bootstrap table 一頁把數(shù)據(jù)顯示完了
問題描述
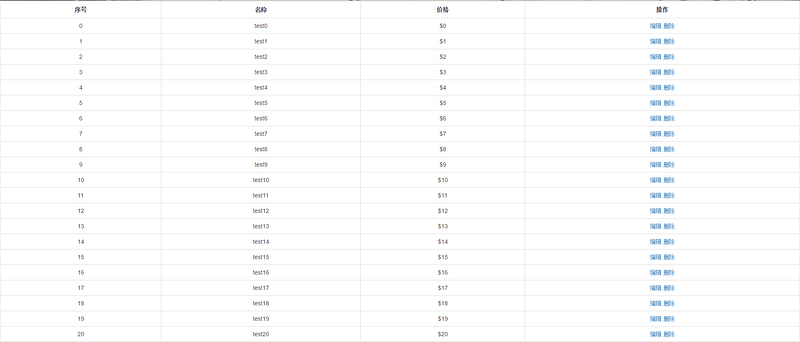
分頁設(shè)置的是“服務(wù)器分頁”,pageNumber、pageSize都是設(shè)置好了的,包括rows、total這些在服務(wù)器分頁里面必須的屬性全部都設(shè)置好了,但是再設(shè)置pageSize的時候,無論怎么修改,下方的分頁條是在變化,但表格里面卻顯示的是全部數(shù)據(jù),切換到下一頁還是跟上一頁一模一樣的內(nèi)容,查了好多資料都解決不了,想問一下怎么設(shè)置才能正常的顯示pageSize。
var $table = $('#table');$table.bootstrapTable({ url : 'data1.json', method: 'get', singleSelect: false, pageNumber:1, pageSize:10, queryParamsType: "limit", columns: [ {title: '序號',field: 'id',align: 'center',valign: 'middle' }, {title: '名稱',field: 'name',align: 'center',valign: 'middle' }, {title: '價格',field: 'price',align: 'center' }, {title: '操作',field: '',align: 'center',formatter:function(value,row,index){ var e = '<a href="#" mce_href="#" onclick="edit(''+ row.id + '')">編輯</a> '; var d = '<a href="#" mce_href="#" onclick="del(''+ row.id +'')">刪除</a> '; return e+d;} }]});
data1.json:
{ "rows":[{ "id": 0, "name": "test0", "price": "$0"},{ "id": 1, "name": "test1", "price": "$1"},{ "id": 2, "name": "test2", "price": "$2"},{ "id": 3, "name": "test3", "price": "$3"},{ "id": 4, "name": "test4", "price": "$4"},{ "id": 5, "name": "test5", "price": "$5"},{ "id": 6, "name": "test6", "price": "$6"},{ "id": 7, "name": "test7", "price": "$7"},{ "id": 8, "name": "test8", "price": "$8"},{ "id": 9, "name": "test9", "price": "$9"},{ "id": 10, "name": "test10", "price": "$10"},{ "id": 11, "name": "test11", "price": "$11"},{ "id": 12, "name": "test12", "price": "$12"},{ "id": 13, "name": "test13", "price": "$13"},{ "id": 14, "name": "test14", "price": "$14"},{ "id": 15, "name": "test15", "price": "$15"},{ "id": 16, "name": "test16", "price": "$16"},{ "id": 17, "name": "test17", "price": "$17"},{ "id": 18, "name": "test18", "price": "$18"},{ "id": 19, "name": "test19", "price": "$19"},{ "id": 20, "name": "test20", "price": "$20"} ], "total" : 21}

問題解答
回答1:贊同樓上,
如果是服務(wù)器分頁,bootstrap table是把返回的數(shù)據(jù)原樣顯示吧,數(shù)據(jù)中要求的rows是為了展示,total是為了生成頁碼,分頁這個操作是在服務(wù)器做的。
如果是客戶端分頁,就是把服務(wù)器返回的數(shù)據(jù)進(jìn)行前端分頁,你應(yīng)該設(shè)置為客戶端分頁,加載這個數(shù)據(jù)的時候就能分頁了。
回答2:首先你的出發(fā)點就搞錯了,你請求的是本地的json ,實例項目是你把當(dāng)前的頁數(shù)發(fā)送給服務(wù)端,服務(wù)端給你返回當(dāng)頁的數(shù)據(jù)和總共的條目,前端負(fù)責(zé)根據(jù)總共的條數(shù)計算頁數(shù)然后顯示一共多少頁,假設(shè)后端有100條,一頁10條,當(dāng)你請求第一頁的時候給你返回的是前十條數(shù)據(jù)和總條數(shù)100,不是一次都傳給你然后你自己分頁,你想要是100萬條數(shù)據(jù)要請求多久,
相關(guān)文章:
1. 前端 - ng-view不能加載進(jìn)模板2. docker容器呢SSH為什么連不通呢?3. debian - docker依賴的aufs-tools源碼哪里可以找到啊?4. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?5. python - from ..xxxx import xxxx到底是什么意思呢?6. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””7. nignx - docker內(nèi)nginx 80端口被占用8. android clickablespan獲取選中內(nèi)容9. angular.js - angularJS在Android WebView中無法正常調(diào)后臺接口10. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應(yīng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備