mysql - node express 數(shù)據(jù)操作相關(guān)的邏輯怎樣封裝更合理?
問題描述
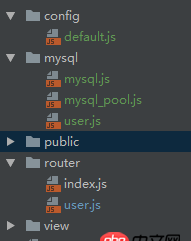
先上目錄結(jié)構(gòu)

路由層代碼 router/
index.js
'use strict';module.exports = function (app) { app.get(’/’, function (req, res, next) {res.send(’Hello node-express World!’);next(); }); // 具體的業(yè)務(wù)請求路由配置 app.use(’/user’, require(’./user’)); // 404 page ejs渲染報(bào)錯(cuò),暫時(shí)不管 app.use(function (req, res) {if (!res.headersSent) { res.status(404); // res.status(404).render(’../view/404’);} });};
user.js
'use strict';var express = require(’express’);var router = express.Router();//mysqlvar user_pool = require('../mysql/user');// 該路由使用的中間件 timeLogrouter.use(function timeLog(req, res, next) { console.log(’Time: ’, Date.now()); next();});// 定義網(wǎng)站主頁的路由router.get(’/’, function (req, res) { // console.log(req); res.send(req.query || {});});// 查詢用戶信息router.post(’/infos’, function (req, res) { console.log(req.body); user_pool.query('select * from user where name=1104', function (data) {console.log('===============user query callback==========');console.log(data);res.send(data); });});//moremodule.exports = router;
數(shù)據(jù)層代碼 mysql/ mysql_pool.js
/** * Created by xiaogang on 2017/4/5. */'use strict';var config = require(’config-lite’);var mysql = require(’mysql’);var pool = mysql.createPool(config.mysql_pool);module.exports = pool;
user.js
/** * Created by xiaogang on 2017/4/5. */'use strict';var pool = require('./mysql_pool');exports.query = function (sql, callback) { pool.query(sql, function (error, results, fields) {if (error) throw error;callback(JSON.parse(JSON.stringify(results))); });}exports.update = function (sql, callback) { pool.query(sql, function (error, results, fields) {if (error) throw error;callback(JSON.parse(JSON.stringify(results))); });}
前端調(diào)用:zepto(jquery) 的ajax
問題:不知道各位經(jīng)常寫后臺的認(rèn)為這樣封裝可行不?希望多多吐槽。
前端開發(fā)轉(zhuǎn)node,目前只能封裝到這一步,后面要上項(xiàng)目的,還望多多指教。
問題解答
回答1:百度搜索sequelize,可以使用這個(gè)orm來操作數(shù)據(jù)庫,雖然性能方面會有些一影響,但是使用方便
相關(guān)文章:
1. javascript - 移動端padding問題2. javascript - ios上fixed定位問題,定位在底部的按鈕不顯示了,但是又可以點(diǎn)擊到,換了一個(gè)類名就可以顯示了,但是設(shè)置的字體大小卻失效了3. javascript - js正則替換日期格式問題4. javascript - 關(guān)于微信掃一掃的技術(shù)問題5. javascript - Vue.js的ElementUI庫中,如何主動觸發(fā)checkbox組件的change事件?6. javascript - webpack 打包 reactjs項(xiàng)目 css 分離7. javascript - vuex中子組件無法調(diào)用公共狀態(tài)8. javascript - 請教移動端從詳情頁返回到列表頁原來位置的問題?9. javascript - (_a = [""], _a.raw = [""],....); js一個(gè)小括號的是什么意思?10. javascript - 怎樣定位一個(gè)動作調(diào)用了哪個(gè)js,不打斷點(diǎn)調(diào)試?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備