文章詳情頁
angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得
瀏覽:224日期:2024-09-24 09:30:57
問題描述
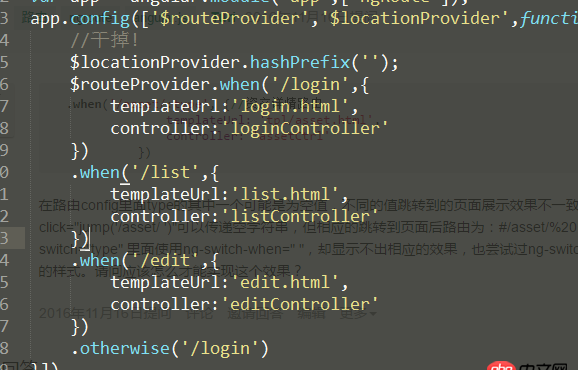
.when(’/asset/:type’, {//資產詳情路由templateUrl: ’tpl/asset.html’,controller: ’assetCtrl’ })
在路由config里面type的其中一個可能是為空值,不同的值跳轉到的頁面展示效果不一致,現在在頁面用函數:ng-click='jump(’/asset/ ’)'可以傳遞空字符串,但相應的跳轉到頁面后路由為:#/asset/%20,在后面自動加了%20, 然后在ng-switch='type' 里面使用ng-switch-when=' ',卻顯示不出相應的效果,也嘗試過ng-switch-when='%20',都無法跳轉到匹配的樣式。請問應該怎么才能實現這個效果?
問題解答
回答1:默認即為空,不需要特地加一個 空格符 來實現
回答2:$locationProvider.hashPrefix(’’);  這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
相關文章:
1. docker - 如何修改運行中容器的配置2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. dockerfile - [docker build image失敗- npm install]4. nignx - docker內nginx 80端口被占用5. docker綁定了nginx端口 外部訪問不到6. 為什么我ping不通我的docker容器呢???7. docker不顯示端口映射呢?8. angular.js - angular內容過長展開收起效果9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker api 開發的端口怎么獲取?
排行榜

 網公網安備
網公網安備