解決vue的router組件component在import時不能使用變量問題

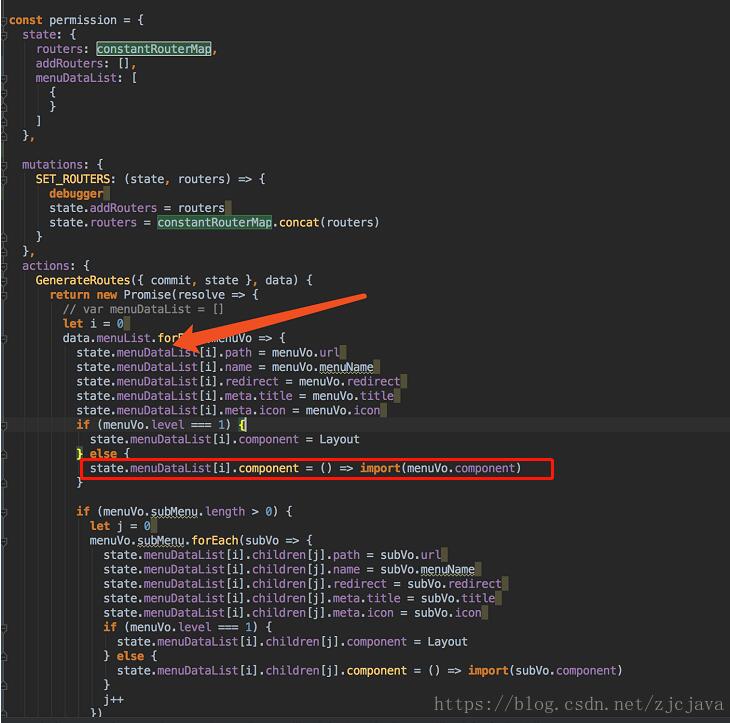
webpack 編譯es6 動態(tài)引入 import() 時不能傳入變量,例如dir =’path/to/my/file.js’ ; import(dir) , 而要傳入字符串 import(‘path/to/my/file.js’),這是因?yàn)閣ebpack的現(xiàn)在的實(shí)現(xiàn)方式不能實(shí)現(xiàn)完全動態(tài)。
但一定要用變量的時候,可以通過字符串模板來提供部分信息給webpack;例如import(./path/${myFile}), 這樣編譯時會編譯所有./path下的模塊,但運(yùn)行時確定myFile的值才會加載,從而實(shí)現(xiàn)懶加載。
import語法參考資料如下:點(diǎn)擊進(jìn)入
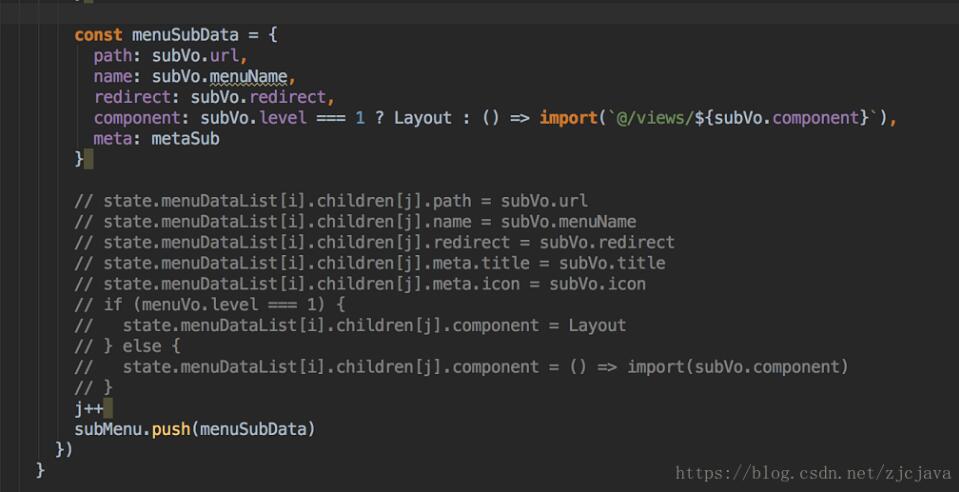
修改后

補(bǔ)充知識:由vue-router中component: ()=>import()引發(fā)的ES6箭頭函數(shù)的語法問題
Vue-router動態(tài)加載組件的語法方式為:
component: ()=>import()
最近在項(xiàng)目中不下心寫成了
component: ()=>{import()}
由此引發(fā)了ES6中箭頭函數(shù)語法的問題:
1. ()=>: 沒有{}的時候,箭頭函數(shù)指向的就是這個函數(shù)的返回值(對應(yīng)的組件,這個路由就會顯示內(nèi)容啦);
2.()=>{}: 有{}的時候,箭頭函數(shù)在沒有指明return的時候什么都不返回(對應(yīng)的組件,這個路由就什么都不會顯示啦)
另外,webpack3的Magic Comments,可以指定打包文件是的chunk的名字,寫法如下:
component: ()=>import(/* webpackChunkName: 'chunkName' */ )
以上這篇解決vue的router組件component在import時不能使用變量問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備