django admin 根據choice字段選擇的不同來顯示不同的頁面方式
我就廢話不多說了,大家還是直接看代碼吧!
一、舉例
tip/tip.js var react = function () { if (django.jQuery(’#id_tiptype’).val() == ’content’) { django.jQuery(’#id_content’).parent().parent().show(500); django.jQuery(’#id_image’).parent().parent().hide(500); django.jQuery(’#id_cropping’).parent().parent().hide(500); } else { django.jQuery(’#id_content’).parent().parent().hide(500); django.jQuery(’#id_image’).parent().parent().show(500); django.jQuery(’#id_cropping’).parent().parent().show(500); } }; #當選擇的類型改變的時候觸發react函數 django.jQuery(function () { react(); django.jQuery(’#id_tiptype’).on(’change’, react); });
二、admin.py
# -*- coding: utf-8 -*-from __future__ import unicode_literalsfrom django.contrib import adminfrom image_cropping import ImageCroppingMixinfrom salmonella.admin import SalmonellaMixinfrom tip.models import Tip,[email protected](Tip)class TipAdmin(ImageCroppingMixin, SalmonellaMixin, admin.ModelAdmin): # search_fields = (’tiptype’,) list_filter = (’enabled’,) list_display = (’tiptype’, ’enabled’, ’get_tag’,’image’) salmonella_fields = (’tags’, ) # fields = (’tiptype’, ’enabled’,’tags’,’image’) def get_tag(self, obj): print(obj.tags.all()) if obj.tags.all(): tag_list = [i.name for i in obj.tags.all()] return ’,’.join(tag_list) else: return ’’ get_tag.short_description = ’小貼士標簽’ class Media(): js = (’tip/tip.js’,)@admin.register(TipTag)class TiptagAdmin(admin.ModelAdmin): search_fields = (’name’, ) list_display = ('name', )
補充知識:Django之自定義用戶權限(自定義RBAC組件)
RBAC組件
rbac 組件一般我們用于權限的校驗,幫助我們更好的管理用戶認證信息,不同的用戶權限不同,訪問的界面展示也不相同
什么是權限: 一個含有正則表達式的 url
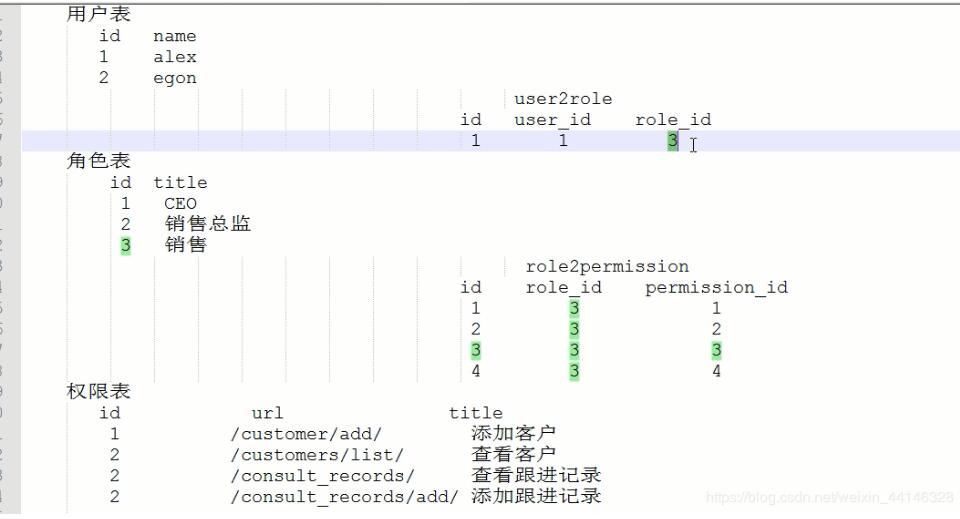
基于 RBAC 設計表關系:

class User(models.Model): class Meta: # 此處設置 admin 中顯示名稱 verbose_name = verbose_name_plural = ’用戶表’ name = models.CharField(max_length=32) pwd = models.CharField(max_length=32) roles = models.ManyToManyField(to=’Role’) def __str__(self): return self.nameclass Role(models.Model): class Meta: verbose_name = verbose_name_plural = ’職位表’ title = models.CharField(max_length=32) permissions = models.ManyToManyField(to=’Permission’) def __str__(self): return self.titleclass Permission(models.Model): class Meta: verbose_name = verbose_name_plural = ’權限表’ title = models.CharField(max_length=32) url = models.CharField(max_length=32) menu=models.ForeignKey('Menu',on_delete=models.CASCADE,null=True) def __str__(self): return self.title class Menu(models.Model): class Meta: verbose_name = verbose_name_plural = ’菜單表’ title = models.CharField(max_length=32, verbose_name=’菜單’) icon = models.CharField(max_length=32, verbose_name=’圖標’, null=True, blank=True)
添加需要的權限信息
任何利用中間件和自定義的模塊 傳輸和獲取 當前用戶的權限信息
# 通過自定義 middleware 模塊在 setting 中加入,引入中間件from django.utils.deprecation import MiddlewareMixinfrom django.shortcuts import HttpResponse, redirectimport reclass PermissionMiddleWare(MiddlewareMixin): def process_request(self, request): current_path = request.path # 設置白名單 for reg in [’/login/’, ’/admin/*’]: ret = re.search(reg, current_path) if ret:return None # 校驗是否登錄 user_id = request.session.get(’user_id’) if not user_id: return redirect(’/login/’) # 校驗權限 permission_list = request.session.get('permission_list') for reg in permission_list: reg = '^%s$' % reg ret = re.search(reg, current_path) if ret:return None return HttpResponse('無權訪問!')
rbac 自定義模塊
from app1.models import *def initial_sesson(user, request): ''' 功能:將當前登錄人的所有權限錄入 session 中 :param user:當前登錄人 :param request: :return: ''' # 查詢當前登錄人的所有權限列表 permissions = Role.objects.filter(user=user).values(’permissions__url’) print(’roles’, permissions) permissions_list = [] for item in permissions: permissions_list.append(item[’permissions__url’]) # 將當前登錄人的權限列表注入 session 中 request.session[’permission_list’] = permissions_list

動態顯示菜單權限
動態獲取顯示菜單,注意本次顯示是后臺操作
需要獲取當前用戶的權限信息,獲取 url 和 是否為菜單,以及所帶的 icon 圖標。因為設計到傳值的問題,于是我們產生了自定過濾器。
首先自定過濾器
# web.py 文件中from django.utils.safestring import mark_safefrom django.template import Libraryimport reregister =Library()@register.inclusion_tag('rbac/menu.html')# 將當前函數的 permission_menu_dict 傳給 rbac 的 menu.htmldef get_menu_styles(request): ''' 自定義過濾器 :param request:傳入當前用戶菜單信息 :return: ''' permission_menu_dict = request.session.get('permission_menu_dict') print('permission_menu_dict',permission_menu_dict) return {'permission_menu_dict':permission_menu_dict}
在 menu.html 中書寫
# menu.html<div class='multi-menu'>{% for item in permission_menu_dict.values %}<div class='item'><div class='title'><i class='{{ item.menu_icon }}'></i>{{ item.menu_title }}</div><div class='body'>{% for foo in item.children %}<a href='http://m.lshqa.cn/bcjs/{{ foo.url }}' rel='external nofollow' >{{ foo.title }}</a>{% endfor %}</div></div>{% endfor %}</div>
使用自定義的組件
<div class='left-menu'><div class='menu-body'>{% load web %}{% get_menu_styles request %}</div></div>
整體樣圖

以上這篇django admin 根據choice字段選擇的不同來顯示不同的頁面方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備