vue中echarts圖表大小適應窗口大小且不需要刷新案例
我就廢話不多說了,大家還是直接看代碼吧~
內容如下:
// 基于準備好的dom,初始化echarts實例let myChart = this.$echarts.init(document.getElementById(’myChart’))//根據窗口的大小變動圖表 --- 重點window.onresize = function(){ myChart.resize(); //myChart1.resize(); //若有多個圖表變動,可多寫 }
代碼如下:
mounted() { const that = this window.onresize = () => {// 根據窗口大小調整曲線大小 let myChart = this.$echarts.init(document.getElementById(’myChart’)); myChart.resize(); } },
補充知識:如何解決Vue項目中使用echarts,寬度變化導致圖不能resize問題
情景:
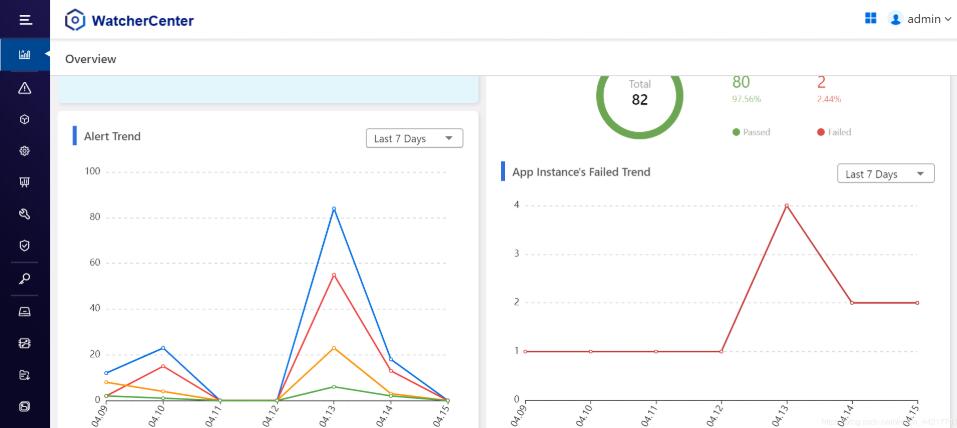
開發PC端管理系統,項目左側目錄可收縮,右側是對應的頁面,右側頁面里面包含了echarts開發的幾個折線圖,如圖:

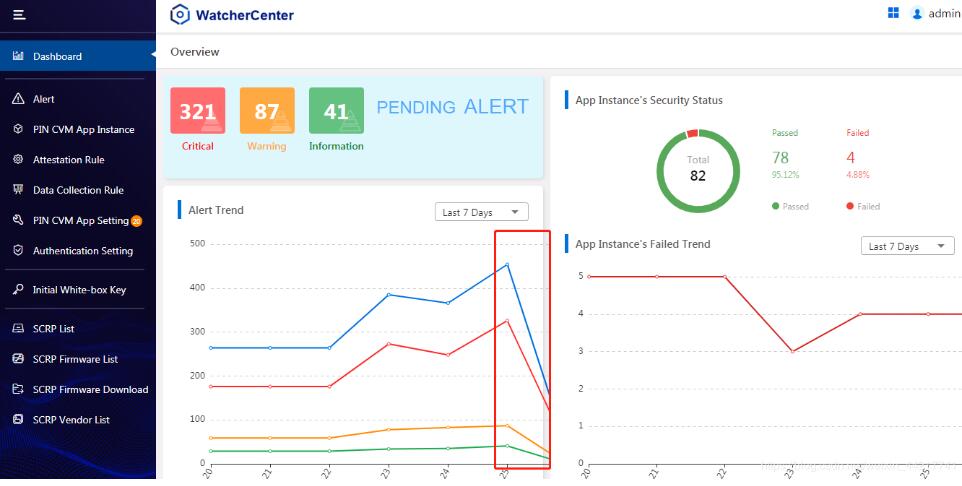
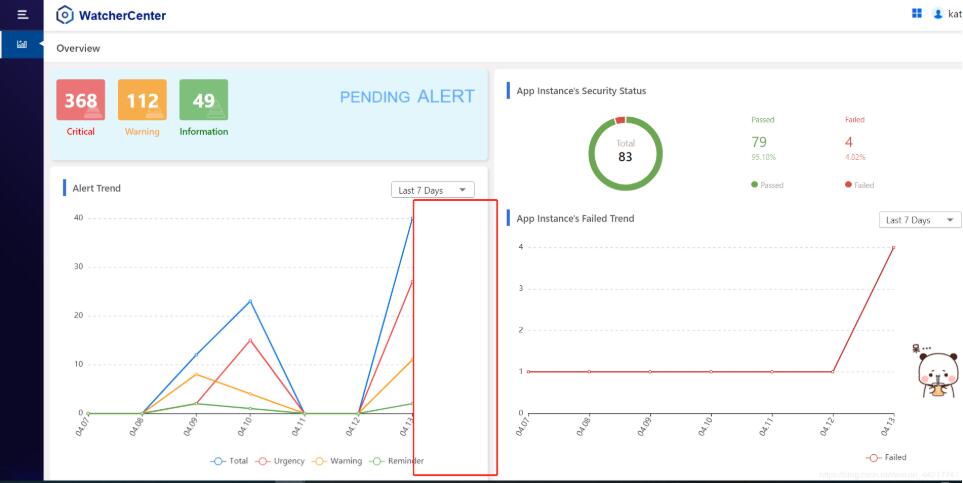
當左側目錄展開的時候,會把右側頁面壓縮,右側頁面的echarts折線圖寬度就會發生改變,因為項目考慮到適配大屏的問題,所以,右側兩個echarts使用的都是百分比寬度,左側菜單展開后的樣子如圖:


會導致echarts折線圖超出畫布,所以為了解決這個問題,
第一個想法是:
通過js邏輯判斷左側菜單是否展開來動態改變echarts折線圖的寬度,結果是 沒有用;
第二個想法是:
通過動態判斷左側菜單是否撐開,然后在右側文件mounted生命周期里寫一個無限定時器,每間隔500毫秒動態執行下,初始化echarts折線圖的方法,結果:也沒用
最終百度了一波,通過網上其他大佬寫的博客,找到了解決方法:
劃重點
1.引入 element-resize-detector依賴
2.新建 chart.resize.js 文件,添加下面代碼
import echarts from ’echarts’;import Vue from ’vue’;import elementResizeDetectorMaker from 'element-resize-detector'export var version = ’0.0.1’;var compatible = (/^2./).test(Vue.version);if (!compatible) { Vue.util.warn(’vue echarts resize directive ’ + version + ’ only supports Vue 2.x, and does not support Vue ’ + Vue.version);}let HANDLER = '_vue_echarts_resize_handler'function bind(el) { unbind(el); el[HANDLER] = function () { let chart = echarts.getInstanceByDom(el); if (!chart) { return; } chart.resize(); } //監聽window窗體變化,更新echarts大小 //window.addEventListener('resize', el[HANDLER]) //監聽綁定的div大小變化,更新echarts大小 elementResizeDetectorMaker().listenTo(el,el[HANDLER]) }function unbind(el) { //window.removeEventListener('resize', el[HANDLER]); elementResizeDetectorMaker().removeListener(el,el[HANDLER]) delete el[HANDLER];}var directive = { bind: bind, unbind: unbind};Vue.directive('on-echart-resize', directive)
然后需要對應的在 echarts 圖 上綁定一個 v-on-echart-resize
不綁定 v-on-echart-resize ,不起效果 ,親測
<template> <div ref='leftEchartsLine' v-on-echart-resize></div></template>
v-on-echart-resize
這個是新增的 ,之前沒有
引入
import elementResizeDetectorMaker from 'element-resize-detector';
import './chart.resize';
然后在 mounted 寫
mounted() { let erd = elementResizeDetectorMaker(); let that = this; erd.listenTo(document.getElementById('leftEchartsLine'), (element) => { let width = element.offsetWidth; let height = element.offsetHeight; that.$nextTick(() => { //使echarts尺寸重置 that.echarts.init(document.getElementById('leftEchartsLine')).resize(); }); }); },
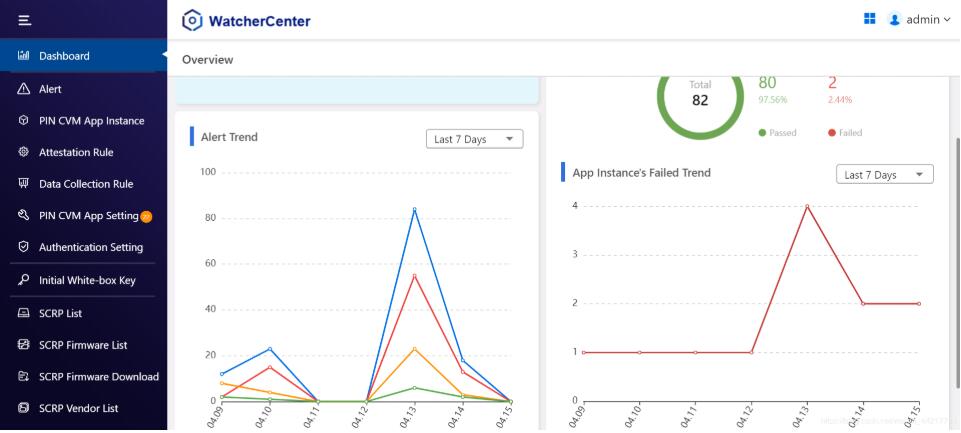
改完后的樣子:

這樣就能解決 echarts 折線圖,寬度變化 ,導致的圖不能resize問題咯~~~
以上這篇vue中echarts圖表大小適應窗口大小且不需要刷新案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備