vue項(xiàng)目啟動(dòng)出現(xiàn)cannot GET /服務(wù)錯(cuò)誤的解決方法
上午做了項(xiàng)目,中午吃完飯后回來(lái)再跑一次服務(wù)器,
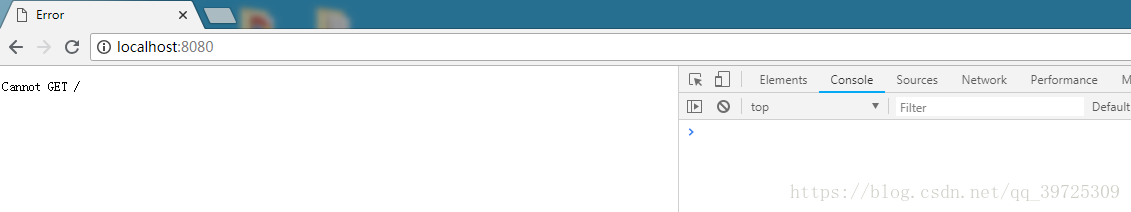
出現(xiàn) Cannot GET/:

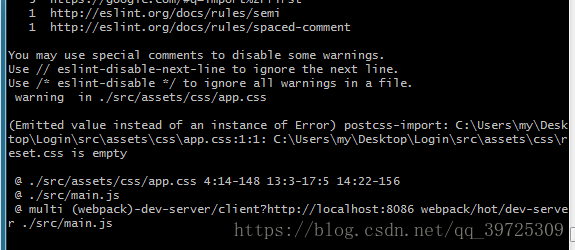
控制臺(tái)中并沒(méi)有報(bào)錯(cuò);npm run dev命令行窗口也沒(méi)有報(bào)錯(cuò)。

原因
在網(wǎng)上查了一堆,發(fā)現(xiàn)這個(gè)問(wèn)題還挺多呢,而且各個(gè)回答的解決方式都竟然有許多不同…
于是把能改的地方都改了…(基本上相當(dāng)于將配置信息改回來(lái))
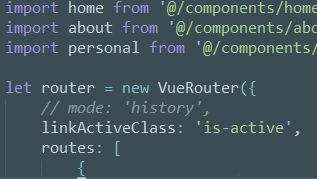
關(guān)閉 history 模式
關(guān)閉history模式,用/#/路由的方式開(kāi)啟,(history模式要跑在服務(wù)端里面);

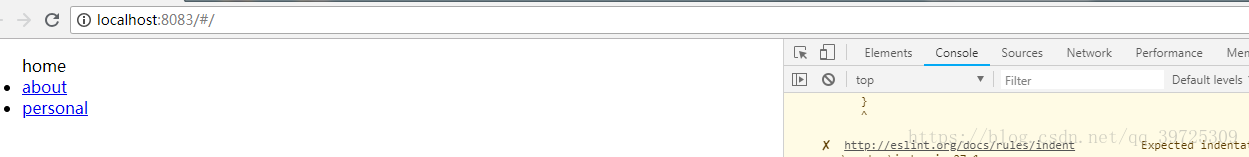
更改端口號(hào)
更改端口號(hào)(沒(méi)改的話打開(kāi)原端口號(hào)自動(dòng)加上登陸次數(shù))

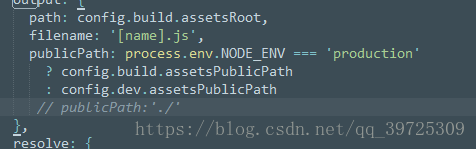
在 webpack.base.conf.js 配置信息里面,把自己改動(dòng)的部分先注釋掉再重新跑一下服務(wù),在打包或者編碼中,也許自己需要改到許多webpack的配置,但如果出現(xiàn)問(wèn)題,可以重新下一個(gè)原配置的 vue-cli對(duì)比了原配置,把改動(dòng)的許多地方都改了回來(lái)。


之后就可以正常跑了….(雖然很懵逼有些配置為啥會(huì)影響…)
到此這篇關(guān)于vue項(xiàng)目啟動(dòng)出現(xiàn)cannot GET /服務(wù)錯(cuò)誤的解決方法的文章就介紹到這了,更多相關(guān)vue啟動(dòng)cannot GET錯(cuò)誤內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue-electron中修改表格內(nèi)容并修改樣式2. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法3. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式4. 微信小程序?qū)崿F(xiàn)商品分類頁(yè)過(guò)程結(jié)束5. 推薦一個(gè)好看Table表格的css樣式代碼詳解6. ASP常用日期格式化函數(shù) FormatDate()7. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解8. ASP新手必備的基礎(chǔ)知識(shí)9. HTML中的XML數(shù)據(jù)島記錄編輯與添加10. 不使用XMLHttpRequest對(duì)象實(shí)現(xiàn)Ajax效果的方法小結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備