純js+css實(shí)現(xiàn)在線時(shí)鐘
本文實(shí)例為大家分享了js+css實(shí)現(xiàn)在線時(shí)鐘的具體代碼,供大家參考,具體內(nèi)容如下
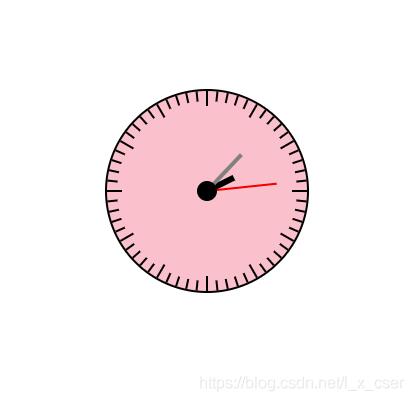
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>時(shí)鐘</title> <style type='text/css'> *{ padding: 0; margin: 0; } .wrap{ position: absolute; width: 200px; height: 200px; border: 2px solid; background-color: pink; border-radius: 50%; left: 50%; top: 50%; transform: translate(-50%,-50%); } .wrap>ul{ list-style: none; } .wrap>ul>li{ position: absolute; left: 99px; top: 0; width: 2px; height: 10px; background-color: black; transform-origin: center 100px; } .wrap>ul>li:nth-child(5n+1){ height: 15px; } .wrap > .hour{ position: absolute; left: 97px; top:70px ; width: 6px; height: 30px; background: black; transform-origin: center bottom; } .wrap > .min{ position: absolute; left: 98px; top: 50px; width: 4px; height: 50px; background: gray; transform-origin: center bottom; } .wrap > .sec{ position: absolute; left: 99px; top: 30px; width: 2px; height: 70px; background: red; transform-origin: center bottom; } .wrap > .center{ position: absolute; left: 90px; top: 90px; width: 20px; height: 20px; border-radius:50% ; background: black; } </style> </head> <body> <div class='wrap'> <ul></ul> <div class='hour'></div> <div class='min'></div> <div class='sec'></div> <div class='center'></div> </div> </body> <script type='text/javascript'> window.onload =function(){ var hourNode =document.querySelector('.wrap > .hour'); var minNode =document.querySelector('.wrap > .min'); var secNode =document.querySelector('.wrap > .sec'); var ulNode =document.querySelector('.wrap>ul'); var styleNode =document.createElement(’style’); var liHtml =’’; var styleHtml =’’; for(var i=0;i<60;i++){ liHtml += '<li></li>'; styleHtml+='.wrap>ul>li:nth-child('+(i+1)+'){transform: rotate('+(i*6)+'deg);}' } ulNode.innerHTML =liHtml; styleNode.innerHTML =styleHtml; document.querySelector(’head’).appendChild(styleNode); moveTime(); setInterval(moveTime,1000); function moveTime(){ var date =new Date(); var sec =date.getSeconds(); var min =date.getMinutes()+sec/60; var hour =date.getHours()+min/60; hourNode.style.transform ='rotate('+(hour*30)+'deg)'; minNode.style.transform ='rotate('+(min*6)+'deg)'; secNode.style.transform ='rotate('+(sec*6)+'deg)'; } } </script></html>

實(shí)現(xiàn)要點(diǎn)
1、transform-origin的基本點(diǎn)的應(yīng)用2、批量處理html和樣式的信息3、指證位置進(jìn)行了優(yōu)化(時(shí)針與小時(shí)和分針位置有關(guān),分針與分和秒針位置有關(guān))。
新增居中方式:
開啟絕對(duì)定位 left:50%;top :50%;transform:translate(50%,50%);
更多JavaScript時(shí)鐘特效點(diǎn)擊查看:JavaScript時(shí)鐘特效專題
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 詳解盒子端CSS動(dòng)畫性能提升2. 三個(gè)不常見的 HTML5 實(shí)用新特性簡(jiǎn)介3. 淺談CSS不規(guī)則邊框的生成方案4. HTML中的XML數(shù)據(jù)島記錄編輯與添加5. 基于HTTP瀏覽器緩存機(jī)制全面解析6. html中的form不提交(排除)某些input 原創(chuàng)7. CSS可以做的幾個(gè)令你嘆為觀止的實(shí)例分享8. asp在iis7報(bào)錯(cuò)行號(hào)不準(zhǔn)問題的解決方法9. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法10. CSS百分比padding制作圖片自適應(yīng)布局

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備