文章詳情頁
angular.js - 當ui-view放在body元素上,為什么會導致angular重復啟動
瀏覽:168日期:2024-09-28 09:45:11
問題描述
用Angualr開發(fā)一個單頁應用,路由使用了ui-router。
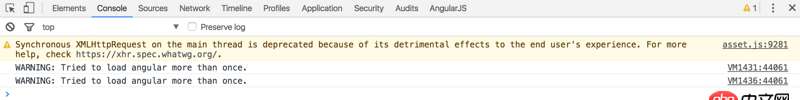
當我將ui-view放在body標簽上時,出現(xiàn)了以下報錯信息:

當我將ui-view作為標簽<ui-view></ui-view>單獨放置時,這個錯誤就不會出現(xiàn)了,請問是什么原因?
問題解答
回答1:你是不是把ngApp也放在了body上? ngApp自動啟動angular,視圖多次啟動就會報你顯示的錯誤,你看下angular的源碼就懂了
if (window.angular.bootstrap) { //AngularJS is already loaded, so we can return here... if (window.console) { console.log(’WARNING: Tried to load angular more than once.’); } return;}
話說我自己測試了下把ui-view放在body上并沒報錯,前提是我把ngApp放在了html上
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備