有關vue 開發(fā)釘釘 H5 微應用 dd.ready() 不執(zhí)行問題及快速解決方案
最近在做釘釘?shù)拿獾牵琻pm 安裝好 dingtalk-jsapi 后,執(zhí)行 dd.ready()怎么都不生效。但是判斷當前環(huán)境是不是 ‘notInDingTalk’ 時又是有效的。花了很長時間,一直找不到原因。后來無意中發(fā)現(xiàn)別人的代碼似乎跟我有一點差異,于是抱著死馬當活馬醫(yī)的心態(tài)試試,結果真的有效。
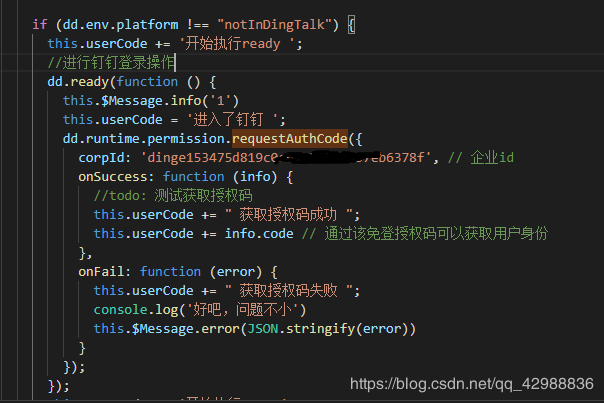
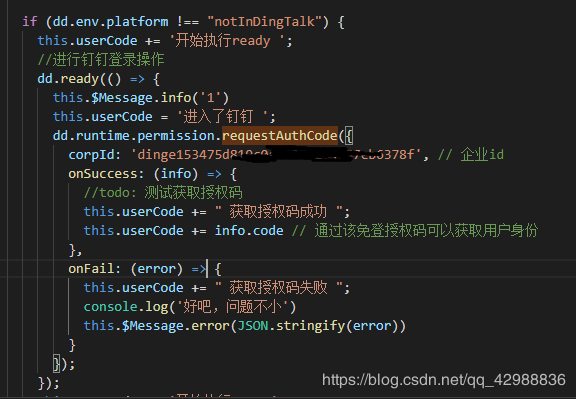
廢話不多說,原因在于從官網(wǎng)復制的代碼里 的匿名函數(shù)function(){},在vue開發(fā)里是無效的,需要改成 箭頭函數(shù) () =>{}修改之前的:

這個 ‘this.userCode’ 是臨時修改成用于測試有沒有進入 dd.ready() 的,不要在意這些細節(jié)。如果正常的話,this.userCode 應該顯示 :“開始執(zhí)行ready 進入了釘釘 獲取授權碼成功”但是實際上只顯示了:“開始執(zhí)行ready“修改后:

終于如愿顯示授權碼了:

貼上代碼:
if (dd.env.platform !== 'notInDingTalk') { this.userCode += ’開始執(zhí)行ready ’; //進行釘釘?shù)卿洸僮?dd.ready(() => { this.$Message.info(’1’) this.userCode = ’進入了釘釘 ’; dd.runtime.permission.requestAuthCode({ corpId: corpId, // 企業(yè)id onSuccess: (info) => { //todo: 測試獲取授權碼 this.userCode += ' 獲取授權碼成功 '; this.userCode += info.code // 通過該免登授權碼可以獲取用戶身份 }, onFail: (error) => { this.userCode += ' 獲取授權碼失敗 '; console.log(’好吧,問題不小’) this.$Message.error(JSON.stringify(error)) } }); });
總結
到此這篇關于有關vue 開發(fā)的釘釘 H5 微應用 dd.ready() 不執(zhí)行問題及快速解決方案的文章就介紹到這了,更多相關vue 釘釘微應用 dd.ready() 不執(zhí)行內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備