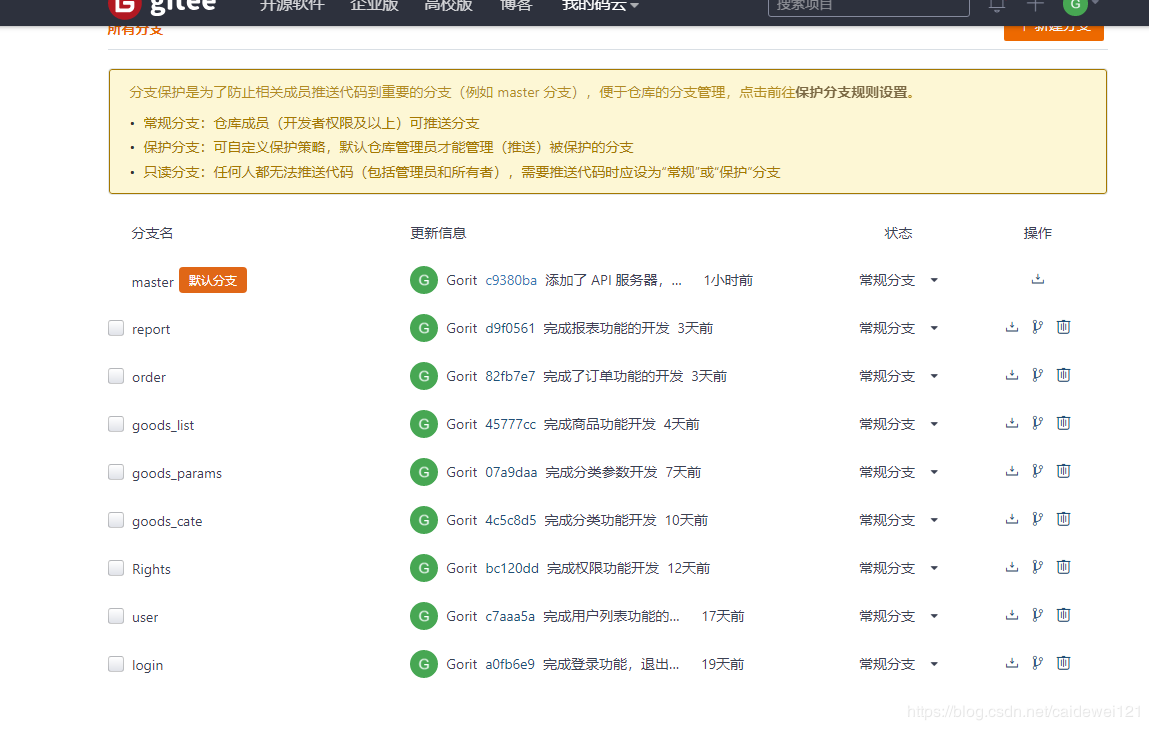
因為使用版本控制工具 Git 來管理工程,所以每開發(fā)一個新模塊,就會提交一個新分支:倉庫地址

3.2 項目預(yù)覽
登錄界面

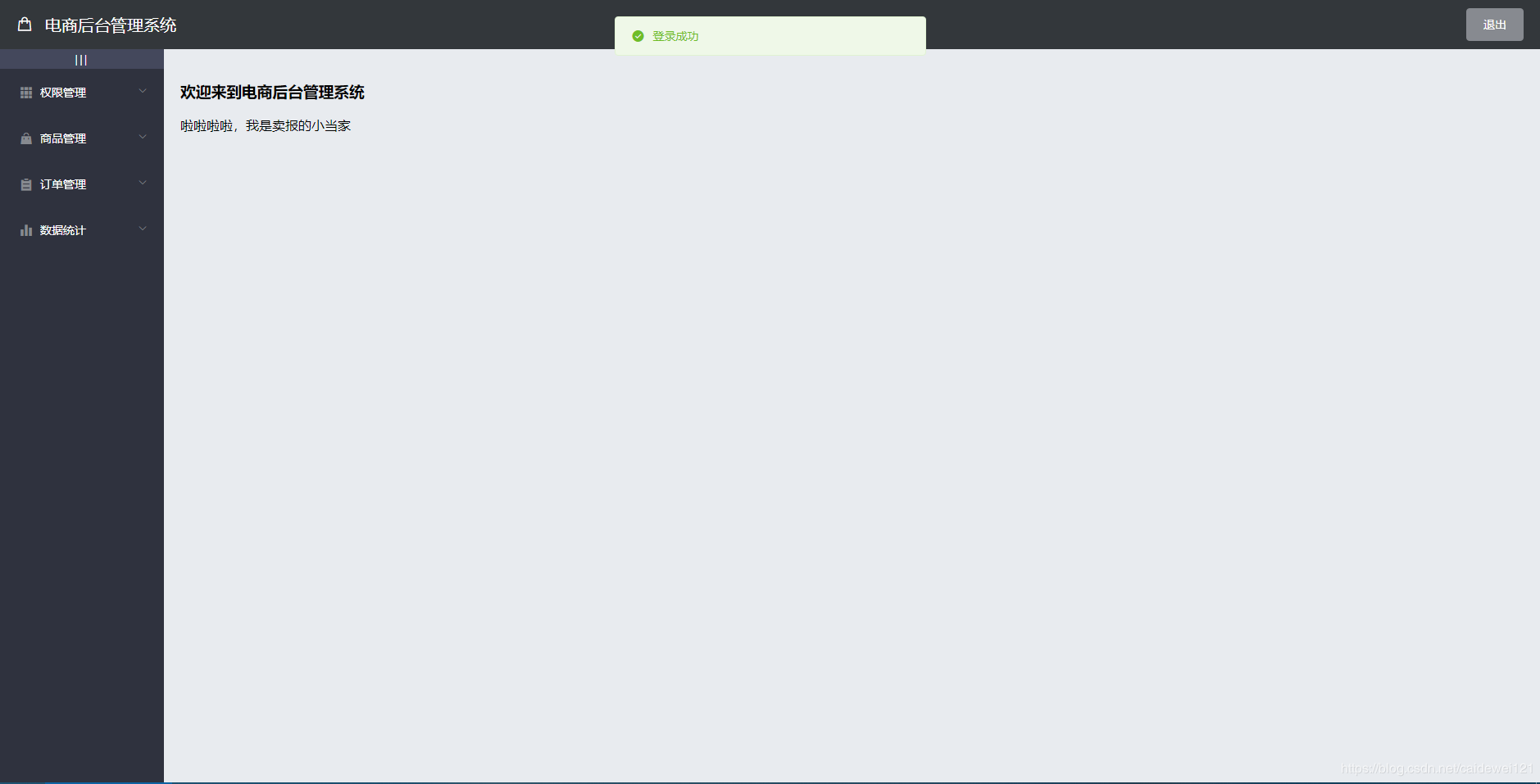
項目首頁

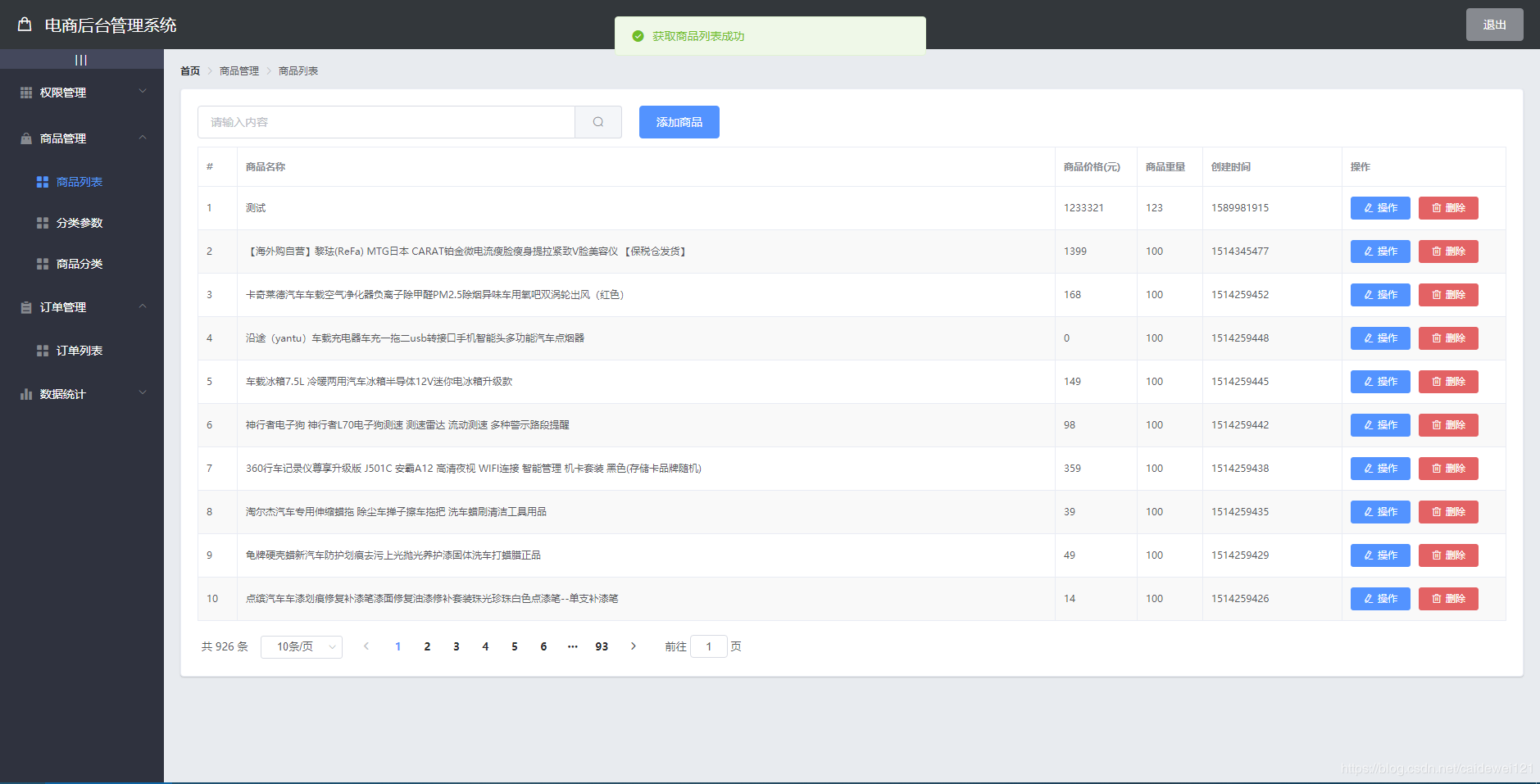
項目模塊展示

框架真香
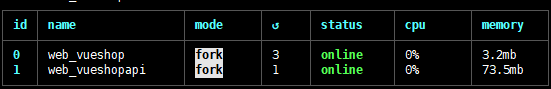
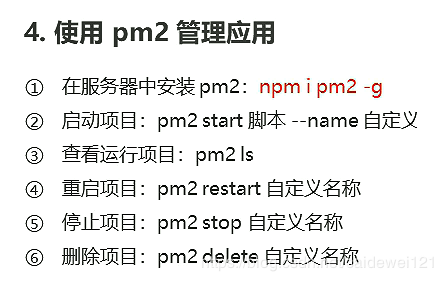
使用 node 的 pm2 管理項目


使用 node 快速關(guān)閉一個端口的服務(wù)
全局安裝: npm install -g xl_close_port關(guān)閉某一個端口 ( 8081 )xl_close_port -p 8080四、學(xué)習(xí)資源
嗶哩嗶哩上有這個資源:B站視頻
到此這篇關(guān)于Vue 電商后臺管理項目階段性總結(jié)的文章就介紹到這了,更多相關(guān)Vue 電商后臺管理項目內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備