詳解CSS故障藝術(shù)
目錄
- 概述
- 使用混合模式實(shí)現(xiàn)抖音 LOGO
- 圖片的 Glitch Art 風(fēng)
- 動(dòng)態(tài)類抖音風(fēng)格 Glitch 效果
- Glitch Art 風(fēng)格的 404 效果
- clip-path 登場(chǎng)
- 使用 clip-path 實(shí)現(xiàn)文字?jǐn)嗔褎?dòng)畫(huà)
- clip-path 的 Glitch Art
- 總結(jié)
概述

本文的主題是 Glitch Art,故障藝術(shù)。
什么是故障藝術(shù)?我們熟知的抖音的 LOGO 正是故障藝術(shù)其中一種表現(xiàn)形式。它有一種魔幻的感覺(jué),看起來(lái)具有閃爍、震動(dòng)的效果,很吸引人眼球。
故障藝術(shù)它模擬了畫(huà)面信號(hào)出現(xiàn)故障導(dǎo)致成像錯(cuò)誤的感覺(jué)。青色色塊與紅色色塊無(wú)法重合就是這種故障的體現(xiàn)。從膠片時(shí)代開(kāi)始到今天的數(shù)碼時(shí)代,這種故障一直是觀眾非常熟悉的現(xiàn)象。即使抖音的 LOGO 只是靜態(tài)的,大腦也會(huì)自己補(bǔ)完整個(gè)效果,甚至還會(huì)自己腦補(bǔ)信號(hào)干擾的噪音。
使用混合模式實(shí)現(xiàn)抖音 LOGO
首先從靜態(tài)的開(kāi)始,抖音的 LOGO 就是很好的一個(gè)例子。

它看著像是 3 個(gè) J 形重疊在一起。而實(shí)際上,是兩個(gè) J 形重疊在一起,重疊部分表現(xiàn)為白色,這個(gè)特性,使用 CSS 的混合模式mix-blend-mode非常好實(shí)現(xiàn),而單個(gè) J 形示意圖如下:

單個(gè) J 形其實(shí)是由 3/4圓 + 豎線 + 1/4圓組成,使用一個(gè)標(biāo)簽即可完成(加上兩個(gè)偽元素)。
關(guān)鍵點(diǎn):
主要借助偽元素實(shí)現(xiàn)了整體 J 結(jié)構(gòu),借助了 mix-blend-mode 實(shí)現(xiàn)融合效果利用mix-blend-mode: lighten混合模式實(shí)現(xiàn)兩個(gè) J 形結(jié)構(gòu)重疊部分為白色
所以整個(gè)效果只需要兩個(gè)標(biāo)簽:
<div></div><div></div>
簡(jiǎn)易 SASS 代碼:
// 實(shí)現(xiàn)第一個(gè) J.j { position: absolute; &::before {content: "";... } &::after {content: "";... }} // 實(shí)現(xiàn)第二個(gè) J,加上混合模式.j:last-child { position: absolute; mix-blend-mode: lighten; &::before {content: "";... } &::after {content: "";... }}示意圖如下(為了更好理解,加上了動(dòng)畫(huà)):

圖片的 Glitch Art 風(fēng)
當(dāng)然,上面實(shí)現(xiàn)的是我們實(shí)現(xiàn)的 J 形的疊加,理解了這種技巧之后,我們可以把它運(yùn)用到圖片之上。
這里我們會(huì)運(yùn)用到background-blend-mode和mix-blend-mode。
假設(shè),我們有這樣一張圖:

只需要一個(gè)標(biāo)簽即可
<div></div>
給兩張同樣的圖片,疊加上 青色#0ff和 紅色#f00,并且錯(cuò)開(kāi)一定的距離,兩張圖都要加上background-blend-mode: lighten,其中一張?jiān)偌由蟤ix-blend-mode: darken:
.mix { width: 400px; height: 400px; background: url($img), #0ff; background-blend-mode: lighten; &:after { content: ""; position: absolute; margin-left: 10px; width: 400px; height: 400px; background: url($img), #f00; background-blend-mode: lighten; mix-blend-mode: darken; }}得到如下效果:

這里與上述抖音 LOGO 的處理是有點(diǎn)不一樣的,使用的混合模式也不止一種,簡(jiǎn)單解釋下。
1.因?yàn)閳D片本身不是紅色和青色的,所以需要通過(guò)background-image疊加上這兩種顏色,并通過(guò)background-blend-mode: lighten讓其表現(xiàn)出來(lái)
2.為了保持中間疊加部分的原色,需要再疊加一個(gè)mix-blend-mode: darken反向處理一下。(不理解的同學(xué)可以打開(kāi)調(diào)試,手動(dòng)關(guān)掉幾個(gè)混合模式,自己感受感受即可)
動(dòng)態(tài)類抖音風(fēng)格 Glitch 效果
OK,有了上面的鋪墊,我們接下來(lái)可以給這種效果加上動(dòng)畫(huà)。
關(guān)鍵點(diǎn):
1.利用 mix-blend-mode: lighten 混合模式實(shí)現(xiàn)兩段文字結(jié)構(gòu)重疊部分為白色
2.利用元素位移完成錯(cuò)位移動(dòng)動(dòng)畫(huà),形成視覺(jué)上的沖擊效果
看看效果:

當(dāng)然,我們也不是一定要使用混合模式去使得融合部分為白色,可以僅僅是使用這個(gè)配色效果,基于上面效果的另外一個(gè)版本,沒(méi)有使用混合模式。
關(guān)鍵點(diǎn):
1.利用了偽元素生成了文字的兩個(gè)副本
2.視覺(jué)效果由位移、遮罩、混合模式完成
3.配色借鑒了抖音 LOGO 的風(fēng)格

僅僅使用配色沒(méi)有使用混合模式的好處在于,對(duì)于每一個(gè)文字的副本,有了更大的移動(dòng)距離和可以處理的空間。
Glitch Art 風(fēng)格的 404 效果
稍微替換一下文本文案為 404,再添加上一些濾鏡效果(hue-rotate()、blur())嘿嘿,找到了一個(gè)可能實(shí)際可用的場(chǎng)景:
效果一:

效果二:

其他配色效果
當(dāng)然,不僅僅只有這一種紅 + 青的配色效果。還有一些其他的配色及混合模式的搭配,如黃 + 粉紅 + 藍(lán)配合mix-blend-mode: multiply。
然后,有的時(shí)候,效果不希望和背景混合在一起,可以使用isolation: isolate進(jìn)行隔離。
clip-path 登場(chǎng)
好,上述效果可以歸類為一個(gè)分類。接下來(lái)開(kāi)啟下一個(gè)分類,下半篇幅的主角主要是clip-path。
clip-path一個(gè)非常有意思的 CSS 屬性。
clip-path CSS 屬性可以創(chuàng)建一個(gè)只有元素的部分區(qū)域可以顯示的剪切區(qū)域。區(qū)域內(nèi)的部分顯示,區(qū)域外的隱藏。剪切區(qū)域是被引用內(nèi)嵌的URL定義的路徑或者外部 SVG 的路徑。
也就是說(shuō),使用clip-path可以將一個(gè)容器切成我們想要的樣子。
例如這樣:
<div>TXET</div>
div { margin: auto; padding: 10px; line-height: 1.2; font-size: 60px; background: #ddd;}正常是這樣的:

使用clip-path剪裁為一個(gè)平行四邊形:
div { margin: auto; padding: 10px; line-height: 1.2; font-size: 60px; background: #ddd;+ clip-path: polygon(35% 0, 85% 0, 75% 100%, 25% 100%);}結(jié)果如下:

那么,思路就有了,我們可以將一個(gè)文字復(fù)制幾個(gè)副本,重疊在一起,再分別裁剪這幾個(gè)副本進(jìn)行位移動(dòng)畫(huà)即可。
使用 clip-path 實(shí)現(xiàn)文字?jǐn)嗔褎?dòng)畫(huà)
我們還是使用元素的::before、::after兩個(gè)偽元素復(fù)制兩份副本,再分別使用clip-path進(jìn)行剪裁,再使用 transform 進(jìn)行控制。
核心代碼:
<div data-text="Text Crack"> <span>Text Crack</span></div>
div { position: relative; animation: shake 2.5s linear forwards;} div span { clip-path: polygon(10% 0%, 44% 0%, 70% 100%, 55% 100%);} div::before,div::after { content: attr(data-text); position: absolute; top: 0; left: 0;} div::before { animation: crack1 2.5s linear forwards; clip-path: polygon(0% 0%, 10% 0%, 55% 100%, 0% 100%);} div::after { animation: crack2 2.5s linear forwards; clip-path: polygon(44% 0%, 100% 0%, 100% 100%, 70% 100%);} // 元素晃動(dòng),斷裂前搖@keyframes shake { ...} @keyframes crack1 { 0%, 95% {transform: translate(-50%, -50%); } 100% {transform: translate(-55%, -45%); }} @keyframes crack2 { 0%, 95% {transform: translate(-50%, -50%); } 100% {transform: translate(-45%, -55%); }}可以得到這樣的效果:

clip-path 的 Glitch Art
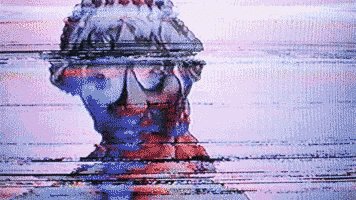
OK,繼續(xù),有了上面的鋪墊之后,接下來(lái),我們把這個(gè)效果作用于圖片之上,并且再添加上動(dòng)畫(huà)。
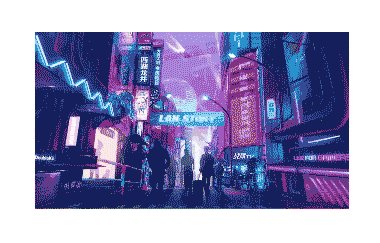
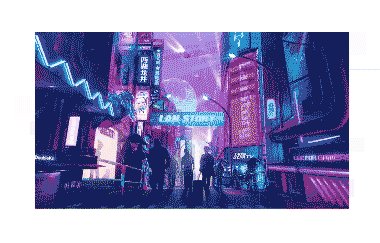
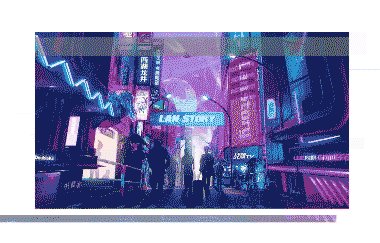
隨便選一張圖片:

哇哦,非常的賽博朋克。
實(shí)現(xiàn)動(dòng)畫(huà)的關(guān)鍵在于:
使用元素的兩個(gè)偽元素,生成圖片的兩個(gè)副本
使用clip-path對(duì)兩個(gè)副本圖片元素進(jìn)行裁剪,然后進(jìn)行位移、transform變換、添加濾鏡等一系列操作。
簡(jiǎn)單貼一下偽代碼:
$img: "https://mzz-files.oss-cn-shenzhen.aliyuncs.com///uploads/U1002433/0cb5e044a1f0f7fc15f61264ee97ac1f.png"; div { position: relative; width: 658px; height: 370px; background: url($img) no-repeat; animation: main-img-hide 16s infinite step-end;} div::before,div::after { position: absolute; width: 658px; height: 370px; top: 0; left: 0; background: inherit;} div::after { content: ""; animation: glitch-one 16s infinite step-end;} div::before { content: ""; animation: glitch-two 16s infinite 1s step-end;} @keyframes glitch-one { @for $i from 20 to 30 {#{$i / 2}% { left: #{randomNum(200, -100)}px; clip-path: inset(#{randomNum(150, 30)}px 0 #{randomNum(150, 30)}px);} } 15.5% {clip-path: inset(10px 0 320px);left: -20px; } 16% {clip-path: inset(10px 0 320px);left: -10px;opacity: 0; } ....} @keyframes glitch-two { @for $i from 40 to 50 {#{$i / 2}% { left: #{randomNum(200, -100)}px; clip-path: inset(#{randomNum(180)}px 0 #{randomNum(180)}px);} } 25.5% {clip-path: inset(10px 0 320px);left: -20px; } 26% {clip-path: inset(10px 0 320px);left: -10px;opacity: 0; } ...} @keyframes main-img-hide { 5% {filter: invert(1); } ...}由于動(dòng)畫(huà)部分代碼量太多,所以使用了 SASS 循環(huán)函數(shù)隨機(jī)生成了部分。如果手動(dòng)控制,效果其實(shí)還會(huì)更好,當(dāng)然,調(diào)試動(dòng)畫(huà)消耗的時(shí)間會(huì)更多。
看看效果,雖然 CSS 能力有限,但實(shí)際的效果也不是說(shuō)那么的差:

總結(jié)
本文重點(diǎn)介紹了純 CSS 下使用混合模式和clip-path實(shí)現(xiàn)的一些故障藝術(shù)(Glitch Art),當(dāng)然,上述的幾個(gè)效果都不僅僅是靠這兩個(gè)屬性單打獨(dú)斗就能完成的。
在其中,transform、filter也在其中發(fā)揮了很重要的作用。當(dāng)然僅僅使用transform、filter也能夠?qū)崿F(xiàn)一些基礎(chǔ)的故障藝術(shù)效果,這個(gè)讀者們感興趣的可以自己多加嘗試。如果想使用于生產(chǎn)環(huán)境,需要考慮mix-blend-mode和clip-path的兼容性問(wèn)題。
以上就是詳解CSS故障藝術(shù)的詳細(xì)內(nèi)容,更多關(guān)于CSS故障藝術(shù)的資料請(qǐng)關(guān)注其它相關(guān)文章!
相關(guān)文章:
1. CSS自定義滾動(dòng)條樣式案例詳解2. CSS代碼檢查工具stylelint的使用方法詳解3. js+css3實(shí)現(xiàn)簡(jiǎn)單時(shí)鐘特效4. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(二)5. 詳解CSS偽元素的妙用單標(biāo)簽之美6. Vue實(shí)現(xiàn)Tab標(biāo)簽路由效果并用Animate.css做轉(zhuǎn)場(chǎng)動(dòng)畫(huà)效果的代碼第1/3頁(yè)7. 詳細(xì)分析css float 屬性以及position:absolute 的區(qū)別8. 推薦一個(gè)好看Table表格的css樣式代碼詳解9. 詳解CSS玩轉(zhuǎn)圖片Base64編碼10. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備