angular.js - angular指令中的scope屬性中用&獲取父作用域函數的問題
問題描述
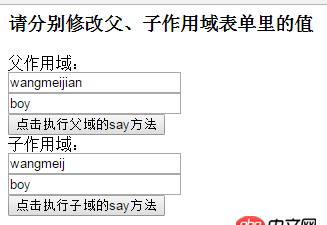
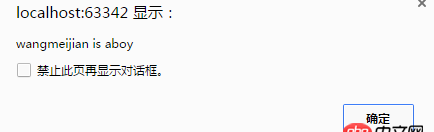
請問為什么alert中最后彈出的數據是父作用域的
點擊執行子域的say方法的結果
代碼如下:
<p ng-app='myModule'> <h3>請分別修改父、子作用域表單里的值</h3> <p ng-controller='myController'>父作用域:<br/><input type='text' ng-model='name' /><br/><input type='text' ng-model='sex' /><br/><input type='button' ng-click='say()' value='點擊執行父域的say方法' /><br/>子作用域:<br/><my-directive my-name='{{name}}' my-sex='sex' get-name=’say()’></my-directive><br/> </p></p><script src='http://m.lshqa.cn/angular-1.5.8/angular.js'></script><script type='text/javascript'> var myModule = angular.module('myModule', []); myModule.controller('myController', [’$scope’, function($scope){$scope.name = 'wangmeijian';$scope.sex = 'boy';$scope.say = function(){ alert( $scope.name +' is a'+ $scope.sex )} }]) myModule.directive('myDirective', function(){return { restrict: 'EA', scope: {myName: '@',mySex: '=',getName: '&' }, template: '<input type=’text’ ng-model=’myName’ /><br/>'+ '<input type=’text’ ng-model=’mySex’ /><br/>'+ '<input type=’button’ ng-click=’getName()’ value=’點擊執行子域的say方法’ />',} })</script>
問題解答
回答1:首先一點say打印的是name,和sex。然后你子作用域里是myName和mySex。還有say中打印的是當前環境下的name和sex,這里有個閉包的概念,舉個例子
var fn ;
function test1() { var t = 1; fn = function(){console.log(t); }}function test2() { var t = 2; fn();}test1();test2(); //打印的是 1
相關文章:
1. objective-c - 從朋友圈跳到我的APP 如何實現?2. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?3. html5 - h5+中webview的show方法有延遲4. HTML5禁止img預覽該怎么解決?5. 請教一個python字符串處理的問題?6. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?7. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。8. javascript - html 中select如何修改樣式,鼠標懸浮時改變option樣式,有沒有插件啊9. 怎么可以實現在手機瀏覽器看到鏈接的title屬性,就是鼠標放上去會有一個tip效果的10. 百度地圖api - Android 百度地圖 集成了定位,導航 相互的jar包有沖突?

 網公網安備
網公網安備