vue 百度地圖(vue-baidu-map)繪制方向箭頭折線實(shí)例代碼詳解
在開發(fā)過程中發(fā)現(xiàn) vue-baidu-map 封裝的 BmPolyline 折線組件不能順利繪制出帶箭頭的紋理。
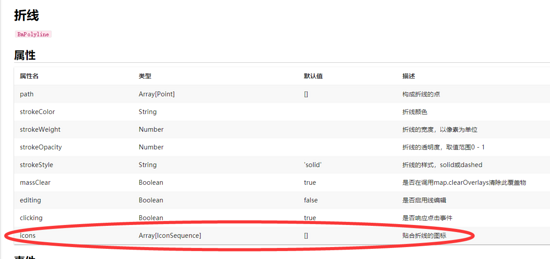
原因是 BmPolyline 文檔中雖然有 icons 屬性,但是對應(yīng)的源文件中并沒有props接收 icons
最初的開發(fā)思路:
根據(jù) vue-baidu-map 折線組件的官方文檔,在vue中通過Prop,為 BmPolyline 組件傳遞一個 icons 數(shù)組,數(shù)組的元素必須為 IconSequence 類的實(shí)例對象。

而 IconSequence 類的實(shí)例對象則是在 BaiduMap 組件的 ready 事件中拿到 BMap 類和 map 地圖實(shí)例對象,然后依次調(diào)用 BMap 基類的 Symbol , IconSequence 子類,完成 IconSequence 對象的初始化。具體參數(shù)含義及代碼實(shí)現(xiàn)見上文發(fā)的官方案例地址。
按照上述思路完成代碼編寫后并不能得到預(yù)期中的結(jié)果。因?yàn)?BmPolyline 對應(yīng)的源文件中并沒有props接收 icons 。
解決方案
將 /node_modules/vue-baidu-map/components/overlays 目錄下的 BmPolyline 源文件復(fù)制,粘貼到另一個vue文件中,然后手動為折線組件配置 icons
詳細(xì)解決方案見下方代碼:
new_polyline.vue新的折線組件文件
<script>/** * 注意此處三個引入路徑 * 在源文件中使用的是相對路徑 * 但是因?yàn)楝F(xiàn)在是自定義組件,所以要重新調(diào)整路徑 */import commonMixin from 'vue-baidu-map/components/base/mixins/common.js';import bindEvents from 'vue-baidu-map/components/base/bindEvent.js';import { createPoint } from 'vue-baidu-map/components/base/factory.js';export default { // 起一個新名字 name: 'new-polyline', render() {}, mixins: [commonMixin('overlay')], props: { path: { type: Array }, // 新聲明一個icons icons: { type: Array }, strokeColor: { type: String }, strokeWeight: { type: Number }, strokeOpacity: { type: Number }, strokeStyle: { type: String }, massClear: { type: Boolean, default: true }, clicking: { type: Boolean, default: true }, editing: { type: Boolean, default: false } }, watch: { path: { handler(val, oldVal) { this.reload(); }, deep: true }, strokeColor(val) { this.originInstance.setStrokeColor(val); }, strokeOpacity(val) { this.originInstance.setStrokeOpacity(val); }, strokeWeight(val) { this.originInstance.setStrokeWeight(val); }, strokeStyle(val) { this.originInstance.setStrokeStyle(val); }, editing(val) { val ? this.originInstance.enableEditing() : this.originInstance.disableEditing(); }, massClear(val) { val ? this.originInstance.enableMassClear() : this.originInstance.disableMassClear(); }, clicking(val) { this.reload(); } }, methods: { load() { const { BMap, map, path, // 參數(shù)解構(gòu) 加入icons icons, strokeColor, strokeWeight, strokeOpacity, strokeStyle, editing, massClear, clicking } = this; const overlay = new BMap.Polyline( path.map(item => createPoint(BMap, { lng: parseFloat(item.lng), lat: parseFloat(item.lat) }) ), { strokeColor, strokeWeight, strokeOpacity, strokeStyle, // 配置icons icons, enableEditing: editing, enableMassClear: massClear, enableClicking: clicking } ); this.originInstance = overlay; map.addOverlay(overlay); bindEvents.call(this, overlay); } }};</script>
地圖文件
<template> <div class='container'> <baidu-map :scroll-wheel-zoom='true' :center='center' :zoom='zoom' @ready='ready'> <new-polyline v-if='points && points.length >= 2 && checkPoints({ points })' :path='points' :icons='icons' stroke-color='#0091ea' :stroke-opacity='0.8' :stroke-weight='10' ></new-polyline> </baidu-map> </div></template><script>import newPolyline from './new_polyline';export default { components: { newPolyline }, data() { return { center: { lng: 116.404, lat: 39.915 }, zoom: 5, points: [], icons: [] }; }, methods: { ready({ BMap, map }) { this.points = this.getPointsSomehow(); var sy = new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_OPEN_ARROW, { scale: 0.5, // 圖標(biāo)縮放大小 strokeColor: '#fff', // 設(shè)置矢量圖標(biāo)的線填充顏色 strokeWeight: '3' // 設(shè)置線寬 }); var icons = new BMap.IconSequence(sy, '5%', '15%'); this.icons.push(icons) }, getPointsSomehow() { // 116.324356,39.980648 // 118.532031,32.010158 // 121.475599,31.380939 var arr = [ { lng: 116.324356, lat: 39.980648 }, { lng: 118.532031, lat: 32.010158 }, { lng: 121.475599, lat: 31.380939 } ]; return arr; }, // 查重 如果數(shù)組中只有一組有意義的坐標(biāo),繪制折線時可能會報錯,因?yàn)槔L制一條折線需要兩組不同的坐標(biāo)點(diǎn) checkPoints({ points }) { // 拿到第一組點(diǎn) var originPoint = points[0]; // 將第一組點(diǎn)與后續(xù)點(diǎn)進(jìn)行對比 如果坐標(biāo)集合中只有一組實(shí)際坐標(biāo)點(diǎn)則return false // 只要坐標(biāo)集合中有兩組不同的實(shí)際坐標(biāo)點(diǎn),則return true for (var i = 1; i < points.length; i++) { if ( points[i].lat !== originPoint.lat || points[i].lng !== originPoint.lng ) { return true; } } return false; } }};</script><style>.map { width: 100%; height: 300px;}</style>
到此這篇關(guān)于vue 百度地圖(vue-baidu-map)繪制方向箭頭折線實(shí)例代碼詳解的文章就介紹到這了,更多相關(guān)vue 百度地圖方向箭頭折線內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備