Visual Studio 2019配置vue項目的圖文教程詳解
一,環(huán)境安裝
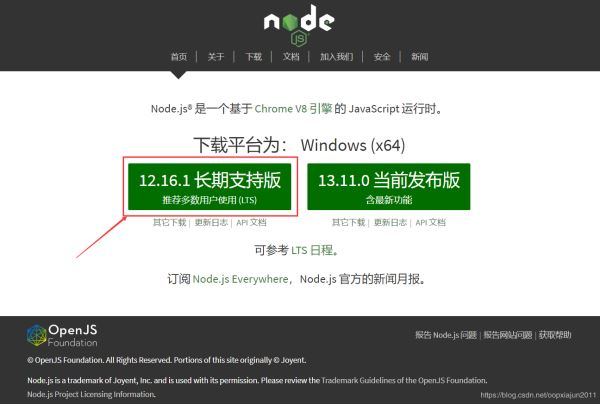
1:Vue項目一切基于Node.js,必須先安裝NodeJS, 下載地址:https://nodejs.org/zh-cn/


安裝nodejs,一路next就行了

Additonal工具可以不用安裝。

win+r 輸入cmd

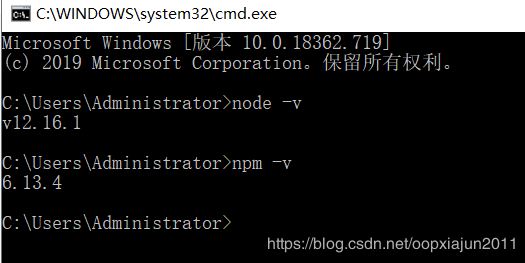
輸入 node -v 和 npm -v 得到版本信息證明裝好了。

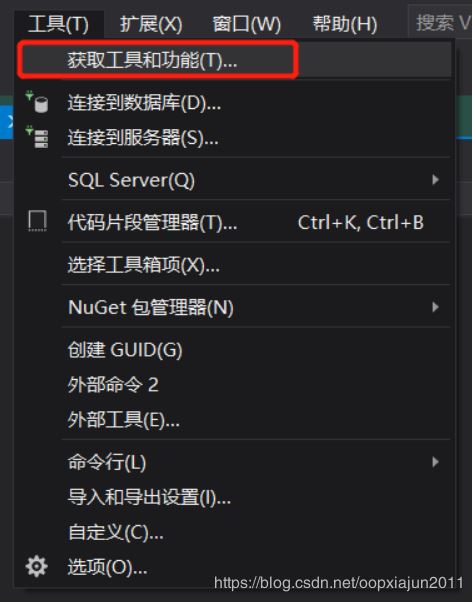
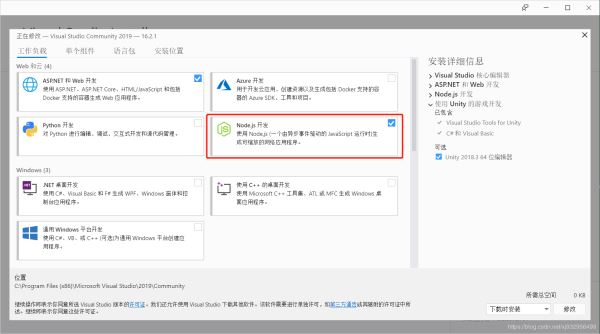
2:確認(rèn)Visual Studio 2019環(huán)境:看擴(kuò)展工具里有沒有勾選NodeJs


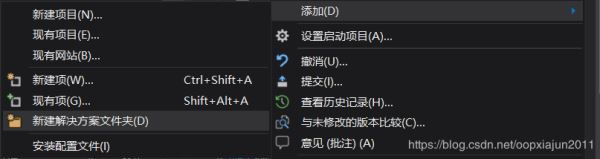
二,使用VS2019 創(chuàng)建Vue項目
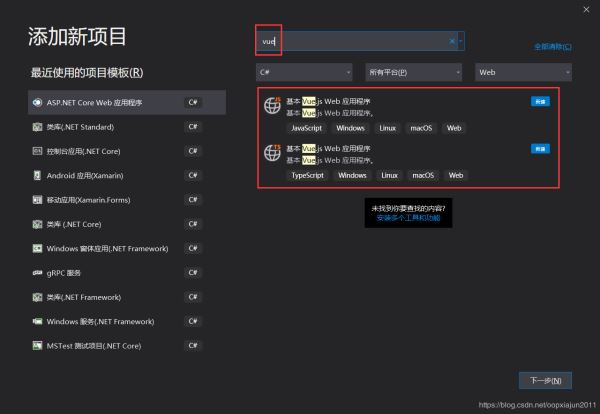
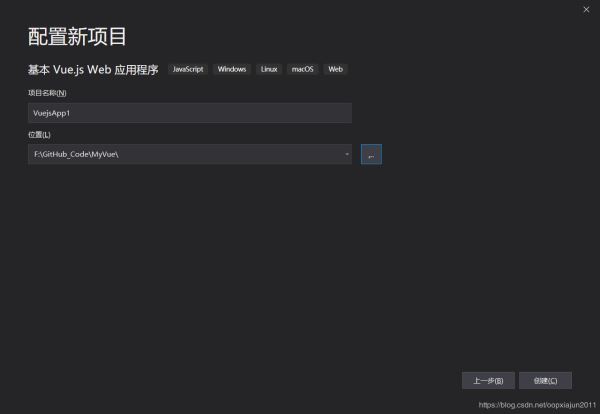
后期會新增多個vue的項目,所以建議加一個vue名稱 方案管理文件


你要是熟悉typescript 可以選 第一二個
項目名字可以默認(rèn)

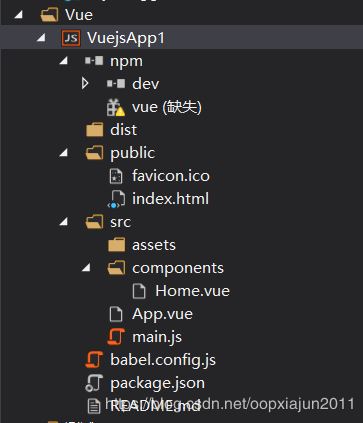
項目目錄結(jié)構(gòu)大致如下圖

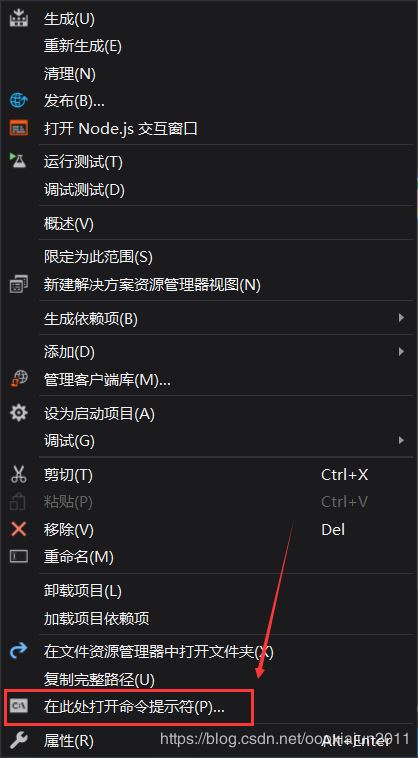
右鍵項目名:選擇“在此處打開命令提示符”

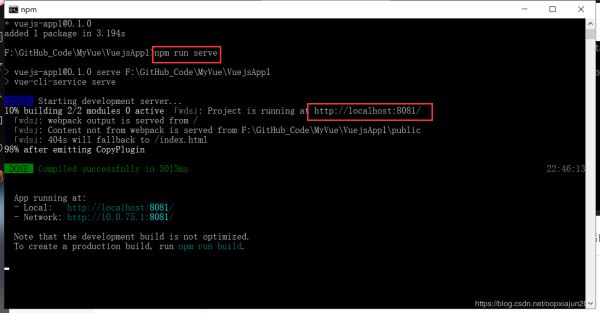
運(yùn)行npm的指令 npm install -g(這個指令會把你項目缺失的組件包全部補(bǔ)全)。

然后結(jié)束后再運(yùn)行指令npm run serve(這是開發(fā)環(huán)境調(diào)試用的指令,能夠在修改頁面后自動刷新同步網(wǎng)頁)

瀏覽器地址 輸入 http://localhost:8081/ 可訪問到

總結(jié)
到此這篇關(guān)于Visual Studio 2019配置vue項目的圖文教程詳解的文章就介紹到這了,更多相關(guān)Visual Studio 2019配置vue項目內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python 實(shí)現(xiàn)rolling和apply函數(shù)的向下取值操作2. CSS代碼檢查工具stylelint的使用方法詳解3. 淺談python多線程和多線程變量共享問題介紹4. Python如何批量獲取文件夾的大小并保存5. vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案6. python利用platform模塊獲取系統(tǒng)信息7. react axios 跨域訪問一個或多個域名問題8. Python的Tqdm模塊實(shí)現(xiàn)進(jìn)度條配置9. Python 多線程之threading 模塊的使用10. WML語言的基本情況

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備