淺談JavaScript宏任務(wù)和微任務(wù)執(zhí)行順序
JavaScript是單線程指的是同一時(shí)間只能干一件事情,只有前面的事情執(zhí)行完,才能執(zhí)行后面的事情。導(dǎo)致遇到耗時(shí)的任務(wù)時(shí)后面的代碼無(wú)法執(zhí)行。
在此之前啊 我們必須了解同步和異步
1. 同步任務(wù)(synchronous)console.log(123); console.log(456); for (let i = 1; i <= 5; i++) { console.log(i); }

顧名思義 得到的一定是 順序執(zhí)行
2. 異步任務(wù)(asynchronous)setTimeout(() => { console.log(’定時(shí)器’); }, 0) console.log(’奧特曼’);
按普通的執(zhí)行順序來(lái)說(shuō) 定時(shí)器在上面 應(yīng)該先輸出定時(shí)器 在輸出 奧特曼

最后拿到的結(jié)果卻先輸出奧特曼 在輸出了定時(shí)器 原因呢就是 setTimeout是異步任務(wù)
補(bǔ)充一個(gè)知識(shí)點(diǎn) setTimeout的定時(shí)器 不管延遲多少毫秒 也是異步的 每個(gè)瀏覽器的時(shí)間也是不同的,各個(gè)瀏覽器都有差異 但定義了0 最小也是4毫秒
二、任務(wù)隊(duì)列(task queue)通過(guò)上面代碼知道setTimeout是異步的 我們就搞清了執(zhí)行順序優(yōu)先級(jí) 同步代碼>異步代碼 所以說(shuō) 在任務(wù)隊(duì)列中 分為兩大類 1.同步任務(wù) 2. 異步任務(wù)
1.執(zhí)行棧(1)所有同步任務(wù)都在主線程上執(zhí)行,形成一個(gè)執(zhí)行棧(execution context stack)。
(2)主線程之外,還存在一個(gè)'任務(wù)隊(duì)列'(task queue)。只要異步任務(wù)有了運(yùn)行結(jié)果,就在'任務(wù)隊(duì)列'之中放置一個(gè)事件。
(3)一旦'執(zhí)行棧'中的所有同步任務(wù)執(zhí)行完畢,系統(tǒng)就會(huì)讀取'任務(wù)隊(duì)列',看看里面有哪些事件。那些對(duì)應(yīng)的異步任務(wù),于是結(jié)束等待狀態(tài),進(jìn)入執(zhí)行棧,開始執(zhí)行。
(4)主線程不斷重復(fù)上面的第三步,稱為事件循環(huán)(Event Loop)。
簡(jiǎn)單舉個(gè)梨子

同樣都是去吃飯 但是p2 省去了出去的時(shí)間過(guò)程
簡(jiǎn)單了解后 我們?cè)賮?lái)深入了解 異步任務(wù)中的 宏任務(wù)(macrotask )和 微任務(wù)(microtask )
個(gè)人理解: 對(duì)于宏任務(wù)和微任務(wù) 可以理解為兩種異步的形態(tài), 異步有兩個(gè)孩子 宏任務(wù) 和 微任務(wù)
宏任務(wù)中的方法:1. script (可以理解為外層同步代碼,作為入口 ) 2. setTimeout/setInterval
微任務(wù)中的方法:1.Promise 2. nextTick
而他們的執(zhí)行順序 是 微任務(wù) 先輸出 在輸出 宏任務(wù)
口說(shuō)無(wú)憑 上代碼
setTimeout(() => { console.log(’定時(shí)器’); }, 0) new Promise((resolve) => { console.log(’同步代碼’)resolve(’異步代碼’) }).then((res) => { console.log(res); }) console.log(’奧特曼’);

注意奧 new Promise是創(chuàng)建一個(gè)構(gòu)造函數(shù) 這個(gè)過(guò)程是同步的,而.then方法是異步的 所以代碼先執(zhí)行 同步>微任務(wù)>宏任務(wù)
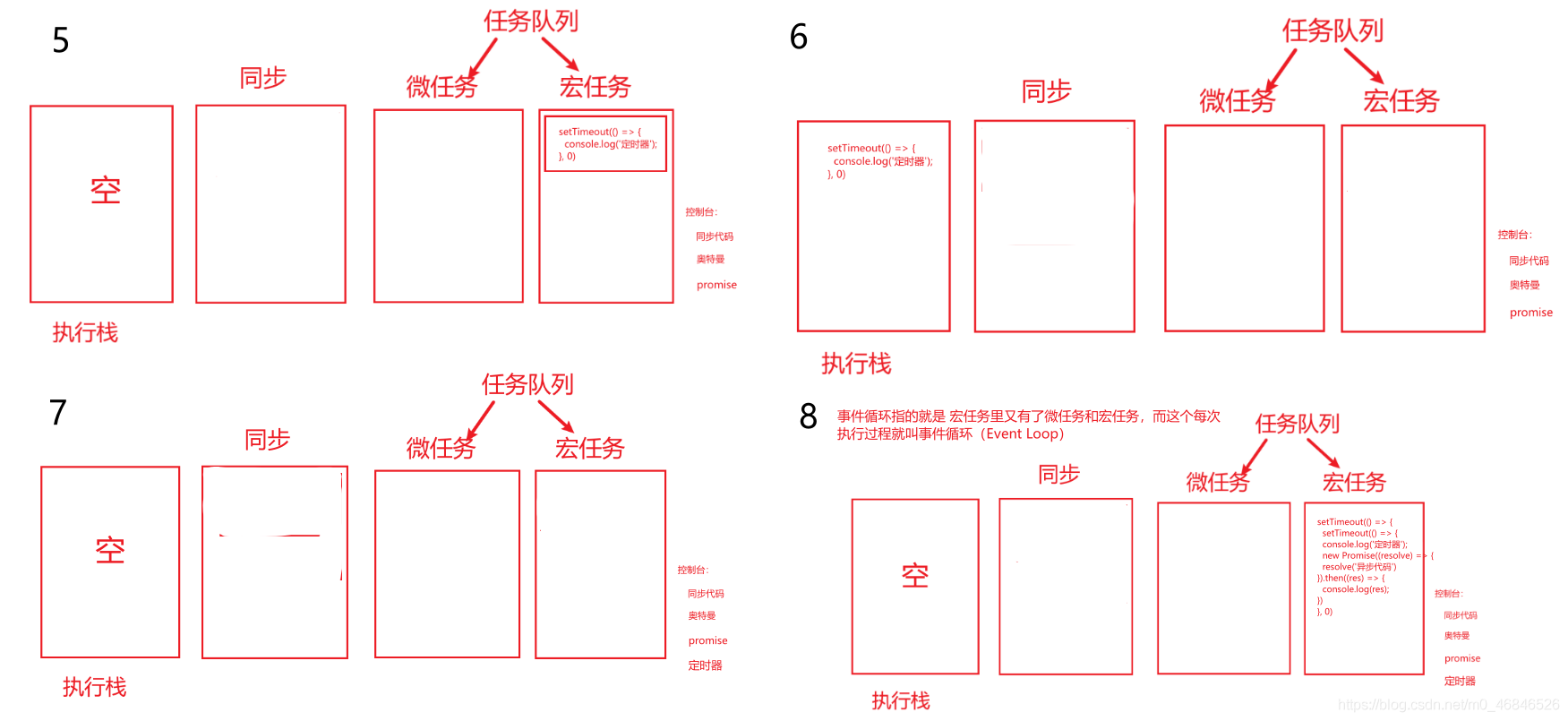
為了更加詳細(xì) 用圖來(lái)描述執(zhí)行過(guò)程 下面的圖有一丁丁大 學(xué)習(xí)不怕費(fèi)流量哦


這些圖在融合一下

疑問(wèn)點(diǎn)1 同步代碼執(zhí)行完了 setTimeout會(huì)從0計(jì)時(shí)嗎
setTimeout(() => { console.log(’setTimeout’); }, 1000); console.log(’奧特曼’); for (let i = 0; i < 1000; i++) { console.log(’’); }

此時(shí)要表明的是 我在for循環(huán)的時(shí)候setTimeout也會(huì)去計(jì)時(shí) 他會(huì)去開啟一個(gè)定時(shí)器模塊 ,所以說(shuō)執(zhí)行主線程的時(shí)候,定時(shí)器模塊已經(jīng)開始執(zhí)行了,所以不會(huì)再去等待1秒去執(zhí)行
(千萬(wàn)別以為同步執(zhí)行完了,再去計(jì)時(shí)哦)
疑問(wèn)點(diǎn)2:兩個(gè)定時(shí)器 上面的定時(shí)器先執(zhí)行 在執(zhí)行下面的定時(shí)器嗎?
測(cè)驗(yàn)我們只修要在加一個(gè)定時(shí)器 看看誰(shuí)先執(zhí)行就好了
setTimeout(() => { console.log(’setTimeout1’); }, 2000); setTimeout(() => { console.log(’setTimeout2’); }, 1000);

結(jié)果發(fā)現(xiàn) 如果有兩個(gè)定時(shí)器,時(shí)間少的會(huì)優(yōu)先放到主線程里去執(zhí)行
疑問(wèn)點(diǎn)3:定義一個(gè)變量為0 設(shè)置兩個(gè)一樣的定時(shí)器事件 他會(huì)輸出什么結(jié)果 ? (面試題)
i = 0 setTimeout(() => { console.log(++i); //1 }, 1000); setTimeout(() => { console.log(++i); //2 }, 1000);
看到現(xiàn)在 肯定要知道 定時(shí)器宏任務(wù)不是一起執(zhí)行的 依次執(zhí)行!!
宏任務(wù)、微任務(wù) 執(zhí)行順序面試題
console.log(’1’); setTimeout(function () { console.log(’2’); process.nextTick(function () {console.log(’3’); }) new Promise(function (resolve) {console.log(’4’);resolve(); }).then(function () {console.log(’5’) }) }) process.nextTick(function () { console.log(’6’); }) new Promise(function (resolve) { console.log(’7’); resolve(); }).then(function () { console.log(’8’) }) setTimeout(function () { console.log(’9’); process.nextTick(function () {console.log(’10’); }) new Promise(function (resolve) {console.log(’11’);resolve(); }).then(function () {console.log(’12’) }) })
答案 :
第一輪 執(zhí)行外面同步代碼 : 1 7
第二輪 執(zhí)行 微任務(wù) : 6 8
第三輪 宏任務(wù) 第一個(gè)setTimeout : 同步 2 4 微任務(wù) 3 5 第二個(gè)setTimeout:同步 9 11 微任務(wù) 10 12
整體答案: 1、7 、6、8、2、4、3、5、9、11、10、12
到此這篇關(guān)于淺談JavaScript宏任務(wù)和微任務(wù)執(zhí)行順序的文章就介紹到這了,更多相關(guān)JavaScript宏任務(wù)和微任務(wù)執(zhí)行順序內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue-electron中修改表格內(nèi)容并修改樣式2. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法3. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式4. 微信小程序?qū)崿F(xiàn)商品分類頁(yè)過(guò)程結(jié)束5. 推薦一個(gè)好看Table表格的css樣式代碼詳解6. ASP常用日期格式化函數(shù) FormatDate()7. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解8. ASP新手必備的基礎(chǔ)知識(shí)9. HTML中的XML數(shù)據(jù)島記錄編輯與添加10. 不使用XMLHttpRequest對(duì)象實(shí)現(xiàn)Ajax效果的方法小結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備