文章詳情頁
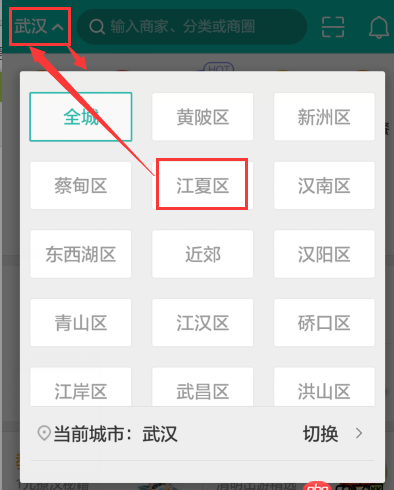
angular.js - 想用angular實現(xiàn)模擬select下拉框效果,如下圖,但是不知道怎么去實現(xiàn)?
瀏覽:196日期:2024-10-04 14:07:38
問題描述

當(dāng)用戶去點擊“武漢”這個p(A)的時候,出來一個下拉框p(B),B里面的內(nèi)容是動態(tài)生成的,然后點擊B里面任意一個內(nèi)容,然后就賦值到A這個區(qū)域,然后B隱藏掉了。
問題解答
回答1:找開源的參考吧https://github.com/angular-ui/ui-select
回答2:controller:
$scope.names = [{ name: ’tom’},{ name: ’jack’},{ name: ’xiaoming’}];
html
<p> <select ng-options='names.name for names in names'><option value=''>請選擇</option> <!-- 直接用模型值第一個會為空,所以這里填充第一個 --> </select></p>
上一條:angular.js - angularjs在兩個controller之間傳值,使用factory,為何不成功?下一條:angular.js - angular實現(xiàn)后臺管理,導(dǎo)航路徑與菜單導(dǎo)航關(guān)聯(lián)
相關(guān)文章:
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備