文章詳情頁
angular.js - angularjs的自定義過濾器如何給文字加顏色?
瀏覽:514日期:2024-10-20 18:43:31
問題描述
這是過濾器:
app.filter(’ifLogin’, function () { return function (target) {if (target == '0') { return '在職';} else { return '離職';} }});
這是現實的部分:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td>{{ x.status|ifLogin }}</td></tr>
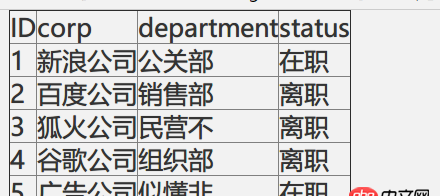
展示顯示結果:
問題,如果讓在職顯示綠色,離職顯示紅色!!!??angular有沒有什么方便的做法嗎?
問題解答
回答1:這個需求,顏色的部分用過濾器不合適,用ng-class或者ng-style更方便,譬如:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td ng-style='{color: x.status === ’0’ ? ’green’ : ’red’}'>{{ x.status |ifLogin }}</td></tr>
相關文章:
1. docker安裝后出現Cannot connect to the Docker daemon.2. docker gitlab 如何git clone?3. android - 項目時間長了,字符串文件strings有的字符串可能是多余的,有沒有辦法快速檢測那些是沒用的?4. javascript - 怎么看網站用了什么技術框架?5. mysql - 用PHPEXCEL將excel文件導入數據庫數據5000+條,本地數據庫正常,線上只導入15條,沒有報錯,哪里的問題?6. java報錯Communications link failure 該如何解決?7. 刷新頁面出現彈框8. 關于Android權限的獲取問題,大家遇到過這樣的情況嘛?9. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得10. PC 手機兼容的 編輯器
排行榜

 網公網安備
網公網安備