解決vue一個頁面中復(fù)用同一個echarts組件的問題
因為頁面中要用echarts圖表的地方比較多,所以封裝了組件,方便復(fù)用,如圖:
我需要這樣一個餅圖,并且接下來在很多次地方要用到。

直接復(fù)制官網(wǎng)的代碼,再改改數(shù)據(jù),需要用的時候直接拿來用。
但是接下來出現(xiàn)了一個問題:如果我在同一個頁面多次使用這個組件,圖表將不能正常顯示。分析了一下, echarts通過id獲取對象
// 基于準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById(’main’));
當封裝為組件使用的時候,id固定,同一個頁面多次出現(xiàn)相同id,所以不能正常顯示。
所以想出來以下解決方案:
舉個栗子,如果我需要在一個頁面中使用該組件兩次,
在組件的data中,另外賦一個變量,暫且定為type。在父組件的data中,第一個圖標的數(shù)據(jù)pieData1中添加一個type:1,第二個添加一個type:2
pieData1:{ type: 1, title: ’失敗次數(shù)’, list:[ {value:335, name:’502 Bad Gateway’}, {value:310, name:’404 Not Found’}, {value:234, name:’無法連接服務(wù)器’}, {value:135, name:’請求超時’}, {value:1548, name:’Trace LOSS’}, ], pieStyle: { width: ’400px’, height: ’400px’, float: ’right’ } }, pieData2:{ type: 2, title: ’失敗次數(shù)’, list:[ {value:335, name:’502 Bad Gateway’}, {value:310, name:’404 Not Found’}, {value:234, name:’無法連接服務(wù)器’}, {value:135, name:’請求超時’}, {value:1548, name:’Trace LOSS’}, ], pieStyle: { width: ’400px’, height: ’400px’, float: ’right’ } }
接下來改需要在同一個vue頁面中用兩次的子組件:
html:
<div : v-if='pieData.type==1'></div>
<div : v-if='pieData.type==2'></div>
js:
var myPie if(this.pieData.type==1){ myPie = echarts.init(document.getElementById('demo1')); }else if(this.pieData.type==2){ myPie = echarts.init(document.getElementById('demo2')); }
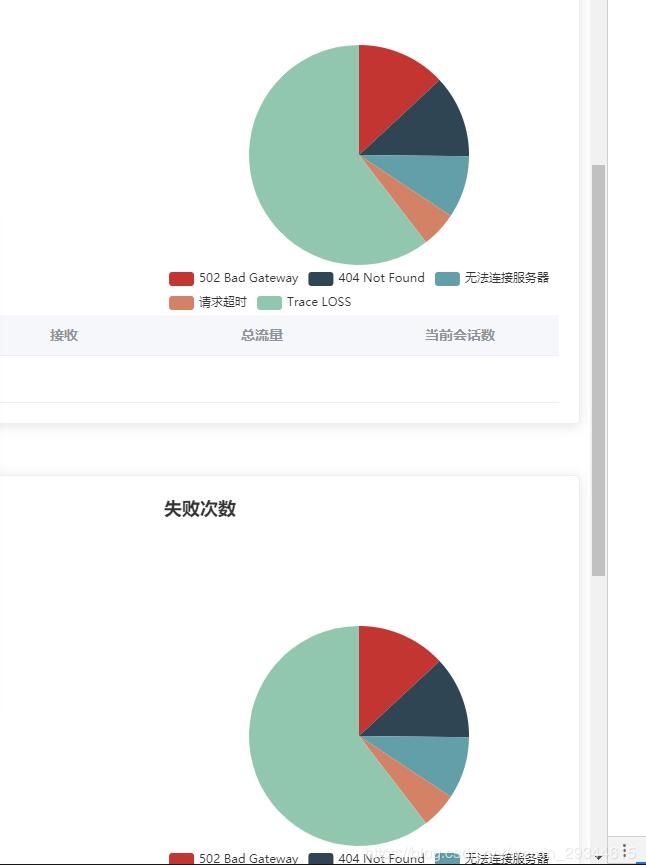
好了,問題解決了,效果圖如下:

如果想到其它方法再補充。
補充知識:vue中,封裝的Echart組件被同一個頁面多次調(diào)用,數(shù)據(jù)被覆蓋問題解決辦法。
大概率是echarts init有問題,是不是用class或id選擇器選擇元素來init了
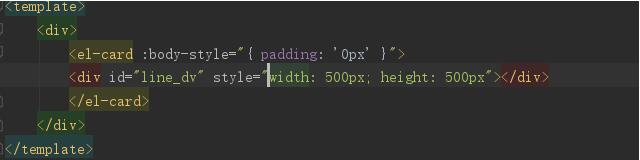
錯誤版本:


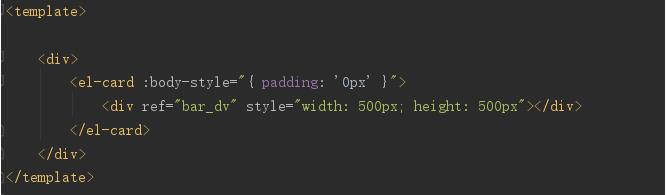
正確版本:


以上這篇解決vue一個頁面中復(fù)用同一個echarts組件的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備