解決vue axios跨域 Request Method: OPTIONS問題(預(yù)檢請求)
我們在vue開發(fā)中用axios進(jìn)行跨域請求時有時會遇到,同一個接口請求了兩次,并且第一次都是options請求,然后才是post/get請求
如下圖

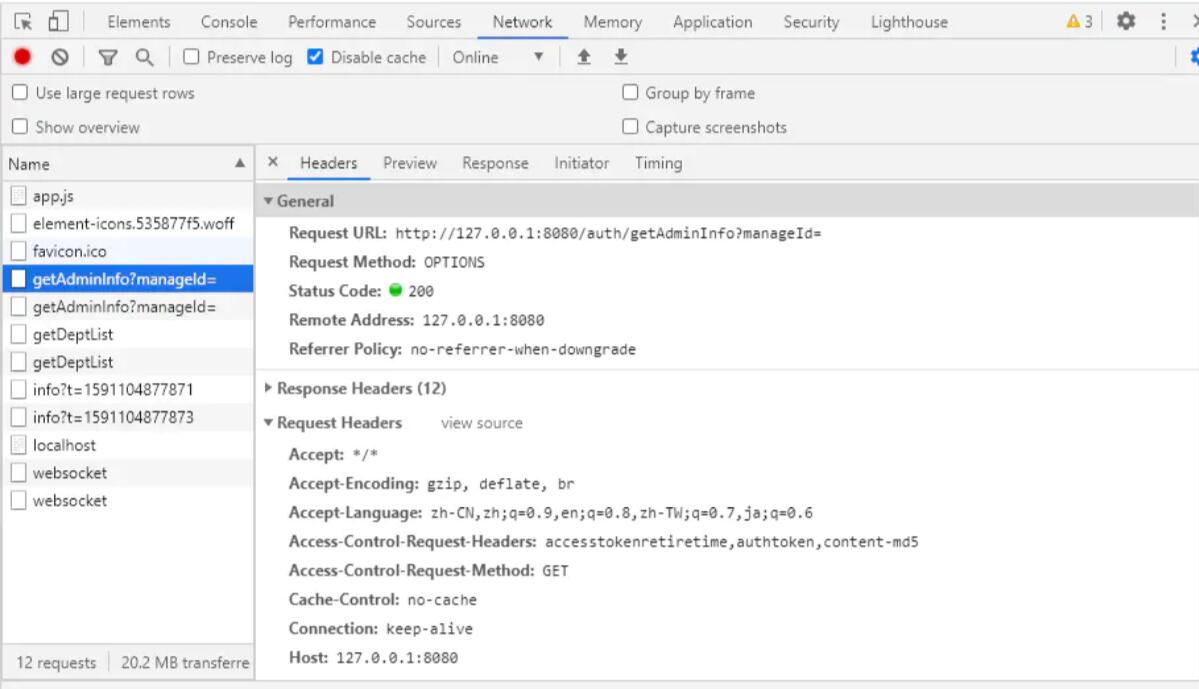
options請求

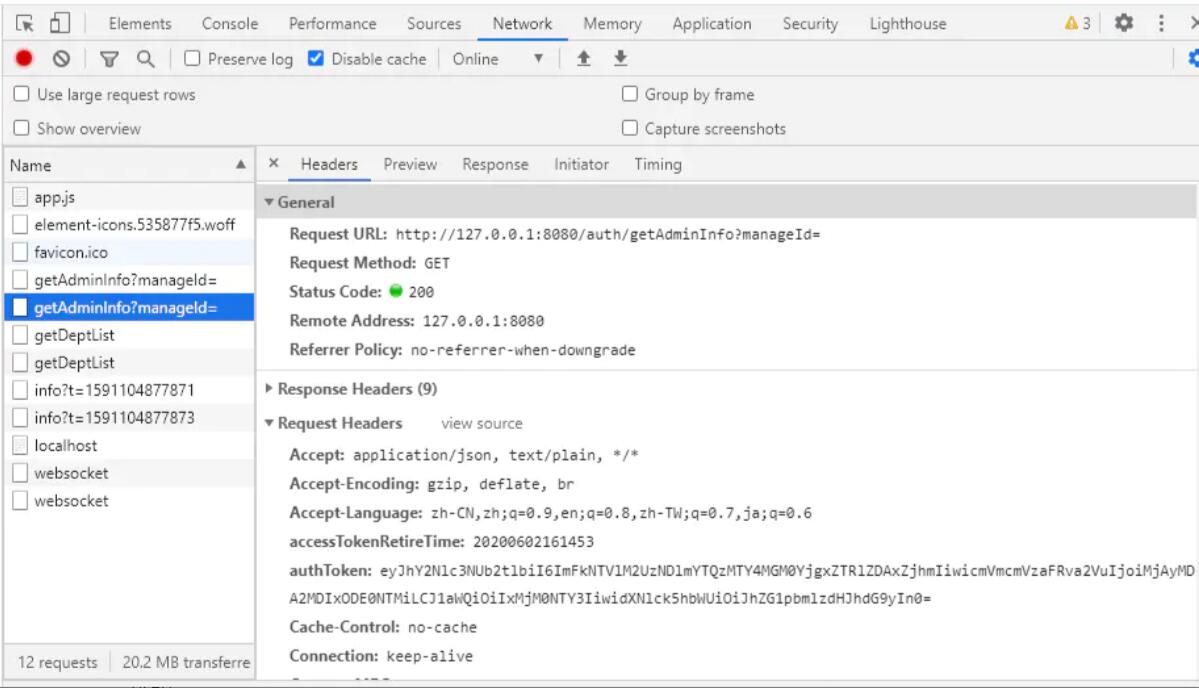
get請求
為什么會出現(xiàn)這種原因呢?
這是因?yàn)镃ORS跨域分為 簡單跨域請求和復(fù)雜跨域請求;
簡單跨域不會發(fā)送options請求,復(fù)雜跨域會發(fā)送一個預(yù)檢請求options。
1.簡單跨域滿足的條件
1.請求方式是以下三種之一:
HEAD
GET
POST
2.HTTP的頭信息不超出以下幾種字段
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type
但是Content-Type的值,只限于三個值:
application/x-www-form-urlencoded、multipart/form-data、text/plain
2.復(fù)雜跨域滿足的條件
1.請求方法不是GET/HEAD/POST
2. post請求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
3.請求設(shè)置了自定義的header字段
在header中自定義了字段就會觸發(fā)options預(yù)檢請求
// 請求攔截器service.interceptors.request.use( config => { if (store.getters.token) { config.headers[’Content-MD5’] = ’MD5’ config.headers[’authToken’] = getToken() config.headers[’accessTokenRetireTime’] = getTokenTime() } return config }, error => { console.log(error) // for debug return Promise.reject(error) })
3.解決方案
1.可以通過跟后端協(xié)調(diào),將所有options放行,此時便能通過post/get請求訪問到數(shù)據(jù)。
2.引入qs模塊處理數(shù)據(jù)
qs.parse()將URL解析成對象的形式
qs.stringify()將對象 序列化成URL的形式,以&進(jìn)行拼接
1.安裝qs
npm install qs
2.在main.js引入qs
import qs from ’qs’;
Vue.prototype.$qs = qs;
3.vue實(shí)例組件里都可以直接用this.$qs.stringify(要處理的數(shù)據(jù)),進(jìn)行數(shù)據(jù)轉(zhuǎn)換
個人傾向第一種方法,如果用第二種方法對前后端來說比較繁瑣。
補(bǔ)充知識:vue當(dāng)中axios調(diào)取后臺數(shù)據(jù) 以及設(shè)置自定義請求頭
從vue2.0開始vue-resource就不再維護(hù)了,尤大大開始推薦使用 axios。 具體詳細(xì)教程可在官網(wǎng)查閱,這篇文章主要說明一些簡單的問題。
第一步:安裝axios
$ npm install axios
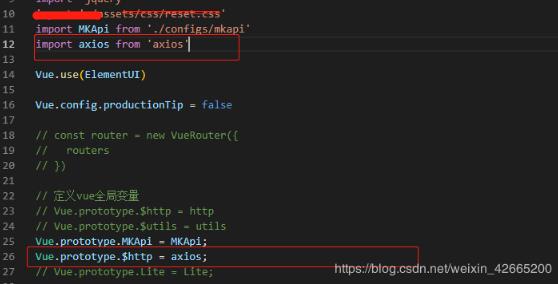
第二步:在 main.js中引入axios

第三步:設(shè)置我們自定義的 頭請求;
header也可以在我們具體的請求中添加 header參數(shù),我們這里是在main.js中添加公眾的。
axios.defaults.timeout = 5000;
//請求超時的時間設(shè)定
axios.defaults.headers.post[’Content-Type’] = ’application/json’;
//axios默認(rèn)的請求方式,可以自己設(shè)置
axios.defaults.baseURL = ’http://localhost:8008’;
//axios默認(rèn)的請求地址,開發(fā)時可以實(shí)際的接口地址來設(shè)置該值,去請求別人的接口(前提是后臺已經(jīng)幫你解決了接口的跨域問題,如果沒有,請看下文,我們自己可以解決開發(fā)跨域的問題)
axios.defaults.headers.common['token'] = 'aaaaaaaaaaa';
這塊token呢是因?yàn)楫?dāng)初調(diào)試接口的時候 有些接口必須登錄才可以調(diào)用,而我們的登陸注冊并未寫好,因此 后臺給了一個故固定的token,然后寫在了頭里面。
以上這篇解決vue axios跨域 Request Method: OPTIONS問題(預(yù)檢請求)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 推薦一個好看Table表格的css樣式代碼詳解2. 基于Surprise協(xié)同過濾實(shí)現(xiàn)短視頻推薦方法示例3. 不使用XMLHttpRequest對象實(shí)現(xiàn)Ajax效果的方法小結(jié)4. vue-electron中修改表格內(nèi)容并修改樣式5. 微信小程序?qū)崿F(xiàn)商品分類頁過程結(jié)束6. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式7. ASP新手必備的基礎(chǔ)知識8. AJAX實(shí)現(xiàn)文件上傳功能報(bào)錯Current request is not a multipart request詳解9. PHP獲取時間戳等相關(guān)函數(shù)匯總10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備