angular.js - angularjs 路由如何禁止緩存
問(wèn)題描述
如題。angularjs加載不同的路由模板,但是它總是使用緩存,重新加載頁(yè)面都沒(méi)用。這樣豈不是都取不到數(shù)據(jù)庫(kù)的最新數(shù)據(jù)。如何才能禁止路由機(jī)制使用緩存?
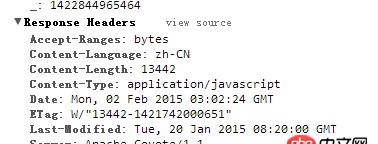
某個(gè)js文件的響應(yīng)頭。加載模板時(shí)只有請(qǐng)求js和css文件,不發(fā)頁(yè)面請(qǐng)求了。
問(wèn)題解答
回答1:angular默認(rèn)的模板加載都會(huì)被緩存起來(lái),使用的緩存服務(wù)是$tempalteCache, 發(fā)送模板請(qǐng)求的服務(wù)是$templateRequest,你可以有兩種方案:
1.每次發(fā)送$http請(qǐng)求模板完成后,你調(diào)用$tempalteCache.remove(url) 或removeAll清除所有模板緩存2.使用$provide.decorator改寫原生的$templateRequest,禁掉緩存,$templateRequest的源碼,你可以看到它默認(rèn)使用$tempalteCache作為緩存,你可以去掉它
回答2:。。。。。。。你用angular,然后把數(shù)據(jù)寫模板里,跟沒(méi)用有什么區(qū)別?應(yīng)該數(shù)據(jù)寫在route的resolve里,在模板里綁定。
回答3:在你的模板頁(yè)面后面加個(gè)時(shí)間參數(shù)頁(yè)面就會(huì)每次都重新加載,不知掉你是不是這個(gè)意思
when(’/data’, { templateUrl: ’partial/customer_ask.html?t=’ + Math.floor(Date.now() / 1000), controller: ’dataController’}).
相關(guān)文章:
1. python - oslo_config2. python - 如何統(tǒng)計(jì)一份英文 API 開發(fā)文檔(如 javadoc文檔)的詞頻?3. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長(zhǎng)度一致,是不是就不需要用到char。4. python - 請(qǐng)問(wèn)這兩個(gè)地方是為什么呢?5. python - 為什么match匹配出來(lái)的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>6. 請(qǐng)教一個(gè)mysql去重取最新記錄7. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過(guò)百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. 人工智能 - python 機(jī)器學(xué)習(xí) 醫(yī)療數(shù)據(jù) 怎么學(xué)9. 大家都用什么工具管理mysql數(shù)據(jù)庫(kù)?10. php - 有關(guān)sql語(yǔ)句反向LIKE的處理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備