html - 為什么我給div設(shè)置display:inline然后設(shè)置height還是有效呢
問(wèn)題描述
不是說(shuō)display:inline設(shè)置height和width沒(méi)有用嗎,不理解
<style type='text/css'> .navbar { background-color: #35322b; position: fixed; display: inline; height: 200px; left: 0; width: 100%;}</style><p class='navbar'></p>
問(wèn)題解答
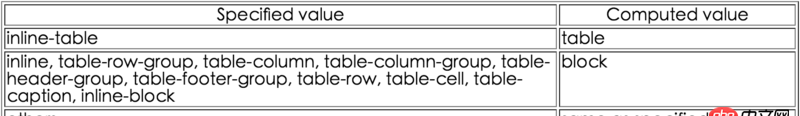
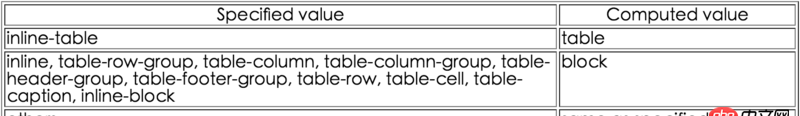
回答1:因?yàn)樵O(shè)置了 position: fixed根據(jù)規(guī)范,在設(shè)置了position: fixed或position: absolute的元素上,實(shí)際的display類型由下表確定:

因此 p 實(shí)際應(yīng)用樣式為 display: block
回答2:inline元素的特點(diǎn): 和其他元素都在一行上;默認(rèn)。此元素會(huì)被顯示為內(nèi)聯(lián)元素,元素前后沒(méi)有換行符。
高,行高及頂和底邊距不可改變;
行內(nèi)元素,不能定義自己的寬和高(input是個(gè)例外,可以獨(dú)立設(shè)置寬/高)。如果需要設(shè)置高度,可以通過(guò)行高line-height撐起來(lái)。寬度就是它的文字或圖片的寬度,不可改變。
左右margin可以改變,padding可以改變。(ie6上下不能padding)
行內(nèi)元素不會(huì)單獨(dú)的占有一行,而是挨著顯示的。行內(nèi)元素要設(shè)置寬高,可以通過(guò)設(shè)置display:inline-block,即可像塊級(jí)元素一樣設(shè)置寬高了。
<span>, , <label>, <input>, <img>, 和是inline元素的例子
相關(guān)文章:
1. objective-c - 從朋友圈跳到我的APP 如何實(shí)現(xiàn)?2. java - PHP開(kāi)發(fā)微信無(wú)法獲取到signature,timestamp,nonce3. 請(qǐng)教一個(gè)python字符串處理的問(wèn)題?4. HTML5禁止img預(yù)覽該怎么解決?5. 怎么可以實(shí)現(xiàn)在手機(jī)瀏覽器看到鏈接的title屬性,就是鼠標(biāo)放上去會(huì)有一個(gè)tip效果的6. 如何分別在Windows下用Winform項(xiàng)模板+C#,在MacOSX下用Cocos Application項(xiàng)目模板+Objective-C實(shí)現(xiàn)一個(gè)制作游戲的空的黑窗口?7. 網(wǎng)頁(yè)爬蟲(chóng) - python爬蟲(chóng)用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒(méi)有這一元素,導(dǎo)致自動(dòng)寫入下一條,如何解決?8. html5 - h5+中webview的show方法有延遲9. javascript - vscode alt+shift+f 格式化js代碼,通不過(guò)eslint的代碼風(fēng)格檢查怎么辦。。。10. javascript - html 中select如何修改樣式,鼠標(biāo)懸浮時(shí)改變option樣式,有沒(méi)有插件啊

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備