JS實(shí)現(xiàn)表單中點(diǎn)擊小眼睛顯示隱藏密碼框中的密碼
領(lǐng)導(dǎo)交個(gè)一個(gè)任務(wù),要求在表單中點(diǎn)擊小眼睛顯示隱藏密碼框中的密碼!在一些網(wǎng)站中經(jīng)常會(huì)用到這樣的功能,今天小編就給大家分享我的實(shí)現(xiàn)思路及代碼
準(zhǔn)備:
1.兩張png圖片,一張睜眼,一張閉眼,可以到阿里巴巴矢量圖庫(kù)尋找(免費(fèi)下載)


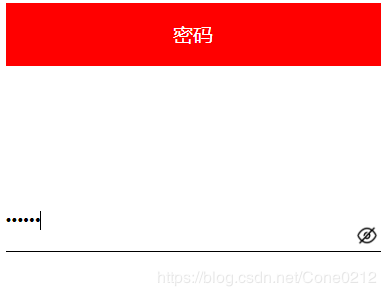
最終效果圖


css樣式部分,樣式可根據(jù)自己喜好設(shè)置,沒(méi)有過(guò)硬要求
<style> div:first-child { width: 300px; height: 50px; background-color: red; color: white; margin: 20px auto; text-align: center; line-height: 50px; } div:nth-child(2) { position: relative; width: 300px; height: 50px; margin: 100px auto; } input { width: 300px; height: 46px; border: 0px white; border-bottom: 1px solid black; outline: none; } #eyes { width: 18px; position: absolute; top: 27px; right: 2px; } </style>
主體部分
<div> 密碼 </div> <div> <input type='password'> <!--默認(rèn)閉眼圖--> <label><img src='http://m.lshqa.cn/bcjs/1.png' alt='' id='eyes'></label> </div>
js部分
<script> //獲取元素(兩種方式都可以) var input = document.querySelector(’input’) var imgs = document.getElementById(’eyes’); //下面是一個(gè)判斷每次點(diǎn)擊的效果 var flag = 0; imgs.onclick = function () { if (flag == 0) {input.type = ’text’;eyes.src = ’2.png’;//睜眼圖flag = 1; } else {input.type = ’password’;eyes.src = ’1.png’;//閉眼圖flag = 0; } } </script>
總結(jié)
到此這篇關(guān)于JS實(shí)現(xiàn)表單中點(diǎn)擊小眼睛顯示隱藏密碼框中的密碼的文章就介紹到這了,更多相關(guān)js 密碼框點(diǎn)擊小眼睛顯示隱藏密碼內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java發(fā)送http請(qǐng)求的示例(get與post方法請(qǐng)求)2. JS繪圖Flot如何實(shí)現(xiàn)動(dòng)態(tài)可刷新曲線圖3. springboot基于Redis發(fā)布訂閱集群下WebSocket的解決方案4. 關(guān)于探究python中sys.argv時(shí)遇到的問(wèn)題詳解5. 基于android studio的layout的xml文件的創(chuàng)建方式6. CSS自定義滾動(dòng)條樣式案例詳解7. 使用ProcessBuilder調(diào)用外部命令,并返回大量結(jié)果8. Intellij IDEA官方最完美編程字體Mono使用9. python使用requests庫(kù)爬取拉勾網(wǎng)招聘信息的實(shí)現(xiàn)10. IDEA項(xiàng)目的依賴(pom.xml文件)導(dǎo)入問(wèn)題及解決

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備