css列表標簽list與表格標簽table詳解
列表list,無序列表ul,有序列表ol
1.列表項樣式list-style-type
無列表默認為dist實心圓,有序列表默認為decimal阿拉伯數字(前面不帶0)
其他無序列表常用none無樣式,circle空心圓,square實心方塊
有序列表常用decimal-leading-zero以0開頭的數字,lower-roman、upper-roman小寫、大寫羅馬數字,lower-alpha、upper-alpha小寫、大寫英文字母
ul.a {list-style-type: circle;}ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;}ol.d {list-style-type: lower-alpha;}例如上述設置后,顯示的為
2.列表項標記的圖像list-style-image: url
ul { list-style-image: url("sqpurple.gif"); }
3.列表項標記的位置list-style-position
默認值outside,標記位于文本的左側,且放置在文本以外,環繞文本不根據標記對齊
inside,標記放置在文本以內,且環繞文本根據標記對齊
上述三個屬性可集合在一起,通過list-style表示,順序為type、position、image,可根據需要選擇
例如ul { list-style: square url("sqpurple.gif"); }
表格table
1.邊框border
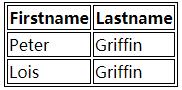
如果僅使用border,例如table, th, td { border: 1px solid black; },得到的效果如下,因為th和td都有各自的邊框

可再通過border-collapse屬性設置表格的邊框被折疊成一個單一的邊框或隔開
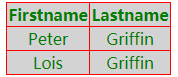
table {border-collapse: collapse;}table, td, th {border: 1px solid red;background-color:lightgray;color:green;text-align:center}
2.表格寬度和高度,例如
table{width:100%;}th{height:40px;}tr{height:30px;}3.表格內文本對齊方式
text-align水平對齊,vertical-align垂直對齊(設置垂直對齊方式時必須指定td的高度)
相關文章:

 網公網安備
網公網安備