Vue路由切換頁面不更新問題解決方案
前言:vue-router的切換不同于傳統(tǒng)的頁面的切換。路由之間的切換,其實就是組件之間的切換,不是真正的頁面切換。這也會導致一個問題,就是引用相同組件的時候,會導致該組件無法更新,也就是我們口中的頁面無法更新的問題了。
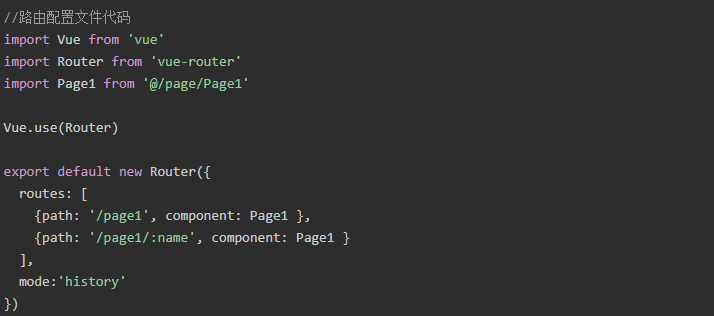
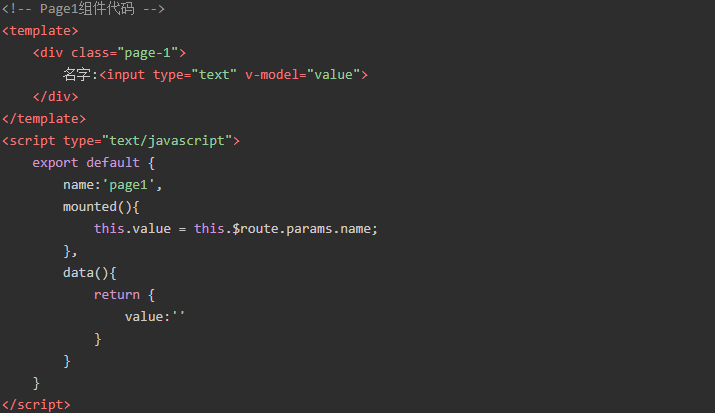
一、問題呈現(xiàn)



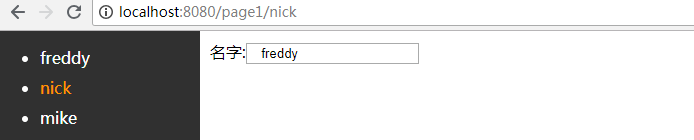
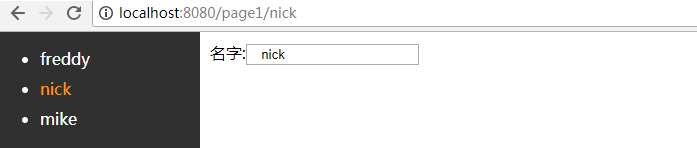
在路由中進行切換結果


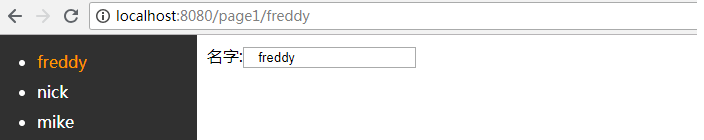
這時候會發(fā)現(xiàn)input標簽的value值并沒有隨著路由的改變而改變。并沒有更新
二、解決方案①
給<router-view :key='key'></router-view>增加一個不同:key值,這樣vue就會識別這是不同的<router-view>了。

在路由中進行切換結果


這時候路由就會更新了。不過這也就意味著需要把每個<router-view>都綁定一個key值。如果我從page1跳到page2不同組件的話,我其實是不用擔心組件更新問題的。
三、解決方案②
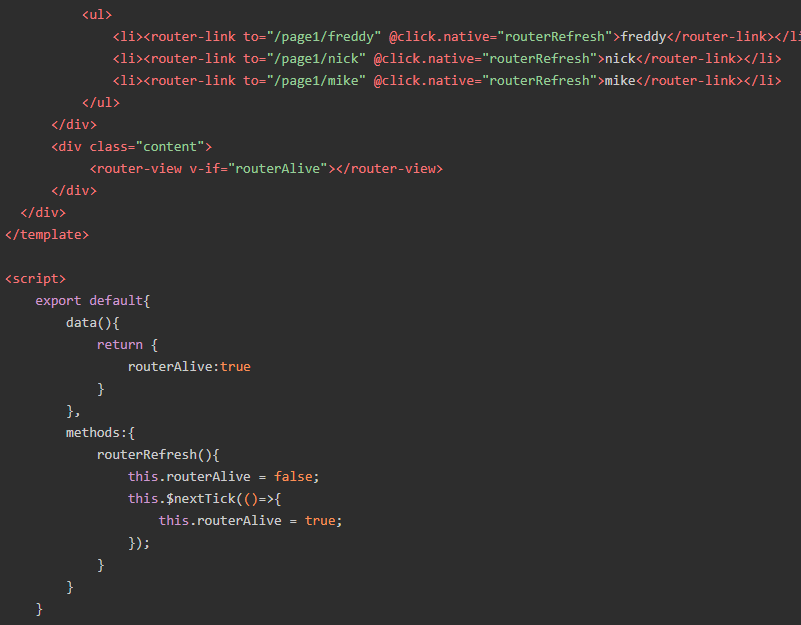
給<router-view v-if='routerAlive'></router-view>增加一個不同v-if值,來先摧毀<router-link>,然后再重新創(chuàng)建<router-link>起到刷新頁面的效果。

①因為router-link組件有取消點擊事件,這里的.native就是為了觸發(fā)組件原生標簽中的事件。
②this.$nextTick(()=>{}) 的用法是等this.routerAlive = false; 觸發(fā)后再執(zhí)行 this.routerAlive = true; 從而起到摧毀再創(chuàng)建的效果。
四、解決方案②的延伸,在路由內(nèi)部觸發(fā)路由的刷新。
方案①,方案②都是通過路由的外部來更新路由的,那如果想從路由內(nèi)部來更新路由呢?
<!-- App.vue根組件代碼 --><template> <div class='app'> <div class='slide'> <ul> <li><router-link to='/page1/freddy' >freddy</router-link></li> <li><router-link to='/page1/nick' >nick</router-link></li> <li><router-link to='/page1/mike' >mike</router-link></li> </ul> </div> <div class='content'> <router-view v-if='routerAlive'></router-view> </div> </div></template><script> export default{ data(){ return { routerAlive:true } }, provide(){ //在父組件中創(chuàng)建屬性 return {routerRefresh: this.routerRefresh } }, methods:{ routerRefresh(){ this.routerAlive = false; this.$nextTick(()=>{ this.routerAlive = true; }); } } }</script>
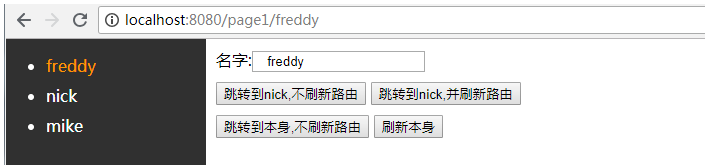
<!-- 組件Page1代碼 --><template> <div class='page-1'> 名字:<input type='text' v-model='value'><br/> <button @click='linkToNick1'>跳轉到nick,不刷新路由</button> <button @click='linkToNick2'>跳轉到nick,并刷新路由</button> <br/> <button @click='linkToSelf1'>跳轉到本身,不刷新路由</button> <button @click='linkToSelf2'>刷新本身</button> </div></template><script type='text/javascript'> export default { name:’page1’, inject:[’routerRefresh’], //在子組件中注入在父組件中出創(chuàng)建的屬性 mounted(){ this.value = this.$route.params.name; }, data(){ return { value:’’ } }, methods:{ linkToNick1(){ this.$router.push(’/page1/nick’); }, linkToSelf1(){ this.$router.push(’/page1/freddy’); }, linkToNick2(){ this.$router.push(’/page1/nick’); this.routerRefresh(); }, linkToSelf2(){ this.routerRefresh(); } } }</script><style type='text/css'> button { margin-top:10px;} button:hover { background:#ff9500; }</style>

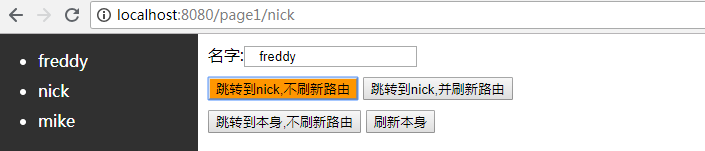
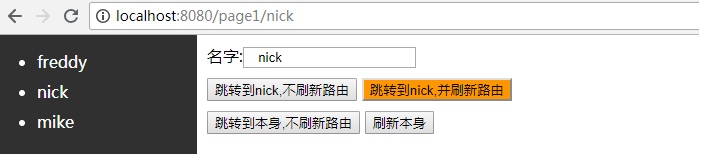
①、當我們點擊'跳轉到nick,不刷新路由' 時,會發(fā)現(xiàn)input的value值并沒有改變。

②、當我們點擊'跳轉到nick,并刷新路由' 時,這時候input的value值就已經(jīng)改變了。

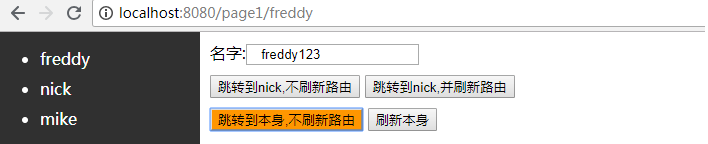
③、當我們在input中輸入隨便輸入些數(shù)值,然后點擊'跳轉到本身,不刷新路由',會發(fā)現(xiàn)input里面的內(nèi)容沒有刷新。

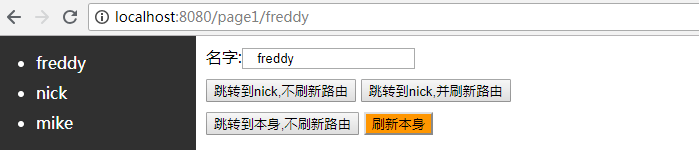
④、點擊刷新本身就能觸發(fā)刷新路由了,是不是很實用。

以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. python 實現(xiàn)rolling和apply函數(shù)的向下取值操作2. CSS代碼檢查工具stylelint的使用方法詳解3. 淺談python多線程和多線程變量共享問題介紹4. Python如何批量獲取文件夾的大小并保存5. vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案6. python利用platform模塊獲取系統(tǒng)信息7. react axios 跨域訪問一個或多個域名問題8. Python的Tqdm模塊實現(xiàn)進度條配置9. Python 多線程之threading 模塊的使用10. WML語言的基本情況

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備