基于Vue CSR的微前端實現(xiàn)方案實踐
在這里就不講微前端的各種優(yōu)缺點,直接假設(shè)你在負(fù)責(zé)一個中后臺管理系統(tǒng)的開發(fā),所有的業(yè)務(wù)模塊全部都在一個項目中打包,隨著業(yè)務(wù)量的不斷增長,編譯越來越慢,你期望可以從老的項目中將新的業(yè)務(wù)進行獨立開發(fā)、獨立部署,以微應(yīng)用的形式嵌入到老項目中。
本篇文章的受眾是那些希望在新老的項目中,在不需要你對老項目進行改動老項目的前提下,嵌入微應(yīng)用,如果本篇文章對你有幫助,請點個:+1:!
核心要素
構(gòu)建生產(chǎn)環(huán)境代碼,輸出遠程組件所需的 JSON 通過 ajax 請求,拿到這個 JSON 的數(shù)據(jù),傳給 遠程組件新項目的搭建
對于項目的搭建,在這里就不再仔細的展開講了,大家直接看 Genesis 項目快速開始的文檔吧
修改編譯代碼
import path from ’path’;import fs from ’fs’;import { Build } from ’@fmfe/genesis-compiler’;import { ssr } from ’./genesis’;const start = async () => { /** * 創(chuàng)建一個編譯實例 */ const build = new Build(ssr); /** * 開始執(zhí)行編譯程序,構(gòu)建生產(chǎn)環(huán)境應(yīng)用包 */ await build.start(); /** * 編譯完成后,創(chuàng)建一個渲染器,輸出遠程組件所需的內(nèi)容 */ const renderer = ssr.createRenderer(); /** * CSR 渲染輸出 JSON */ const result = await renderer.render({ mode: ’csr-json’ }); /** * 將 JSON 保存到客戶端目錄 */ fs.writeFileSync( path.resolve(ssr.outputDirInClient, ’app.json’), JSON.stringify(result.data, null, 4), ’utf8’ );};start();
如果你是根據(jù)官方文檔來走的話,你只需要自己修改一下 genesis.build.ts 文件即可。如果你自定義了文件名,只要在 await build.start() 方法執(zhí)行完成后,創(chuàng)建一個渲染器,將 CSR 的渲染結(jié)果保存到一個 JSON 文件即可。
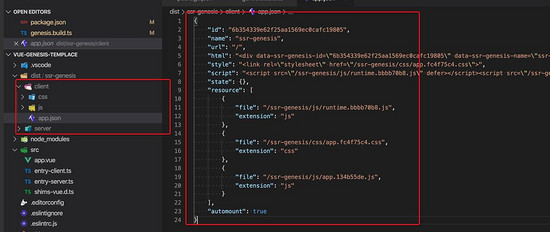
編譯完成后,你得到的大概是這樣的一個文件

你只需要將 client
目錄的靜態(tài)文件部署到你的服務(wù)器即可。
老項目遠程組件加載
假設(shè)你的靜態(tài)資源的基本路徑是 /ssr-genesis/ ,那么你就可以通過 /ssr-genesis/app.json 訪問到這個文件。
在你的老項目上安裝遠程組件
npm install @fmfe/genesis-remote axios
在你對應(yīng)的路由上,使用遠程組件,加載此組件即可。
<template> <div class='app'> <RemoteView :fetch='fetch' /> </div></template><script lang='ts'>import Vue from ’vue’;import axios from ’axios’;import { RemoteView } from ’@fmfe/genesis-remote’;export default Vue.extend({ components: { RemoteView }, methods: { async fetch() { const res = await axios.get(’/ssr-genesis/app.json’); if (res.status === 200) { return res.data; } return null; } }});</script>
多歷史模式的支持
如果你老項目使用歷史模式,在子應(yīng)用也使用歷史模式,會導(dǎo)致 router.push(’/xxx’) 產(chǎn)生多條歷史記錄,為了解決這個問題,你可以在子應(yīng)用使用 abstract 模式,或者使用 @fmfe/genesis-app 幫你處理多個 Router 實例使用歷史模式產(chǎn)生的BUG,注意,你需要在新老項目一起使用 @fmfe/genesis-app 包裝后的 Router
拓展
/** * CSR 渲染輸出 HTML */const result = await renderer.render({ mode: ’csr-html’ });/** * 將 html 保存到客戶端目錄 */fs.writeFileSync( path.resolve(ssr.outputDirInClient, ’index.html’), result.data ’utf8’);
如果你僅僅只是想做 CSR 的項目,只需要渲染出 html 即可,和平常的 CSR 項目一樣,將 client 目錄部署到服務(wù)器。
總結(jié)
Genesis 只是一個 Vue SSR 的渲染庫,它不是框架,它只是給你提供了最基礎(chǔ)的 SSR 渲染能力。
到此這篇關(guān)于基于Vue CSR的微前端實現(xiàn)方案實踐的文章就介紹到這了,更多相關(guān)Vue CSR微前端內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備