2018年值得期待11個(gè)Javascript動(dòng)畫庫
在瀏覽網(wǎng)頁尋找一個(gè)整潔的Javascript動(dòng)畫庫時(shí),我發(fā)現(xiàn)很多“recommended”的動(dòng)畫庫一段時(shí)間都沒有維護(hù)。
經(jīng)過一些研究,我收集了11個(gè)最好的庫,在你的應(yīng)用程序中使用。我還添加了一些,主要是非維護(hù)的,有用的庫。
使用UI組件時(shí),您還可以使用Bit輕松地在不同應(yīng)用程序之間共享這些組件,而不是復(fù)制粘貼它們,從不同項(xiàng)目進(jìn)行更改并與其他項(xiàng)目協(xié)作。
Bit - 使用代碼組件共享和構(gòu)建_Bit可幫助您在項(xiàng)目和應(yīng)用程序之間共享,發(fā)現(xiàn)和使用代碼組件,以構(gòu)建新功能和... _bitsrc.io
使用純CSS在深入研究這些庫之前,不要忘記使用純CSS。為什么?因?yàn)樗菢?biāo)準(zhǔn)的,它可以提高性能(GPU),提供向后和向前兼容性,它可能是創(chuàng)建動(dòng)畫的最有效方法。這里有10個(gè)純粹的純CSS動(dòng)畫示例。

純CSS土星呼啦圈
1. Three.js
超過43K的星級(jí),這個(gè)流行的庫是使用WebGL在瀏覽器上創(chuàng)建3D動(dòng)畫的好方法。提供<canvas>,<svg>,CSS3D和WebGL渲染器,這個(gè)庫讓我們可以跨設(shè)備和瀏覽器創(chuàng)建豐富的交互式體驗(yàn)。該圖書館于2010年4月首次推出,目前仍由近1,000名參與者開發(fā)。
mrdoob/three.js _three.js?—?JavaScript 3D library._github.com
2. Anime.js
超過20K的 stars,Anime是一個(gè)JavaScript動(dòng)畫庫,可以處理CSS屬性,單個(gè)CSS轉(zhuǎn)換,SVG或任何DOM屬性以及JavaScript對(duì)象。此庫允許您鏈接多個(gè)動(dòng)畫屬性,將多個(gè)實(shí)例同步,創(chuàng)建時(shí)間軸等。
juliangarnier/anime _anime?—?JavaScript Animation Engine_github.com
3. Mo.js
這個(gè)庫是14K星,是一個(gè)用于Web的動(dòng)態(tài)圖形工具帶,具有簡單的聲明API,跨設(shè)備兼容性和超過1500個(gè)單元測試。您可以在DOME或SVG DOME周圍移動(dòng)?xùn)|西或創(chuàng)建唯一的mo.js對(duì)象。雖然文檔有些稀缺,但是示例很豐富,這里有CSS技巧的介紹。
legomushroom/mojs _mojs?—?motion graphics toolbelt for the web_github.com
4. Velocity
在15Kstars,,Velocity是一個(gè)快速的Javascript動(dòng)畫引擎,具有與jQuery的$ .animate()相同的API。它具有色彩動(dòng)畫,變換,循環(huán),緩動(dòng),SVG支持和滾動(dòng)。這是Velocity高性能引擎的細(xì)分 ,這里是使用該庫的SVG動(dòng)畫介紹。
julianshapiro/velocity _velocity?—?Accelerated JavaScript animation._github.com
5. Popmotion
在14Kstars,,這個(gè)功能和反應(yīng)動(dòng)畫庫只重11kb。它允許開發(fā)人員從動(dòng)作創(chuàng)建動(dòng)畫和交互,動(dòng)作是可以啟動(dòng)和停止的,并使用CSS,SVG,React,three.js和任何接受數(shù)字作為輸入的API創(chuàng)建。
Popmotion/popmotion _popmotion?—?A functional, reactive animation library._github.com
6. Vivus
在超過10K的stars,Vivus是一個(gè)零依賴的JavaScript類,可以讓你為SVG制作動(dòng)畫,讓它們具有被繪制的外觀。您可以使用許多可用動(dòng)畫之一,或創(chuàng)建自定義腳本來繪制SVG。查看Vivus-instant獲取實(shí)時(shí)示例,親自動(dòng)手。
maxwellito/vivus _vivus?—?JavaScript library to make drawing animation on SVG_github.com
7. GreenSock JS
GSAP是一個(gè)JavaScript庫,用于創(chuàng)建高性能,零依賴性,跨瀏覽器動(dòng)畫,聲稱在超過400萬個(gè)網(wǎng)站中使用。 GSAP非常靈活,可以與React,Vue,Angular和vanilla JS一起使用。GSDevtools還可以幫助改進(jìn)使用GSAP構(gòu)建的動(dòng)畫。
greensock/GreenSock-JS _GreenSock-JS?—?GreenSock’s GSAP JavaScript animation library (including Draggable)._github.com
8. Scroll Reveal
憑借15K星和零依賴,該庫為Web和移動(dòng)瀏覽器提供了簡單的滾動(dòng)動(dòng)畫,以動(dòng)畫的方式顯示滾動(dòng)內(nèi)容。它支持多種簡潔的效果,甚至可以讓您使用自然語言定義動(dòng)畫。這是一個(gè)簡短的SitePoint教程。
jlmakes/scrollreveal _scrollreveal?—?Easy scroll animations for web and mobile browsers._github.com
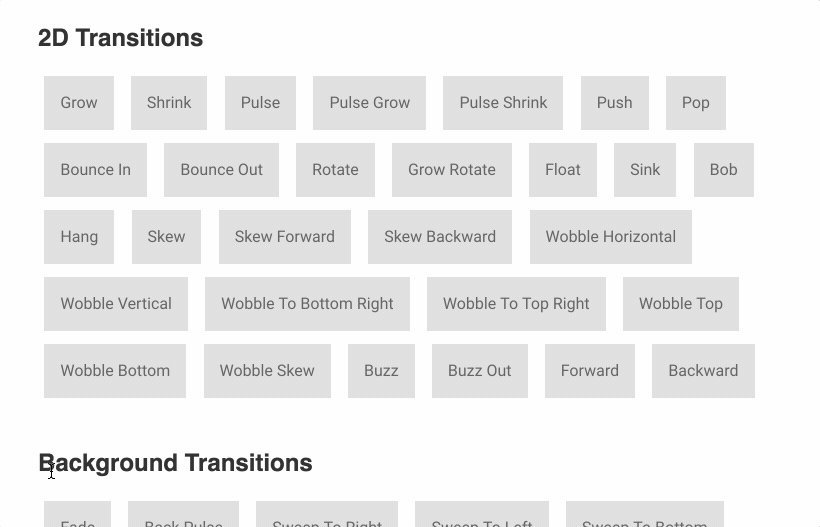
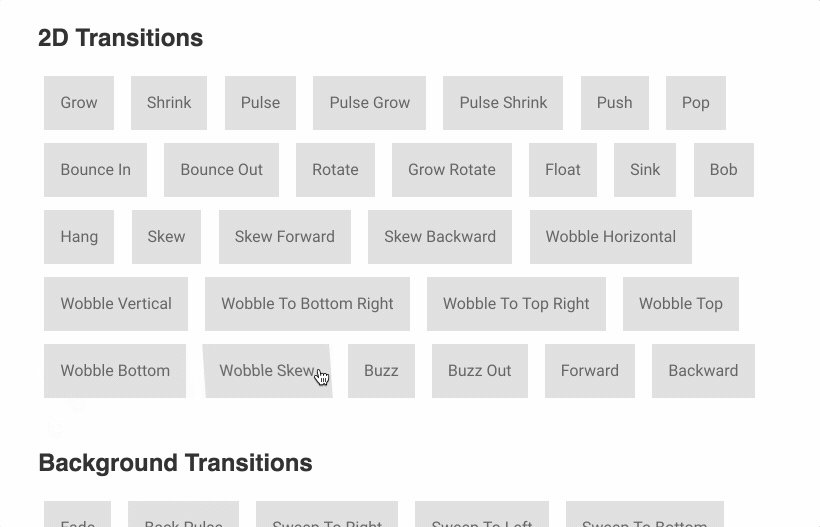
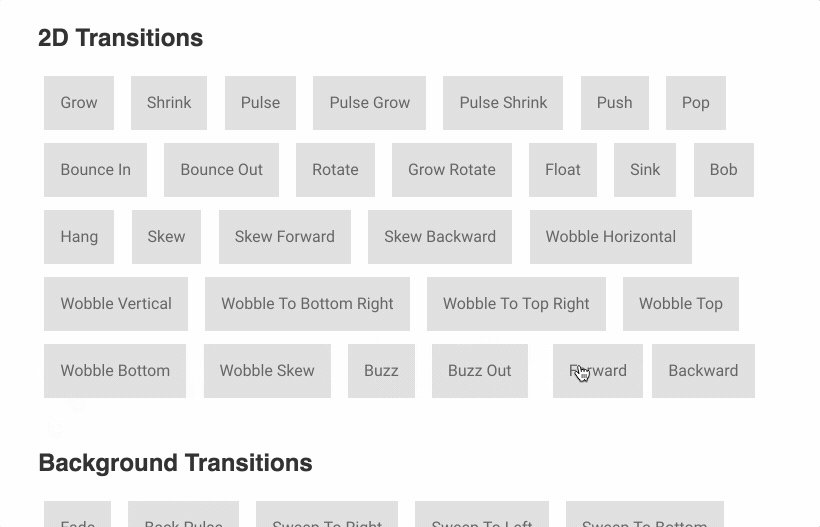
9. Hover (CSS)
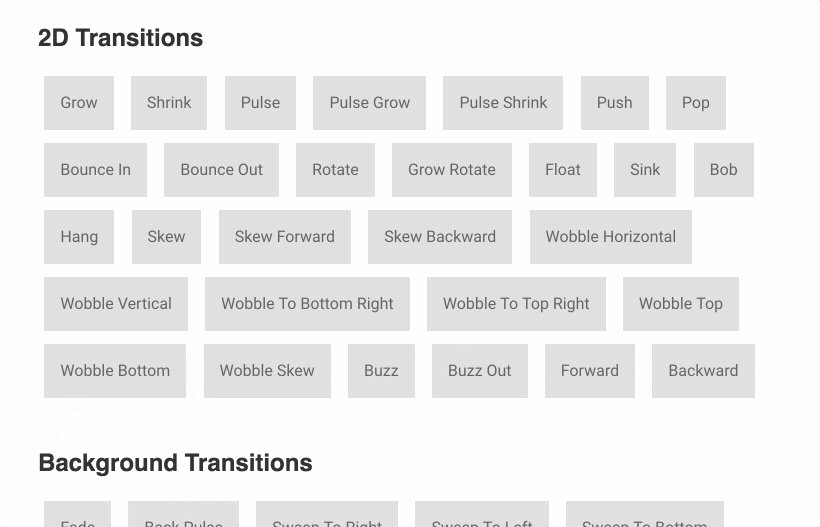
嗯,這是一個(gè)CSS庫。在20K星級(jí),Hover提供了CSS3動(dòng)力懸停效果的收集,可應(yīng)用于鏈接,按鈕,徽標(biāo),SVG,特色圖像等,可在CSS,Sass和LESS中使用。您可以復(fù)制并粘貼要在自己的樣式表中使用的效果或引用樣式表。
IanLunn/Hover _Hover?—?A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so…_github.com
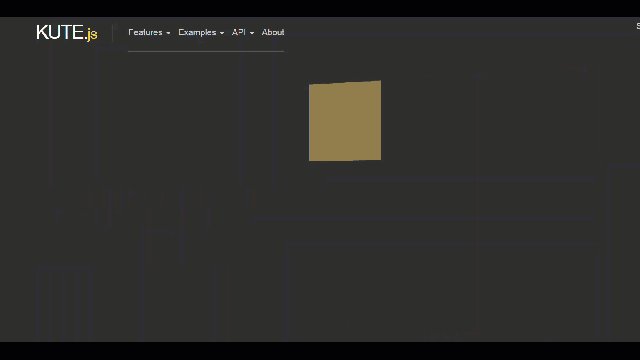
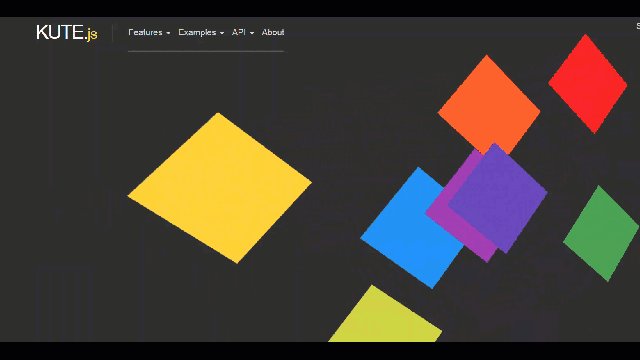
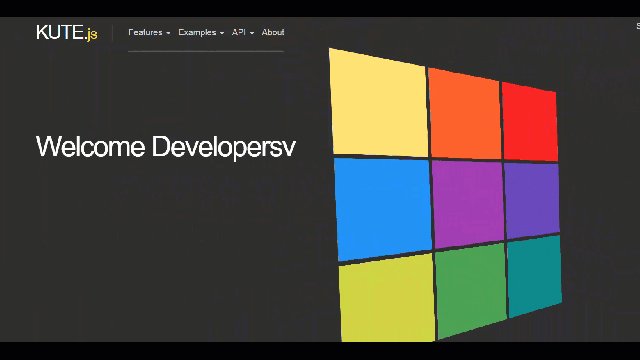
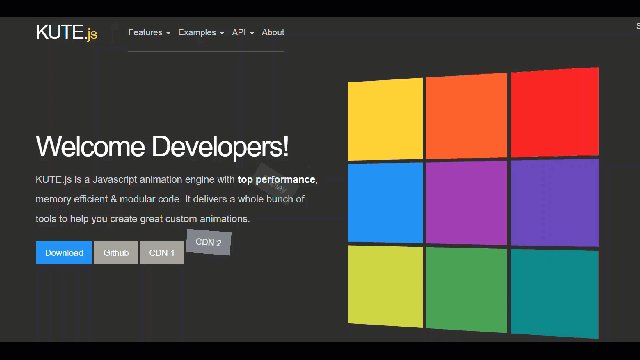
10. Kute.js
一個(gè)完全成熟的原生JavaScript動(dòng)畫引擎,具有跨瀏覽器動(dòng)畫的基本功能。重點(diǎn)是代碼質(zhì)量,靈活性,性能和大小(核心引擎是17k min和5.5k gzipped) - 這是一個(gè)demo。該庫也是可擴(kuò)展的,因此您可以添加自己的功能。
thednp/kute.js _kute.js?—?KUTE.js is a native Javascript animation engine featuring great code quality, badass performance, SVG…_github.com
11. Typed.js
T這個(gè)6K星庫基本上允許您以選定的速度為字符串創(chuàng)建打字動(dòng)畫。您還可以在頁面上放置HTML div并從中讀取以允許搜索引擎和禁用JavaScript的用戶訪問。由Slack和其他人使用,這個(gè)庫既流行又令人驚訝地有用。
mattboldt/typed.js _typed.js?—?A JavaScript Typing Animation Library_github.com
還可以看看: iTyped延遲補(bǔ)充:Airbnb的Lottie
Lottie是一個(gè)用于Web的移動(dòng)庫,iOS用于解析使用 Bodymovin導(dǎo)出為json的 Adobe After Effects 動(dòng)畫,并將其原生呈現(xiàn)。
airbnb/lottie-web _lottie-web - Render After Effects animations natively on Web, Android and iOS, and React Native…_github.com
相關(guān)文章:
1. python公司內(nèi)項(xiàng)目對(duì)接釘釘審批流程的實(shí)現(xiàn)2. Python中Anaconda3 安裝gdal庫的方法3. Python本地及虛擬解釋器配置過程解析4. Python 簡介5. Python importlib模塊重載使用方法詳解6. Python 利用flask搭建一個(gè)共享服務(wù)器的步驟7. python用zip壓縮與解壓縮8. Python操作Excel工作簿的示例代碼(*.xlsx)9. Python自動(dòng)化之定位方法大殺器xpath10. Notepad++如何配置python?配置python操作流程詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備