vue-preview動態獲取圖片寬高并增加旋轉功能的實現
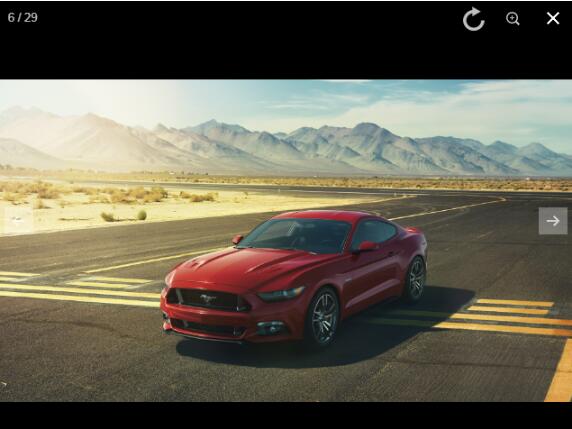
vue-preview是一個常用的圖片查看器,微博網頁版就是用的這個插件:

我在項目中也用過這個插件,總體來說,還是比較滿意。但是缺少一個圖片旋轉功能。
安裝使用
第一步:安裝
npm i vue-preview -S
第二步:引用配置
import VuePreview from ’vue-preview’Vue.use(VuePreview)Vue.use(preview, { mainClass: ’pswp--minimal--dark’, barsSize: {top: 0, bottom: 0}, captionEl: false, fullscreenEl: false, shareEl: false, bgOpacity: 0.85, tapToClose: true, tapToToggleControls: false})
第三步:使用
// 定義預覽圖片列表previewlist: [ { src: ‘./pic01.jpg’, w: 1200, h: 900 }, { src: ‘./pic01.jpg’, w: 1200, h: 900 }] // 給圖片添加“preview-img”類(必須添加且要同名),以及綁定“show”方法<img :src='http://m.lshqa.cn/bcjs/decodeURIComponent(item.name)' @click='show(index)'> // 點擊圖片觸發預覽方法show (index) { this.$preview.open(index, this. previewlist);}
動態獲取圖片寬高
如果圖片列表資源是從服務器獲取,則需要先獲取圖片的真實寬高,具體代碼如下:
this. previewlist = []; //查看列表let imglist = […]; //從服務器獲取的圖片地址列表show (index) { for (let i = 0; i < imglist.length; i++) { // 獲取圖片實際大小 let newImage = {}; let img = new Image(); img.src = imglist[i]; img.onload = function () { newImage.src = imglist[i]; newImage.w = img.width; newImage.h = img.height; }; this.previewlist.push(newImage); } // 正常情況下javascript都是按照順序執行的。但是我們可能讓該語句后面的語句執行完再執行本身,用setTimeout延時0ms來實現。 setTimeout(() => { this.$preview.open(index, this.previewlist); }, 0);}
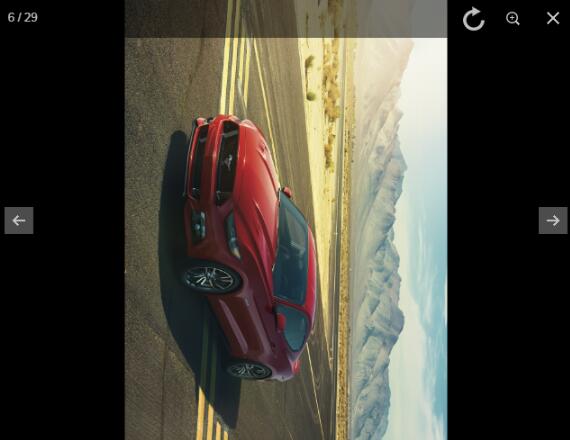
新增圖片旋轉功能
默認的功能有全屏、放大、分享、圖片切換等,有時候我們還需要圖片旋轉功能,怎么辦呢?那只能自己動手改插件了。
第一步:添加旋轉圖標
圖標文件路徑:node_modulesphotoswipedistdefault-skin

原來只有前面8個圖片,后面那個稍微大一點的旋轉圖標是我加上去的,當然你也可以把尺寸設置為和原來的一樣。
第二步:添加旋轉按鈕到頁面
頁面文件路徑:node_modulesvue-previewsrcpluginspreviewpreview.vue
<button @click='imgRotateFn'></button>
第三步:添加旋轉按鈕的樣式
樣式文件路徑:node_modulesphotoswipedistdefault-skin
.pswp__button--rotate { background-position: -176px 0;}
第四步:實現旋轉方法
文件路徑:node_modulesvue-previewsrcpluginspreviewpreview.vue
imgRotateFn () { this.angle+=90; let imgNode = document.getElementsByClassName(’pswp__img’); for (let i = 0; i<imgNode.length; i++) { imgNode[i].style.WebkitTransform = ’rotate(’+this.angle+’deg)’; } }
這里我只貼出了關鍵代碼,需要你自己做瀏覽器兼容,以及切換圖片時,應該將圖片角度設置為0等。
測試結果


測試沒有問題,終于可以下班了,哈哈哈。
Tips:懶得自己動手改插件的伙伴,可以在樓主的GitHub倉庫下載改好后的文件,在你安裝好 vue-preview 后用“attachment”文件夾中的三個文件替換你項目中的對應文件就擁有“旋轉”功能了。GitHub地址:https://github.com/xiongjun0812/vue-preview
今天就分享到這里,有問題歡迎留言交流,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備