JS刪除數(shù)組指定值常用方法詳解
一. 刪除數(shù)組中所有指定值
先看一種危險的方式:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];console.log(`原始數(shù)組:${arr}`);arr.forEach((item, i) => { if (item == 3) { arr.splice(i, 1); // 從下標 i 開始, 刪除 1 個元素 }})console.log(`刪除之后的數(shù)組:${arr}`); } </script> </body></html>
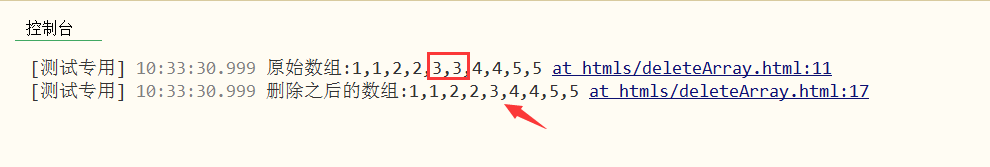
輸出結(jié)果:

輸出的結(jié)果中,只刪除了一個3,這是因為splice方法刪除數(shù)組一個指定值之后,數(shù)組發(fā)生改變,后續(xù)的值向前挪動一個位置,在接下來的循環(huán)遍歷中,后面的3的下標由原本的5變成了4,這就導致刪除操作之后,接著找下標為5的值的時候,找不到后面的值3了,而從值為4的元素接著遍歷,當要刪除的值不確實是1個的時候,這種遍歷刪除是危險的方式;
1. 如果使用splice方法循環(huán)遍歷的方式刪除指定值,一種保險的方式是逆向遍歷:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];console.log(`原始數(shù)組:${arr}`);for (let i = arr.length - 1; i > -1; i--) { if (arr[i] == 3) { arr.splice(i, 1); }}console.log(`刪除之后的數(shù)組:${arr}`); } </script> </body></html>
輸出結(jié)果:

2. 使用filter方法過濾掉指定值:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];arr = arr.filter(item => item != 3); // 過濾掉值不為3,返回新數(shù)組console.log(`filter方法操作之后的數(shù)組:${arr}`); } </script> </body></html>
輸出結(jié)果:

注意: filter方法不改變原數(shù)組,只是返回一個新數(shù)組;
二. 刪除指定一個值
如果確定要刪除的值只有一個,除了遍歷查找刪除之后,還可以使用some方法:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 2, 3, 4, 5];arr.some((item, i) => { if (item == 2) { arr.splice(i, 1); return true }})console.log(`刪除之后的數(shù)組:${arr}`); } </script> </body></html>
輸出結(jié)果:

注意: some方法找到符合條件的值手動返回true之后,不再接著遍歷(如果將some替換成forEach,return是不起作用的);
除此之外,還可以使用findIndex方法:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 2, 3, 4, 5];console.log(`原始數(shù)組:${arr}`);var a = arr.findIndex(item => item == 3);arr.splice(a, 1);console.log(`刪除之后的數(shù)組:${arr}`); } </script> </body></html>
輸出結(jié)果:

注意: findIndex只找到第一個符合條件的下標,找不到就返回 -1;
詳情查看MDN中關(guān)于數(shù)組的介紹:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python 實現(xiàn)在無序數(shù)組中找到中位數(shù)方法2. python中復數(shù)的共軛復數(shù)知識點總結(jié)3. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗分享4. HTML DOM setInterval和clearInterval方法案例詳解5. idea重置默認配置的方法步驟6. PHP中file_get_contents設(shè)置header請求頭,curl傳輸選項參數(shù)詳解說明7. jsp網(wǎng)頁實現(xiàn)貪吃蛇小游戲8. 愛因斯坦謎題的java解答方法9. html清除浮動的6種方法示例10. Springboot整合camunda+mysql的集成流程分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備