angular.js - JS或者angular如何寫遞歸呢?
問題描述

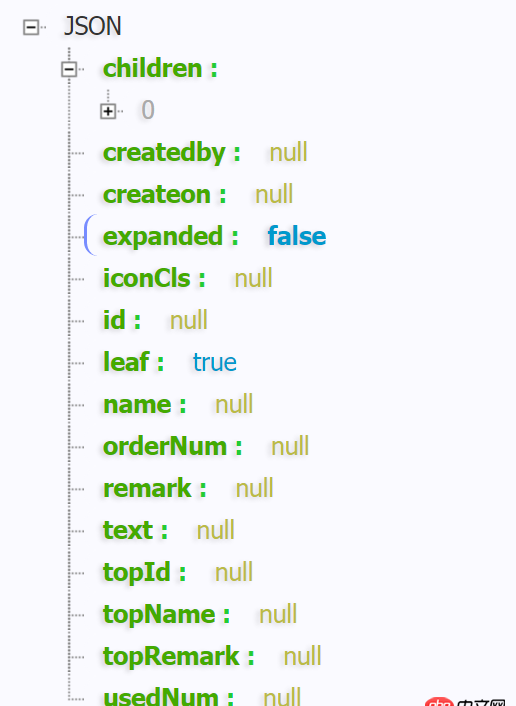
如圖是一個(gè)對(duì)象,每個(gè)子節(jié)點(diǎn)里面都有一個(gè)children的數(shù)組,數(shù)組都是這樣模式的對(duì)象組合。
最低端的children.length=0.我需要 依次按照節(jié)點(diǎn)來把對(duì)象添加到一個(gè)集合里面,比如angular的 $scope.list=[];
我現(xiàn)在是這樣寫的。能用,但是順序不對(duì)啊 有些節(jié)點(diǎn)比較后的,但是靠前,以至于顯示不對(duì)啊:
cycle(data);function cycle(projection) { console.log('現(xiàn)在第幾:'+times,projection.name); times += 1; if(times < 15) {for(var k in projection) { if(k == 'children') {//console.log('find k.value is:', projection[k]);if(projection[k].length > 0) { for(var i = 0; i < projection[k].length; i++) {//console.log('size>0:name', projection[k][i].name, projection[k][i]);cycle(projection[k][i]);$scope.dd.push(projection[k][i]); }} }} } }console.log('sfdsfsdfsdfsdf:', $scope.dd); });
需求是:要依次按照金字塔的節(jié)點(diǎn)加到$scope.list.push();里面,而不能第三層的節(jié)點(diǎn)對(duì)象 先于第二層對(duì)象加到里面。如何完善這個(gè)東東?
問題解答
回答1:消滅零回復(fù)草草草草草草草草草草草草
相關(guān)文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?2. docker gitlab 如何git clone?3. css3 - border-bottom 的長(zhǎng)度可否超過盒子的寬度呢?實(shí)現(xiàn)如下圖效果。(我的書下面的線)4. 我在centos容器里安裝docker,也就是在容器里安裝容器,報(bào)錯(cuò)了?5. java - spring boot @Autowired6. JavaScript事件7. mysql scripts提示 /usr/bin/perl: bad interpreter8. android - 用textview顯示html時(shí)如何寫imagegetter獲取網(wǎng)絡(luò)圖片9. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結(jié)果進(jìn)行優(yōu)化 ?10. css3 - css怎么實(shí)現(xiàn)圖片環(huán)繞的效果

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備