nginx gzip 動(dòng)態(tài)靜態(tài)壓縮詳解
目錄
- 前言
- 動(dòng)態(tài)壓縮
- 靜態(tài)壓縮
- 動(dòng)靜結(jié)合
前言
gzip壓縮是解決編譯產(chǎn)物體積過大、縮短靜態(tài)資源請(qǐng)求時(shí)長(zhǎng)的常用手段之一,我們?cè)诰W(wǎng)站上經(jīng)常能看到 Content-Encoding: gzip 這個(gè) http 響應(yīng)頭,表示內(nèi)容使用 gzip 壓縮;gzip壓縮分為動(dòng)態(tài)壓縮與靜態(tài)壓縮,下面淺淺的介紹下這兩種方式以及使用;
動(dòng)態(tài)壓縮
動(dòng)態(tài)壓縮實(shí)際上就是由nginx服務(wù)器對(duì)編譯造物進(jìn)行壓縮,需要在nginx.conf的http、https模塊中開啟下面的配置:
? ? gzip? on; # 開啟gizo壓縮 gzip_min_length 1k; # gizp壓縮起點(diǎn),文件大于1k才進(jìn)行壓縮 gzip_comp_level 6; # 壓縮級(jí)別 數(shù)字越大壓縮得越小 但是越耗性能 根據(jù)實(shí)際情況而定? ? gzip_proxied any; # nginx做為反向代理時(shí)啟用, 詳細(xì)見官方文檔:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied? ? gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding? ? gzip_buffers 16 8k; # 設(shè)置壓縮所需要的緩沖區(qū)大小,以8k為單位,案例中則申請(qǐng)16*4k的緩沖區(qū)? ? gzip_http_version 1.1; # http的版本? ? gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件類型
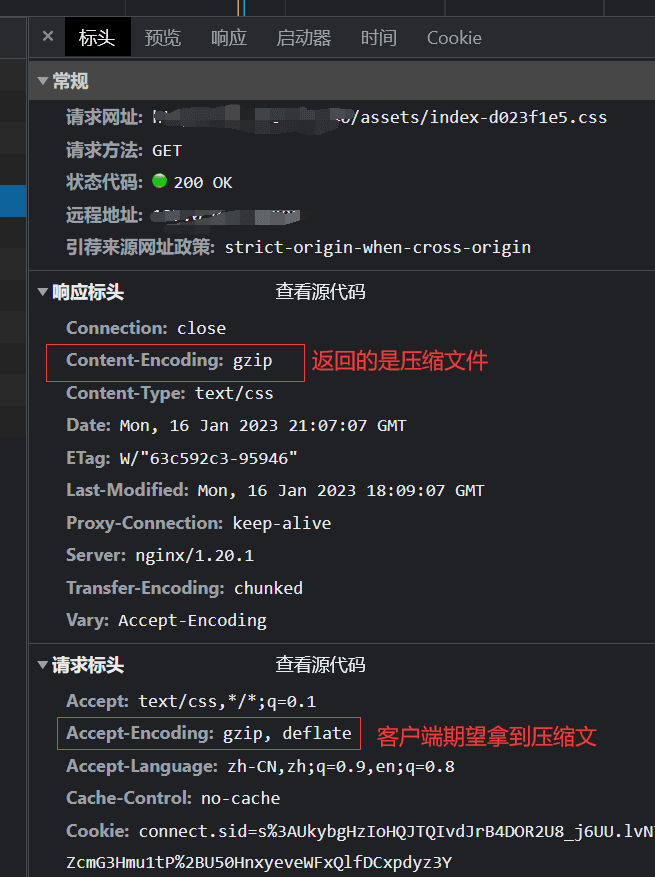
更改完配置,重啟nginx服務(wù)器,查看靜態(tài)資源響應(yīng)頭,出現(xiàn)Content-Encoding: gzip ****則代表開啟成功;

靜態(tài)壓縮
動(dòng)態(tài)壓縮是在服務(wù)器上進(jìn)行的,壓縮級(jí)別越高越耗性能,靜態(tài)壓縮就是為了解決這個(gè)問題而生的,開啟靜態(tài)壓縮后,nginx會(huì)自動(dòng)尋找.gz后綴的文件,如果沒有則返回源文件;于是乎,我們就可以在前端構(gòu)建的時(shí)候進(jìn)行g(shù)zip壓縮;
以vite為例,我們需要引入vite-plugin-compression插件,并且在vite.config.js中按照下面的方式配置;
import viteCompression from "vite-plugin-compression"; // gzip plugins: [ viteCompression() ]
插件支持自定義,主要配置如下
verbose: true, // 是否在控制臺(tái)輸出壓縮結(jié)果 這里我們打開查看壓縮的效果 disable: false, // 是否禁用 threshold: 10240, // 大于這個(gè)值才進(jìn)行壓縮 單位為b algorithm: "gzip", // 算法 除了gzip還有 ["brotliCompress" ,"deflate","deflateRaw"] ext: ".gz", // 輸出的后綴
引入插件后編譯,我們即可看見編譯文件中會(huì)多出一些.gz結(jié)尾的文件,這些便是壓縮的產(chǎn)物,查看編譯輸出,我們可以看到
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 598.32kb / gzip: 67.81kb
一個(gè)598.32kb的css文件經(jīng)過壓縮之后大小變成了67.81kb;
將靜態(tài)資源部署到服務(wù)器上,在nginx.conf中開啟下面的配置,nginx會(huì)自動(dòng)去尋找.gz結(jié)尾的文件,直接返回給客戶端,這就是所謂的靜態(tài)壓縮;
gzip_static on
坑點(diǎn)!!!
1,nginx對(duì)靜態(tài)壓縮的文件要求較高,必須與原文件同時(shí)生成,如果不是同時(shí)生成的,那么nginx將無(wú)法進(jìn)行匹配(對(duì)于這一點(diǎn),筆者在引入插件后源代碼未變更,導(dǎo)致gz文件與原文件時(shí)間不一致,導(dǎo)致靜態(tài)壓縮不生效);
官網(wǎng)原話:
The files can be compressed using the gzip command, or any other compatible one. It is recommended that the modification date and time of original and compressed files be the same.
2,nginx默認(rèn)是沒有安裝ngx_http_gzip_static_module靜態(tài)壓縮模塊的,需手動(dòng)開啟,開啟方法這里不贅述,直接上指令:
找到安裝路徑的configure文件以后,就在這個(gè)文件夾下,執(zhí)行如下命令
./configure --with-http_gzip_static_module
等待執(zhí)行完畢以后就是執(zhí)行make指令
make
動(dòng)靜結(jié)合
實(shí)際應(yīng)用中我們通常會(huì)采取靜態(tài)壓縮+動(dòng)態(tài)壓縮結(jié)合的方式來(lái)處理我們的靜態(tài)資源,靜態(tài)壓縮的優(yōu)先級(jí)會(huì)高于動(dòng)態(tài)壓縮,并不是說(shuō)壓縮的越到小越好,如果已經(jīng)進(jìn)行過靜態(tài)壓縮的文件就沒有必要再進(jìn)行動(dòng)態(tài)壓縮了,因?yàn)檫@樣浪費(fèi)性能,得不償失,所以動(dòng)態(tài)壓縮的gzip_min_length這個(gè)配置尤為重要,能讓我們避免一些無(wú)謂的操作;
經(jīng)過上面一系列操作之后,可以用站長(zhǎng)工具測(cè)試下壓縮的效果,直接將靜態(tài)資源的連接復(fù)制進(jìn)去即可:https://tool.chinaz.com/Gzips/?q=c.nxw.so
如圖

文檔參考:
以上就是nginx gzip 動(dòng)態(tài)靜態(tài)壓縮詳解的詳細(xì)內(nèi)容,更多關(guān)于nginx gzip動(dòng)靜態(tài)壓縮的資料請(qǐng)關(guān)注其它相關(guān)文章!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備